有时候如果table的header的内容太多而页面的宽度有限,这个时候需要将多长的文字隐藏起来,显示省略号并用弹窗显示全部信息,这时候可以使用render-header这个属性,自定义生成header,看下面的代码:
<template>
<div class="table-contain">
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="date" label="Date" width="180">
</el-table-column>
<el-table-column prop="name" label="Name" width="180">
</el-table-column>
<el-table-column
prop="address"
label="This is a long long long long long long long long long long Address"
:render-header="renderHeader"
>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "elementTable",
data() {
return {
tableData: [
{
date: "2016-05-03",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-02",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-04",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-01",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
],
};
},
created() {
let _this = this;
},
mounted() {
let _this = this;
},
components: {},
methods: {
renderHeader: function (h, { column }) {
return h(
"div",
{
slot: "content",
class: "table-header-flex",
},
[
h(
"el-tooltip",
{
props: {
placement: "top",
},
},
[
h(
"div",
{
slot: "content",
style: {
whiteSpace: "normal",
},
},
column.label
),
h(
"span",
{
style: {
whiteSpace: "normal",
overflow: "hidden",
"text-overflow": "ellipsis",
"white-space": "nowrap",
"max-width": "90%",
display: "inline-block",
},
},
column.label
),
]
),
]
);
},
},
};
</script>
<style>
.table-contain{
width: 500px;
height: 100%;
padding: 10px;
}
</style>
上面代码中renderHeader方法里要注意column 包含的是每一行的内容,给header添加显示省略号的css代码,并且要把header的文字内容包含在el-tooltip里面
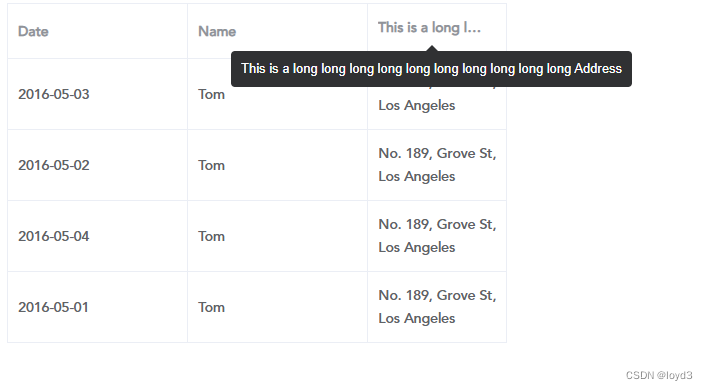
下面的是效果图: