使用python的pyecharts库绘制多选项卡折线图示例
pyecharts介绍
Pyecharts是一个用于生成Echarts图表的类库,可以与Python进行对接,方便在Python中直接使用数据生成图。
Echarts是百度开源的一个数据可视化JS库,生成的图可视化效果非常棒,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。
Pyecharts v1停止对Python 2.7及Python 3.4~3.5版本的支持和维护,仅支持Python 3.6+。
环境
- Ubuntu 18.04 LTS
- python 3.8.10
- pyecharts-1.9.1
安装环境
pip install pyecharts
条形图
# -*- coding: utf-8 -*-
from pyecharts import options as opts
from pyecharts.charts import Bar, Page
#from impala.dbapi import connect
bar=Bar()
bar.add_xaxis(["数学", "语文", "英语", "政治", "历史", "地理", "物理", "化学", "生物"])
bar.add_yaxis("班级A", [134, 125, 127, 89, 95, 87, 85, 88, 89])
bar.add_yaxis("班级B", [131, 128, 129, 87, 92, 88, 86, 85, 92])
bar.set_global_opts(title_opts=opts.TitleOpts(title="学生考试成绩比较分析", subtitle="2019年班级A和班级B期末考试"),
)
#第一次渲染时调用load_javasrcript文件
bar.load_javascript()
#展示数据可视化图表
#bar.render_notebook()
bar.render('test.html')
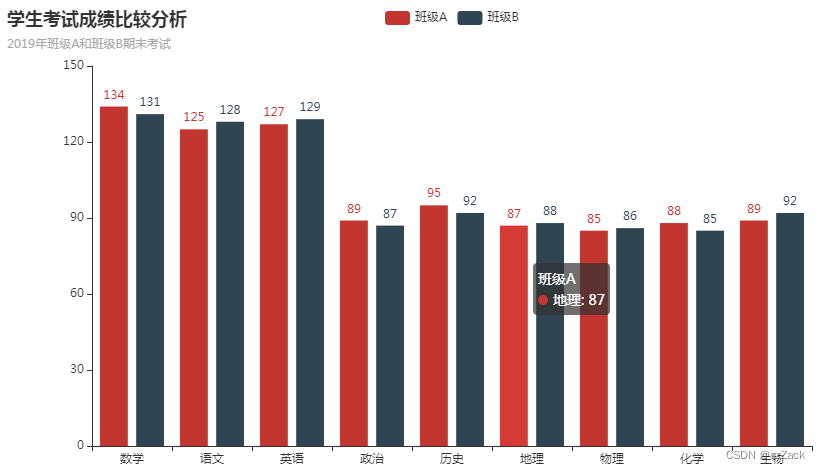
- 生成网页:test.html
- 打开后的效果图:

折线图
from pyecharts import options as opts
from pyecharts.charts import Line, Page
#from impala.dbapi import connect
bar=Line()
bar.add_xaxis(["数学", "语文", "英语", "政治", "历史", "地理", "物理", "化学", "生物"])
bar.add_yaxis("班级A", [134, 125, 127, 89, 95, 87, 85, 88, 89])
bar.add_yaxis("班级B", [131, 128, 129, 87, 92, 88, 86, 85, 92])
bar.set_global_opts(title_opts=opts.TitleOpts(title="学生考试成绩比较分析", subtitle="2019年班级A和班级B期末考试"),
)
#第一次渲染时调用load_javasrcript文件
bar.load_javascript()
#展示数据可视化图表
#bar.render_notebook()
bar.render('test.html')

