背景:之前用的一键关注要么通过图文,要么通过二维码,这样甚是麻烦,而且引导不到位,而看到朋友圈打广告的一些公众号可以直接关注,于是一直研究这个功能,今天终于实现了,分享给所有朋友,希望能帮助到所有朋友,这个引导关注的页面包含了公众号的logo、介绍和历史消息,能够更大层度的吸引用户关注。
具体实现步骤:
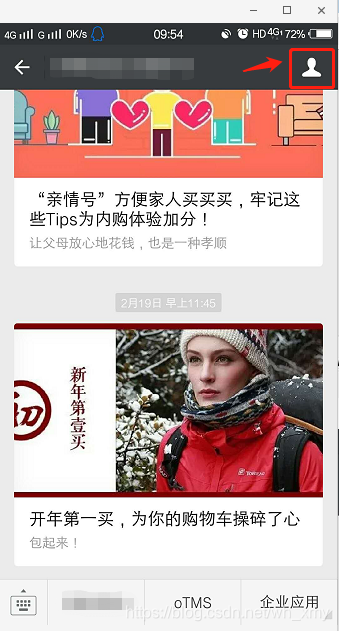
1.随便进入一个公众号,点击右上角的小人头,进入查看公众号信息页面;

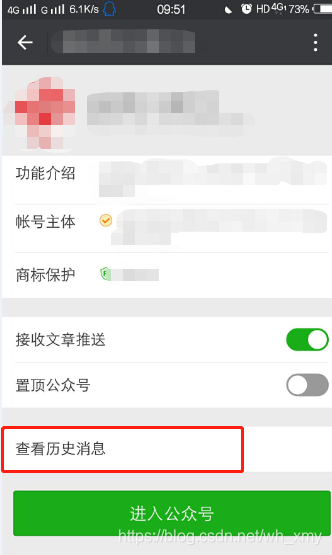
2.在页面下方点击“查看历史消息”,进入历史消息的页面;

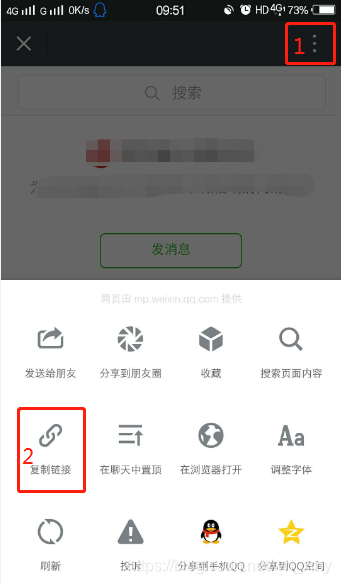
3.在这个页面点击右上角竖排三颗小点,并点击“复制链接”进行复制历史消息链接地址;

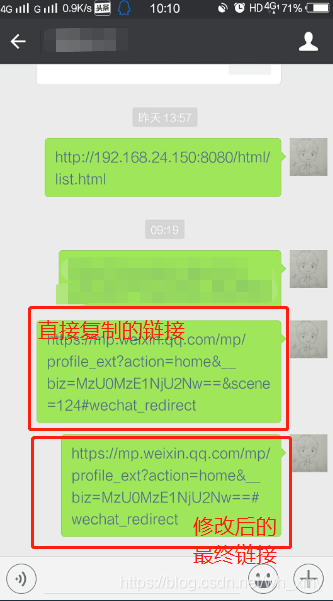
4.修改链接,如图,将红色部分改为:profile_ext?action=home&,把蓝色部分删除,即可完成整个修改。

5.最后修改后的地址,发送至手机进行预览,引导关注页面就出来了,点击搜藏吧,以后可以用在活动引导,图文“阅读原文”链接等。

6.此链接就是所需链接,可以实现新用户跳转到“关注”页面,老用户直接跳转到“发消息”页面。下图是老用户截图:

新用户“发消息”按钮为“关注”,至此完成一键关注功能。
注:微信官方文档在不断更新,该功能什么时候被禁也不确定,如有问题,欢迎评论。