有时候我们需要单独隐藏Modal对话框的默认确定或取消按钮,设置:footer="null"会把两个按钮都隐藏。
Antd有提供两个参数用于单独修改确定、取消按钮:对于确定按钮,设置:ok-button-props="{ style: { display: ‘none’ } }";对于取消按钮,设置:cancel-button-props="{ style: { display: ‘none’ } }"。这样就能快速隐藏对应按钮了。
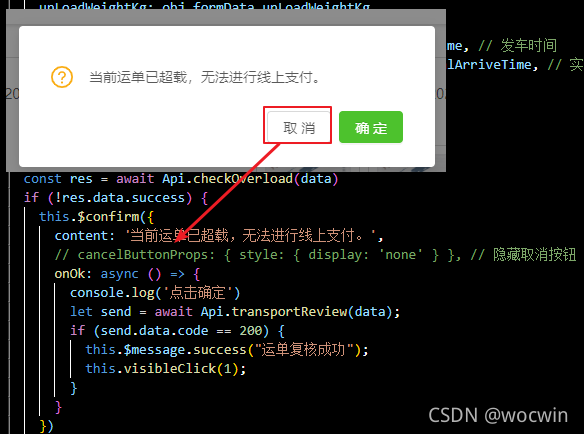
那么以上都是在template中隐藏,但单我们使用this.$confirm({})方式按以下方式也可以隐藏各自按钮
this.$confirm({
content: '当前运单已超载,无法进行线上支付。',
cancelButtonProps: { style: { display: 'none' } }, // 隐藏取消按钮
onOk:() => {
}
})

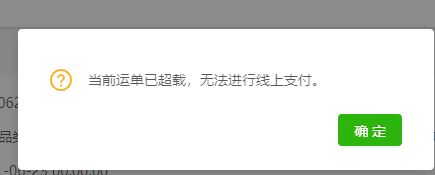
实际案例运用如图