相关认识:
后端路由:对于前端的网络请求,不同的pathname,去执行后端的不同业务
前端路由:不同的网址对应各自的页面
vue的前端路由:SPA应用要做出路由效果,就得判断当前网址,然后切换组件
vue-router就是专门做切换组件的功能,它是一个单独的技术,依赖vue 就像jQuery和dom操作一样
路由引入:
- cdn引入
- npm下载引入使用
- cli安装
一、路由跳转
router-view标签:
- 当地址栏的网址改变时 如果新网址与router中注册的路由匹配就会加载注册的组件渲染到当前组件的这个标签上
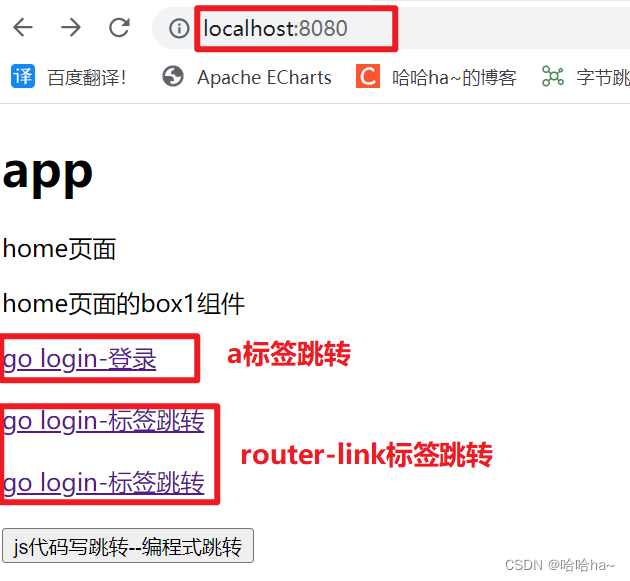
(一)标签跳转
只是普通的跳转页面,没有判断等逻辑控制
(1)a标签跳转
- a标签会请求服务器 然后刷新页面 因此用在链接外部网络
<a href="/login">go login-a标签跳转</a>
(2)router-link标签跳转
- 渲染到页面也是a标签 但是只是改变了地址栏的网址并没有重新加载页面
- router-link提供跳转到某个路由的功能 如果没有匹配到路由就会跳转失败
- 路由的底层就是采用history去监听地址栏的变化 然后把当前App组件中的router-view切换了
- 因此用在网站内部的路由跳转
<router-link to="/login">go login-router-link标签跳转</router-link>
<router-link :to="{path:'/login'}">go login-router-link标签跳转</router-link>
二者区别:
router-link用于跳路由 a用于跳网址
router-link传参可以传对象 a只能传字符串
(二)编程式跳转-js代码
- 编程式跳转: this.$router.push({path:"路由"})
- 这种跳转方式用js代码写逻辑点击后跳转
<button @click="gologin">js代码写跳转--编程式跳转</button>
在方法中设置跳转:
gologin() {
// this.$router:绑定在组件原型链上的路由对象
this.$router.push("/login");
//也可以是: this.$router.push({path:"/login"})
}
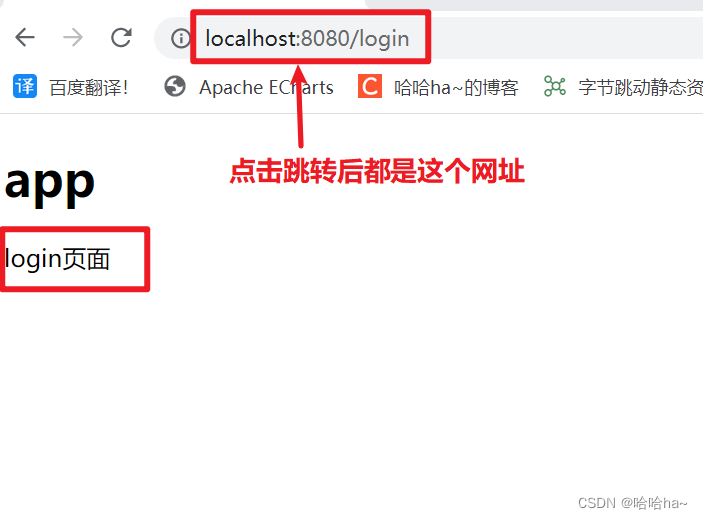
(三)示例


二、路由传参
(一)query传参
- query传参:把参数放在querystring字段中 即 ? 之后
跳转传参:
跳转4种:
- <router-link to="/info?id=1&pwd=123">go info</router-link>
- <router-link :to="{path:'/info',query:{id:1,title:'标题'}}"></router-link>
- this.$router.push("/info?id=1&pwd=123")
- this.$router.push({path:"/info",query:{id:1,title:'标题'}})
接收1种:
在created之后的所有地方 接受获取数据,如果没有传参 这个值就没有
(二)动态路由(params)传参
- params传参:把参数放在pathname中 即 / 之后
跳转传参:
跳转4种:
-
<router-link to="/news/参数">news</router-link>
-
<router-link :to="{name:"news",params:{id:参数}}">news</router-link>
-
this.$router.push("/news/参数")
-
this.$router.push({name:"news",params:{id:参数}})//必须用name跳路由 "id"处与注册路由时声明的变量名一致
接收1种:
在created之后的所有地方 接受获取数据,如果没有传参 这个值就没有
三、路由嵌套
一个路由对象的设计中中包含:
- path(路由匹配的路径)
- name(路由的名字,方便直接通过名字来匹配路由)
- component(匹配路径时对应渲染的组件)
- redirect(匹配路径时重新匹配另外的路径)
- children(子路由们的数组)
eg:
routes=[{path,name,component,redirect,children},{path,component,redirect,children,name}]
