1.flex布局原理
1)flex是flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
当我们为父盒子设为flex布局以后,子元素的float、clear、和vertical-align属性将失效。
2)采用flex布局的元素,称为flex容器,简称"容器",它的所有子元素自动成为容器成员,称为flex项目(flex item),简称"项目"。
3)flex布局一定要给父盒子添加display: flex才有效果
总结:通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
2.flex布局父项常见属性
flex-direction: 设置主轴的方向
justify-content:设置主轴上的子元素排列方式
flex-wrap: 设置子元素是否换行
align-items:设置侧轴上的子元素的排列方式(单行)
align-content: 设置侧轴上的子元素的排列方式(多行)
flex-flow: 符合属性,相当于同时设置了flex-direction和flex-wrap
今天我们先学习flex-direction这个属性
flex-direction设置主轴方向
a.主轴与侧轴
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴
默认主轴方向就是x轴方向,水平向右
默认侧轴方向就是y轴方向,水平向下

b.属性值
flex-direction属性决定主轴的方向
注意:主轴和侧轴是会变的,就看flex-direction设置谁为主轴,剩下的就是侧轴,而我们的子元素是跟着主轴来排列的
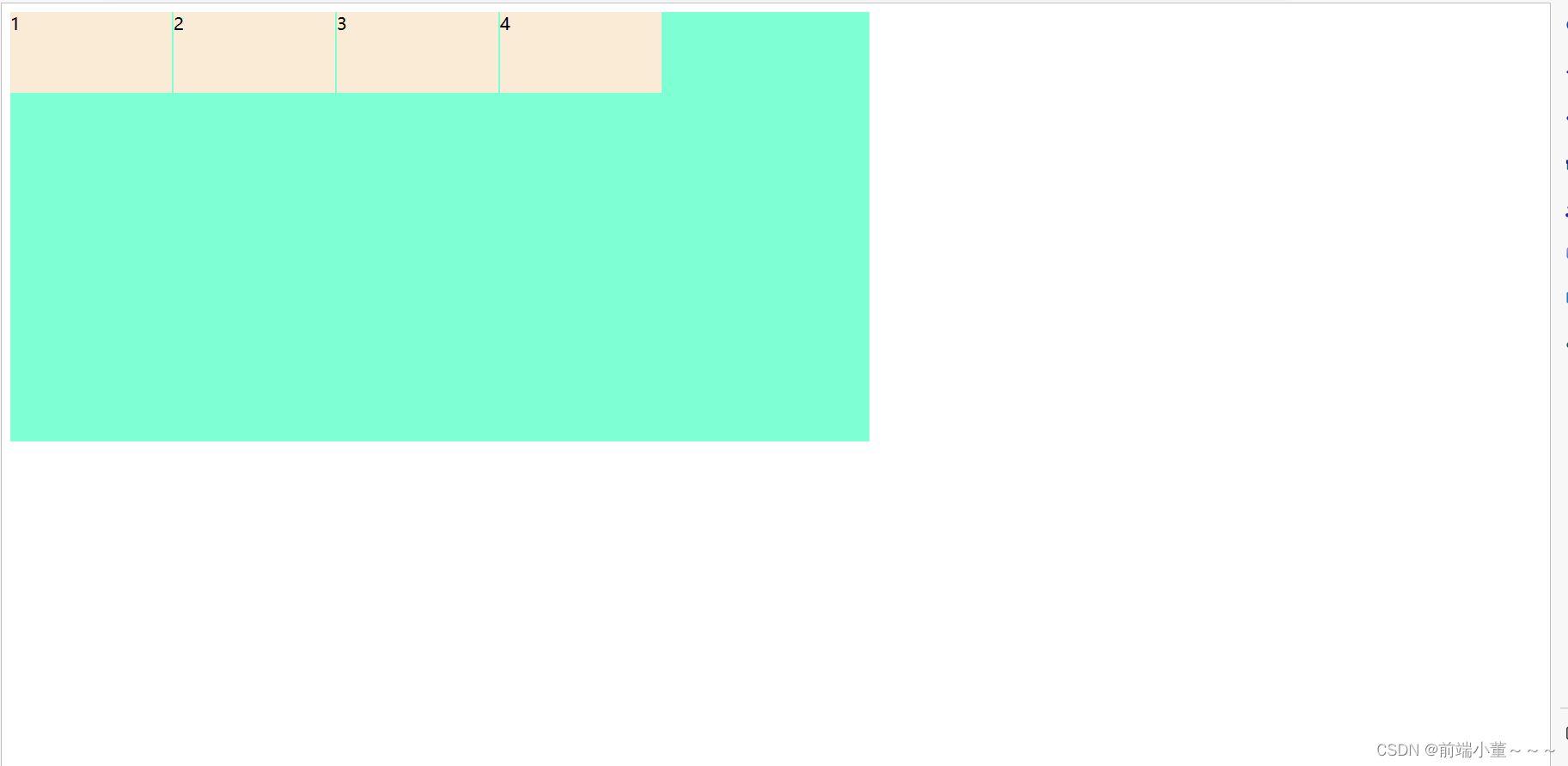
(1) flex-direction: row 默认值子元素从左到右排列
Html代码
<body>
<div>
<!--在flex布局中所有元素都有高度和宽度,不用再转化了 -->
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
</body>
CSS代码
<style>
div {
display: flex; /* flex布局中一定要给父元素加这个 */
width: 800px;
height: 400px;
background-color: aquamarine;
/* 默认的主轴时x轴,行 row, 那么y轴就是侧轴 */
/* 默认元素是跟着主轴来排列的 */
flex-direction: row;
}
div span {
width: 150px;
height: 75px;
background-color: antiquewhite;
margin-right: 2px;
}
</style>
打开浏览器

注意:这里黄盒子之间有空隙是因为我给span标签设置margin-right
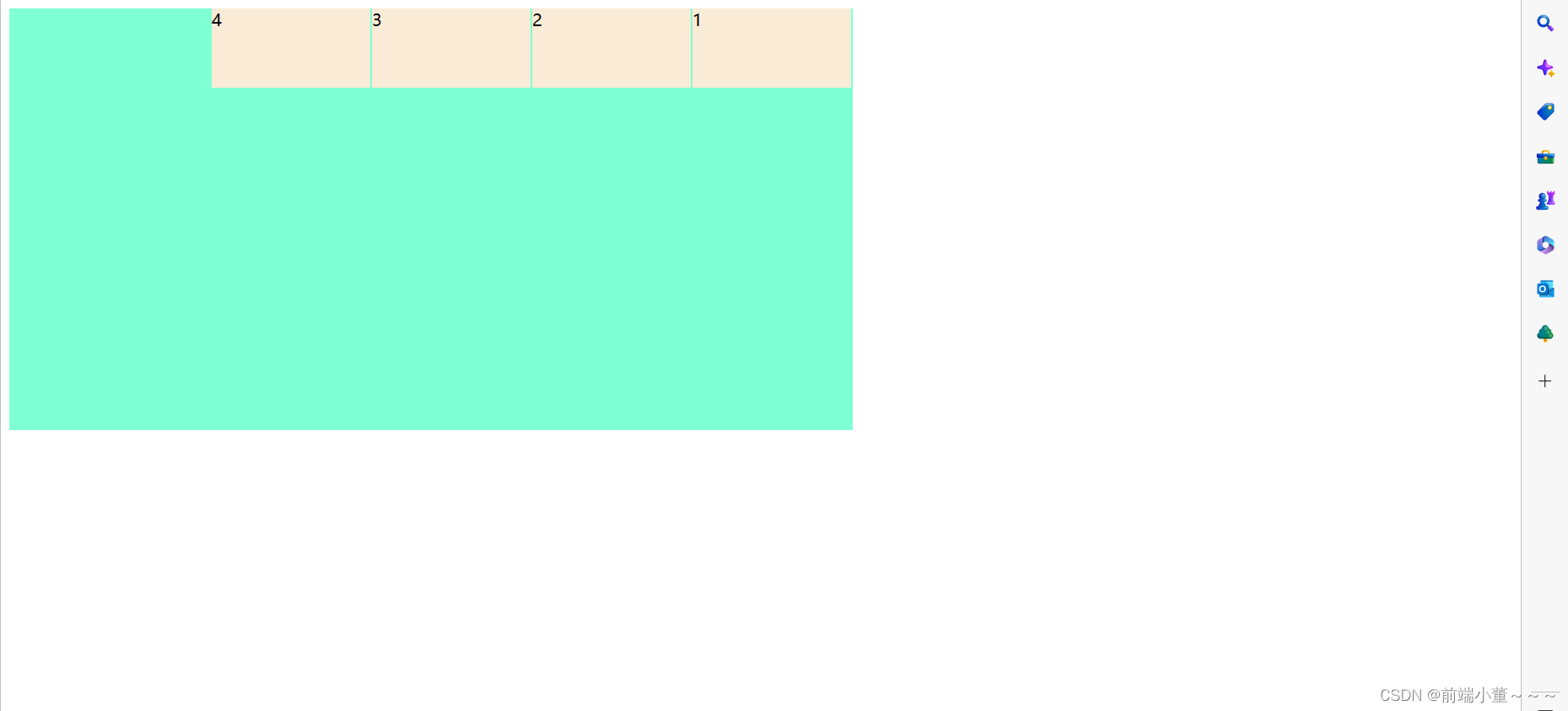
(2) flex-direction: row-reverse 子元素从右到左排列
Html代码
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
</body>