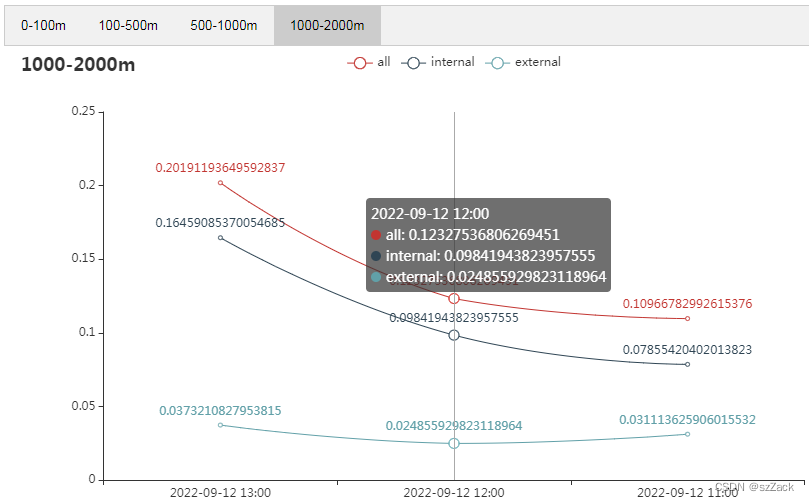
多选项卡折线图
- 源码
功能: 多选项卡展示不同海拔的time, internal, external 的图
import sys
from pyecharts import options as opts
from pyecharts.charts import Bar, Grid, Line, Pie, Tab
from pyecharts.faker import Faker
def run():
altitudes = [100, 500, 1000, 2000]
src_data = [{"altitude": 100, "ratio": [{"time": "2022-09-12 13:00", "internal": 0.512472225077207, "external": 0.09672359339631853}, {"time": "2022-09-12 12:00", "internal": 0.5263980679437406, "external": 0.10863849466864367}, {"time": "2022-09-12 11:00", "internal": 0.4262462549509512, "external": 0.14155159508726867}]}, {"altitude": 500, "ratio": [{"time": "2022-09-12 13:00", "internal": 0.04424255811772758, "external": 0.04457796000559457}, {"time": "2022-09-12 12:00", "internal": 0.07333118538032697, "external": 0.04766812003142175}, {"time": "2022-09-12 11:00", "internal": 0.09426504482416587, "external": 0.1574164637423162}]}, {"altitude": 1000, "ratio": [{"time": "2022-09-12 13:00", "internal": 0.06287260843470314, "external": 0.037199118472520776}, {"time": "2022-09-12 12:00", "internal": 0.07333118538032697, "external": 0.047357578532845716}, {"time": "2022-09-12 11:00", "internal": 0.023566261206041467, "external": 0.047286550263102814}]}, {"altitude": 2000, "ratio": [{"time": "2022-09-12 13:00", "internal": 0.16459085370054685, "external": 0.0373210827953815}, {"time": "2022-09-12 12:00", "internal": 0.09841943823957555, "external": 0.024855929823118964}, {"time": "2022-09-12 11:00", "internal": 0.07855420402013823, "external": 0.031113625906015532}]}]