父路由中,一定要写 “<router-view></router-view>”才会加载子路由
子路由注册:
(1)path带“/”: 从父路由路径开始写到子路由路径 相当于绝对路径
(2)path不带“/”:直接写子路由路径 相当于相对路径
(3)星号路由/*:匹配所有 一般放在最下面 网址匹配错误(未注册的网址)时到指定路由路径
(4)重定向路由redirect:匹配路径时重新匹配另外的路径
{
path: '/father',
name: 'father',
component: ()=>import("../views/father/child.vue"),
children:[
//直接写子路由路径 相当于相对路径
{path:"child1",name:"child1",component:()=>import("../views/father/child1.vue")},
{path:"child2",name:"child2",component:()=>import("../views/father/child2.vue")},
//从父路由路径开始写到子路由路径 相当于绝对路径
{path:"/father/child3",name:"child3",component:()=>import("../views/father/child3.vue")},
//星号路由:匹配所有 以上路由匹配不到就直接到父路由的第一个子路由界面
{path:"/*",component:()=>import("../views/father/child1.vue")}
],
//用户输入的是/father父路由 帮他重定向到/father/child1 即自动跳转到第一个子路由界面
redirect:"/father/child1",
},
四、补充
this.$router.push({path:"/home"}) :向 history 添加新的历史记录
this.$router.replace({path:"/home"}):与push相似,但不会向 history 添加新记录,而是替换当前的history记录
this.$router.go(1):在浏览器记录中前进一步,等同于 history.forward()
this.$router.go(-1):后退一步记录,等同于 history.back()
this.$router.go(3):前进 3 步记录
this.$router.go(-100):如果 history 记录不够用,就失败
五、路由模式:
(1)history: 需要后端配合
history模式:
history采用HTML5的新特性;
提供了两个新方法:pushState(),replaceState()可以对浏览器历史记录栈进行修改,以及popState事件的监听到状态变更。
history 模式下,前端的 URL 必须和实际向后端发起请求的 URL 一致
底层切换组件的方式是使用H5的window.history的技术,当地址栏的history状态发生变化时,切换了router-view渲染的组件 来“欺骗”用户 达到切换新网页的效果
打包--托管静态页面--修改egg-static里面的prefix为/ --后端写个*路由匹配所有错的网址--返回给前端一个静态文件(SPA)--前端接收到就加载vue项目的js代码--跑路由代码根据网址判断显示组件
单页应用:SPA 整个网址只有一个页面(一个html文件)
(2)hash模式: #后都是hash值 无需后端配合
hash模式:
在浏览器中符号“#”,#以及#后面的字符称之为hash,用window.location.hash读取
特点:hash虽然在URL中,但不被包括在HTTP请求中
用来指导浏览器动作,对服务端安全无用,hash不会重加载页面。
hash 模式下,仅 hash 符号之前的内容会被包含在请求中
底层切换组件的方式是使用老技术hash值,当地址栏的hash状态发生变化时,切换了router-view渲染的组件 来“欺骗”用户 达到切换新网页的效果,hash值不会发送给后端,所以无需后端配合 。
(3)抽象模式:自己了解
六、VueRouter router route的区别:
- VueRouter是一个nodejs识别的模块包
- route是路由匹配时,携带了一些信息的对象,包括path,params,hash,query等等信息
- router是路由实例对象,包含了路由的跳转方法,钩子函数等等