1 一般3开发后缀为ts的是在安装脚手架选择了ts语法开发
2 一般3开发后缀还为js的是没有选择ts当然也支持后缀vue文件使用setup
js后缀的支持2的封装如下链接:
vue2封装请求
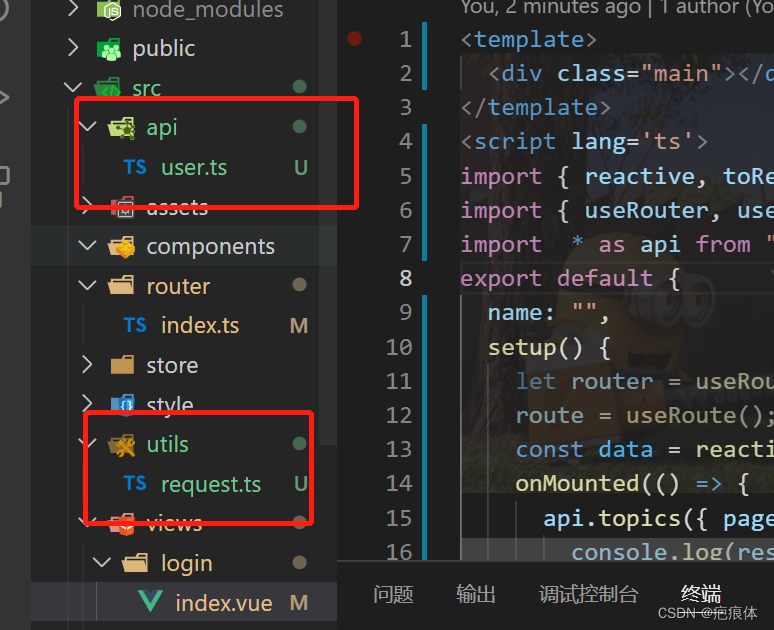
如下所示为ts后缀的说明:

request.js 这个文件是封装请求axios 据
index.js 这个文件是封装单独独立的接口数
request.js
import axios from 'axios';
//创建axios,赋给变量service
const service = axios.create({
baseURL: 'https://cnodejs.org/api/v1',
timeout: 10000,//超时
headers: { 'Content-Type': 'application/json'}
});
const showStatus = (status:any) => {
let message = ''
switch (status) {
case 400:
message = '请求错误(400)'
break
case 401:
message = '未授权,请重新登录(401)'
break
case 402:
message = '拒绝访问(402)'
break
case 404:
message = '请求出错(404)'
break
case 408:
message = '请求超时(408)'
break
case 500:
message = '服务器错误(500)'
break
case 501:
message = '服务未实现(501)'
break
case 502:
message = '网络错误(502)'
break
case 503:
message = '服务不可用(503)'
break
case 504:
message = '网络超时(504)'
break
case 505:
message = 'HTTP版本不受支持(505)'
break
default:
message = `连接出错(${status})!`
}
return `${message},请检查网络或联系管理员!`
}
// 请求拦截器
service.interceptors.request.use(
config => {
return config
},
(err) => {
err.message = '服务器异常,请联系管理员!'
// 错误抛到业务代码
return Promise.reject(err)
}
)
// 响应拦截器
service.interceptors.response.use(
response => {
const status = response.status
let msg = ''
if (status < 200 || status >= 300 && status != 401 && status != 500) {
// 处理http错误,抛到业务代码
msg = showStatus(status)
if (typeof response.data === 'string') {
response.data = { msg }
} else {
response.data.msg = msg
}
return response
} else if (status == 200) {
return response
} else if (status == 500) {
msg = showStatus(status)
response.data = { msg: msg }
return response
}
},
(err) => {
err.message = '请求超时或服务器异常,请检查网络或联系管理员!'
return Promise.reject(err)
}
)
// 将service 导出
export default service;
index.js
import request from '../utils/request'
// 首页
export function topics(params: any) {
return request({
url: '/topics',
method: 'get',
params
})
}
// 详情
export function particulars(params: string) {
return request({
url: `/topics/${params}`,
method: 'get',
params
})
}
// 新建主题
export function construction(data: any) {
return request({
url: "/topics",
method: 'post',
data
})
}
// 编辑主题
export function redact(data: any) {
return request({
url: "/topics/update",
method: 'post',
data
})
}
// 主题收藏
// 取消主题
// 收藏主题
// 评论
// 点赞
// 用户详情
// 验证 accessToken
// 获取未读消息数
// 获取已读和未读消息
// 标记全部已读
//
在页面使用获取
在onMounted里面进行写入
<template>
<div class="main"></div>
</template>
<script lang='ts'>
import { reactive, toRefs, onBeforeMount, onMounted } from "vue";
import { useRouter, useRoute } from "vue-router"; //引入路由
import * as api from "../../api/user";//引入对应的api
export default {
name: "",
setup() {
let router = useRouter(),
route = useRoute();
const data = reactive({});
onMounted(() => {
api.topics({ page:"1",limit:"10" }).then((res) => {
console.log(res);
});
});
const refData = toRefs(data);
return {
...refData,
};
},
};
</script>
<style scoped>
</style>