概要
关于JavaScript的代码校验,2016年5月以来大家一直使用jswatchdog,
2018年4月以后,从运维的角度上来说,我们更推荐使用ESLint。
关于ESLint的设置,我们更推荐有利于kintone自定义开发的eslint-config-kintone。
这篇文章,我们将面向初学者来讲解如何安装ESLint的操作方法。
ESLint是什么
ESLint是2013年由Nicholas C. Zakas发布的一个开源JavaScript语法校验工具。
和其他工具不同的是,他的特性在于可以创作单独规则来补充追加。
ESLint可以灵活设置规则,也发布了很多公开的规则集。
作为著名的规则集,Google公司发布了面向JavaScript开发的eslint-config-google,并得到普及。
eslint-config-kintone是什么
eslint-config-kintone是kintone的开发人员,针对kintone开发的ESLint规则集。
eslint-config-kintone具有一下这些特征:
代码的话在GitHub上有公开。
对应编辑器
适用于主流编辑器Sublime Text、Atom等。这次以Visual Studio Code为例来说明。 对应的编辑器可以在ESLint官网里确认。
ESLint的安装(Windows)
预先准备
执行ESLint 的话,需要装有Node.js 和 npm 的环境。
-
从官网上下载 Node.js。这个是官网。
-
点击 “DOWNLOADS” ,选择适合自己电脑的安装包下载。

-
点击安装。
点击 “Next” 。

阅读 License 规约,“I accept the terms in ihe Licence Agreement” 的单选框打勾后,点击 “Next”。

选择 Node.js 的安装目录,点击 “Next” 。(默认也OK的)

选择需要安装的组件,点击 “Next”。(默认也是OK的)

点击 “Install” 后,就开始安装了。


安装结束后,点击 “Finish”。

以上Node.js和npm就安装成功了。
安装
接下去安装ESLint和eslint-config-kintone。
※这里介绍的是全局安装的操作方法。
-
在命令提示符下输入 “node -v” 后确认Node.js的版本。如果版本是4.0.0以下的话,需要更新。

-
输入 “npm install -g eslint” 安装 ESLint。输入命令后就开始安装。

安装结束后会出现下面的的消息。

-
输入 “npm install -g eslint-config-kintone” 安装 eslint-config-kintone。

-
输入 “npm ls -g --depth=0” ,确认ESLint和eslint-config-kintone 是否以父子的关系被安装。

-
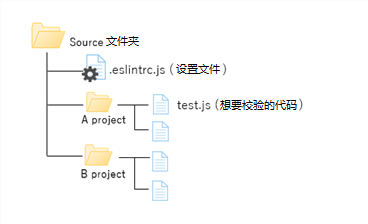
新创建 “.eslintrc.js” 文件,写入以下3行。※文件名请以 “.” 为开头。
module.exports = {
"extends": "eslint-config-kintone"
};
-
“.eslintrc.js” 放在和想要校验的项目文件夹同级的文件夹里。
-

※加入任何一个项目文件夹都是执行同样的设置的话,放在 “C:\Users\用户名” 下会更方便。
执行命令行
执行ESLint,后面可以是 “eslint 文件名” 或者 “eslint 文件夹”。
例:执行 “test.js” 文件的时候

▼「test.js」的范例代码
| 1 2 3 4 5 6 7 |
(function() {
'use strict'
var func1 = function(a, b) {
return a+ b;
};
var result = func1(1, 3);
})();
|
※为了确认ESLint是否被正确执行了,我们故意输出一个错误信息。
実行結果
运行以后,出现如图所示的错误信息。

在范例代码里:
-
漏了一个分号。
-
运算符前后需要加空格。
-
'result' 这个变量没有被使用。
出现了以上这些信息。
※如果运行的是无错误的文件的话,就不会出现任何信息。
关于错误信息详细,可以参考ESLint官网的Rules。
运用到编辑器里
这里介绍的是如何运用到编辑器里的方法。
Sublime Text(Windows)
Sublime Text 安装eslint,只需要通过他自带的packageControl安装相应的SublimeLinter和SublimeLinter-eslint两个包。
安装方法:
1 下载sublime-package: https://sublime.wbond.net/Package%20Control.sublime-package
2 下载好以后,把它放到“Installed Packages”这个目录,然后重启Sublime Text。
(ps : "Installed Packages" 的默认路径是:"C:\Users\xxx\AppData\Roaming\Sublime Text 3\Installed Packages")
3 如果在Sublime Text的Preferences菜单最下边有Package Settings 和Package Control两个选项则代表安装成功了。
此时使用快捷键Ctrl+Shift+P打开Package Control菜单,输入install package,然后通过输入插件名来依次安装 SublimeLinter和SublimeLinter-eslint。

