在少儿编程图形化工具方面,Scratch是老牌的创作工具,最为流行,用的人也最多。但是Scratch界面不友好、本地化功能欠缺、网络访问慢等问题也日渐显著。编程猫自主研发的图形化编程创作工具:源码编辑器应运而生。Kitten以更丰富的素材、更本地化的功能让孩子们喜欢。最近,Kitten出了新的体验版,我们迫不及待的为大家试用,让我们来体验新的Kitten吧~
一、布局大变化
新版Kitten最大的变化在布局的改变。如果说旧版Kitten的布局还和Scratch差不多的话,那新版Kitten简直是重新组合,根据自己的少儿编程理念,对布局进行重构,更适应孩子直观的创作表达和学习。

旧版Kitten

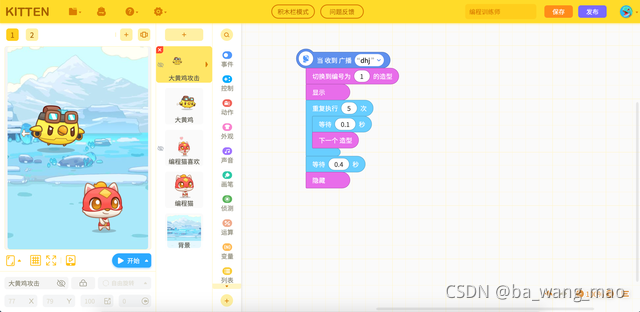
新版Kitten
新版Kitten新版Kitten的界面不同点:
1、多屏幕放到了左上角,人直观上先从左上角开始阅读,把多屏幕放到左上角也是做一个总体的逻辑构成。这对变成作品的总体把握和构思更直观。
2、角色从下方移动到了舞台区的右侧,形成了舞台-角色-脚本的布局。我觉得这样的布局更适合让孩子运用思维导图分析和创作每个角色的编程。让孩子直观的从左到右进行分析和代码创作。
3、属性栏放到了舞台区下方。这种逻辑更符合常规感觉。针对舞台区内的角色设置属性。
4、角色原来的造型,放到了角色的小箭头中,可以点击展示该角色的所有造型。
5、音乐和变量放到了音乐积木栏和变量积木栏中,更扩大了主界面脚本区的使用面积,用到那个功能时去相应的积木栏寻找。
6、作品名称、保存和发布放到了右上角,独立成区域。
7、手机预览放到了舞台区下方。
二、图形化积木的变化
新版Kitten的积木也进行了很多优化:
1、用磁吸代替拼插。这次新版Kitten的积木改成了和手机版Nemo一样的磁吸方式。在上方还保留着切换两种方式的按钮,大家可以根据自己的喜好选择。
2、加入搜索积木功能。这个应该是最实用的功能,大大减少了从众多积木栏中寻找某积木的时间。也减少了滑动鼠标的次数,加快了编程创作。
3、积木栏模式分为:常驻模式和收起模式。常驻模式即一直显示积木栏,收起模式是在鼠标移动到积木栏时才会显示所有积木。
4、积木种类和旧版一样,并未增加新的积木种类。
旧版Kitten网址:https://kitten.codemao.cn/
新版Kitten体验网址:https://preview-kitten.codemao.cn/