# 多选项卡展示不同海拔的图
tab = Tab()
i = 0
while i < len(altitudes):
if i == 0:
tab_name = '0-%dm' %(altitudes[i])
else:
tab_name = '%d-%dm' %(altitudes[i-1], altitudes[i])
# 数据格式转换
for item in src_data:
if item["altitude"] == altitudes[i]:
data = item["ratio"]
break
tdata = []
idata = []
edata = []
for item in data:
tdata.append(item['time'])
idata.append(item['internal'])
edata.append(item['external'])
data = {'time': tdata, 'internal': idata, 'external': edata}
tab.add(line_markpoint(data, tab_name), tab_name)
i += 1
save_path = "test.html"
tab.render(save_path)
#tab.render_notebook()
print('save_path', save_path)
return save_path
def line_markpoint(data, tab_name) -> Line:
# data = {'time': [2021,2022,2023], 'internal': [0.1,0.2,0.3], 'external': [0.12,0.32,0.12]}
total = [data['internal'][i] + data['external'][i] for i in range(len(data['internal']))]
c = (
Line()
.add_xaxis(data['time'])
.add_yaxis(
"all",
total, is_smooth=True)
.add_yaxis(
"internal",
data['internal'], is_smooth=True)
.add_yaxis(
"external",
data['external'], is_smooth=True)
.set_global_opts(title_opts=opts.TitleOpts(title=tab_name), \
tooltip_opts=opts.TooltipOpts(trigger="axis"))
)
return c
if __name__ == '__main__':
run()
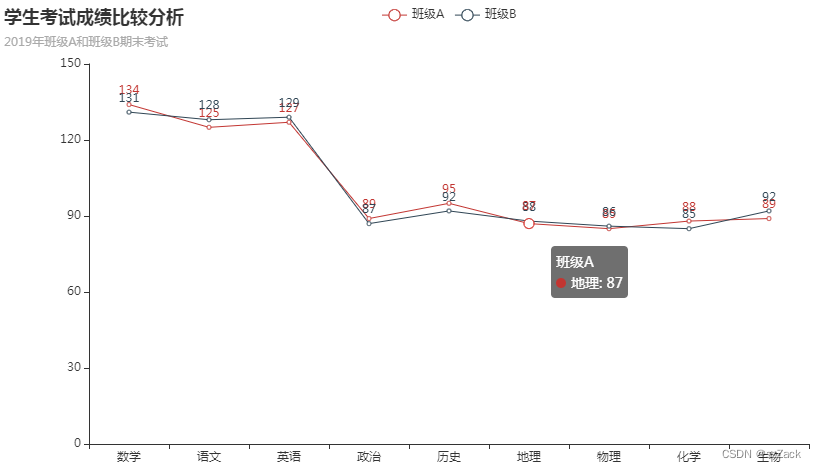
- 生成网页:test.html
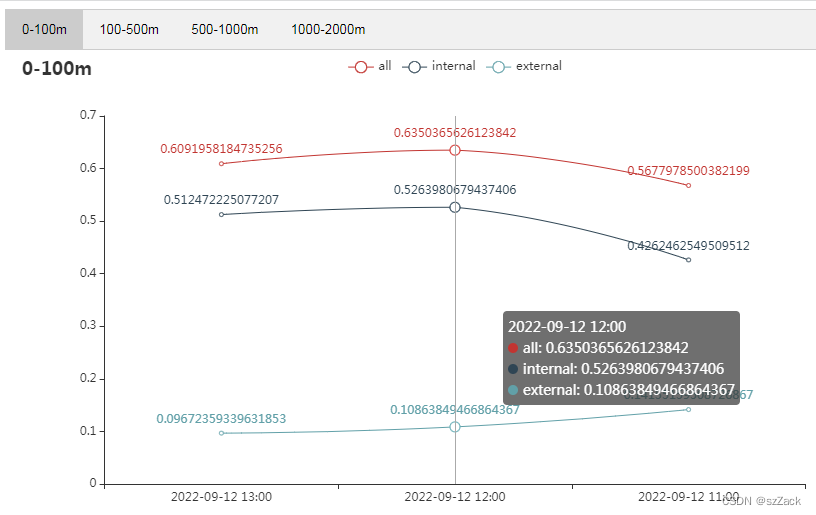
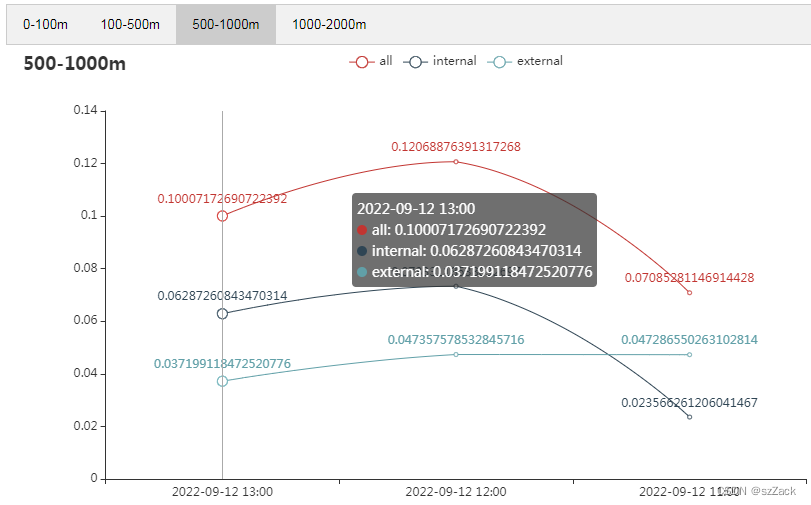
- 打开后的效果图:
图1:

图2:

图3:

【】以上就是 pyecharts库绘制多选项卡折线图示例
【】如果以上示例对您有帮助,麻烦点赞,谢谢!
参考
【1】https://zhuanlan.zhihu.com/p/548852309
【2】https://www.jb51.net/article/243189.htm