如何检查结果
打开刚才的test.js 文件,点击左下角的图标打开调试结果画面



同时鼠标悬停在错误代码的行前面的小圆点上,也会显示具体的错误信息。

ESLint的安装(Mac)
事先准备
执行ESLint 的话,需要装有Node.js 和 npm 的环境。
从官网上下载 Node.js。这个 是官网。
点击 “DOWNLOADS” ,选择适合自己电脑的安装包下载。

点击安装。
点击 “继续”。

阅读 License 规约。

如果统一规约的话,就点击 “同意”。

选择安装目录后,点击 “继续” 。

在安装种类这一页,点击 “安装”。

安装解释后,点击 “关闭” 。

以上Node.js和npm就安装成功了。
安装
接下去安装ESLint和eslint-config-kintone。
※这里介绍的是全局安装的操作方法。
-
在终端输入 “node -v” 后确认Node.js的版本。如果版本是4.0.0以下的话,需要更新。
$ node -v
v8.9.4
-
Mac里全局安装的时候,容易出现权限错误。为了规避这个问题,
我们可以通过以下的操作方法,做成新的目录,然后设置在那里进行安装。
2-1.用 “mkdir” 生成一个 “.npm-global” 的目录。
$ mkdir ~/.npm-global
2-2.运行 “npm config set prefix”, 将此目录设置成安装目录。
$ npm config set prefix
2-3.运行 “vi ~/.profile” 创建或者打开 “~/.profile”。※以 “.” 作为文件的开头。
$ vi ~/.profile
2-4.在 “~/.profile” 文件里写入下面这行代码。※运行 “export PATH” 将会更新系统环境变量。
export PATH=~/.npm-global/bin:$PATH
(参考)以终端的vi编辑器操作作为范例。
2-4-1. 输入 “a” 更改 vi 的输入模式
2-4-2. 输入上面的1行命令
2-4-3. 按esc键更改 vi 的命令模式
2-4-4. 输入 “:wq” 后,保存完了
2-5. 输入 “source ~/.profile”, 执行这个文件。
$ source ~/.profile
-
输入 “npm install -g eslint” 安装ESLint。输入命令回车后,安装就开始了。
$ npm install -g eslint
安装结束后会出现下面的信息。
-

输入 “npm install -g eslint-config-kintone” 安装 eslint-config-kintone。
-
$ npm install -g eslint-config-kintone
-
输入 “npm ls -g --depth=0”,で、确认ESLint和eslint-config-kintone 是否以父子的关系被安装。
$ npm ls -g --depth=0
(根目录)/.npm-global/lib
├── eslint@4.19.0
└── eslint-config-kintone@1.2.0
-
输入 “vi .eslintrc.js” 新创建 “.eslintrc.js” 文件。※文件名请以 “.” 为开头。
$ vi .eslintrc.js
-
“~/.eslintrc.js” 文件,写入以下3行。
module.exports = {
"extends": "eslint-config-kintone"
}; (参考)以终端的vi编辑器操作作为范例。
7-1. 输入 “a” 更改 vi 的输入模式
7-2. 输入上面的3行命令
7-3. 按esc键更改 vi 的命令模式
7-4. 输入 “:wq” 后,保存完了
执行命令行
和 Windows 命令行的操作方法一样一样。
运用到编辑器里
和运用到 Windows 的编辑器里的操作方法 一样。
ESLint更多的技巧
为了更习惯使用 ESLint ,给大家介绍一些技巧。
使用自动修正功能
在命令行里加上 “--fix” 选项的话,可以自动修正代码更新文件。
※根据错误的种类,也有无法自动修正的情况。
规则设置的变更
特殊的规则例外等,需要更改设置的规则时,可以编辑 .eslintrc 文件。
以下是反应了例1和例2 内容的 .eslintrc 文件范例。
| 1 2 3 4 5 6 7 8 9 10 |
module.exports = {
"extends": "eslint-config-kintone",
"globals":{
"garoon": true
},
"rules":{
"no-underscore-dangle": "off",
"no-console": "off"
}
};
|
更多文章:请查看开发者社区