CSS代码
<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: aquamarine;
/* 翻转 */
flex-direction: row-reverse;
}
div span {
width: 150px;
height: 75px;
background-color: antiquewhite;
margin-right: 2px;
}
</style>
打开浏览器

注意:子盒子都反向排列了,1好盒子没有和绿色的盒子边重合是因为我给span标签加了margin-right: 2px;
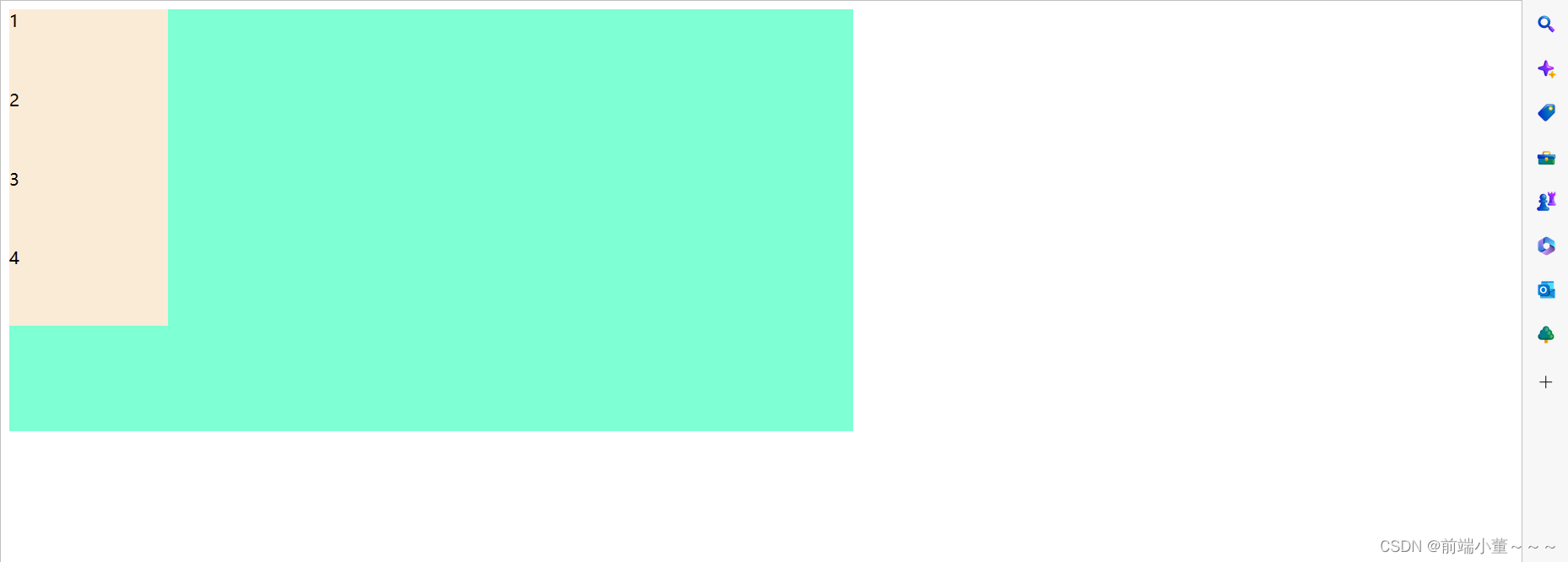
(3) flex-direction: column 子元素从上到下排列
Html代码
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
</body>
CSS代码
<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: aquamarine;
/* 我们可以把主轴设置为y轴 column, 那么x轴就成了侧轴 */
flex-direction: column
}
div span {
width: 150px;
height: 75px;
background-color: antiquewhite;
margin-right: 2px;
}
</style>
打开浏览器

注意:这里黄盒子之间没有空隙是因为我没有给span标签设置margin-bottom
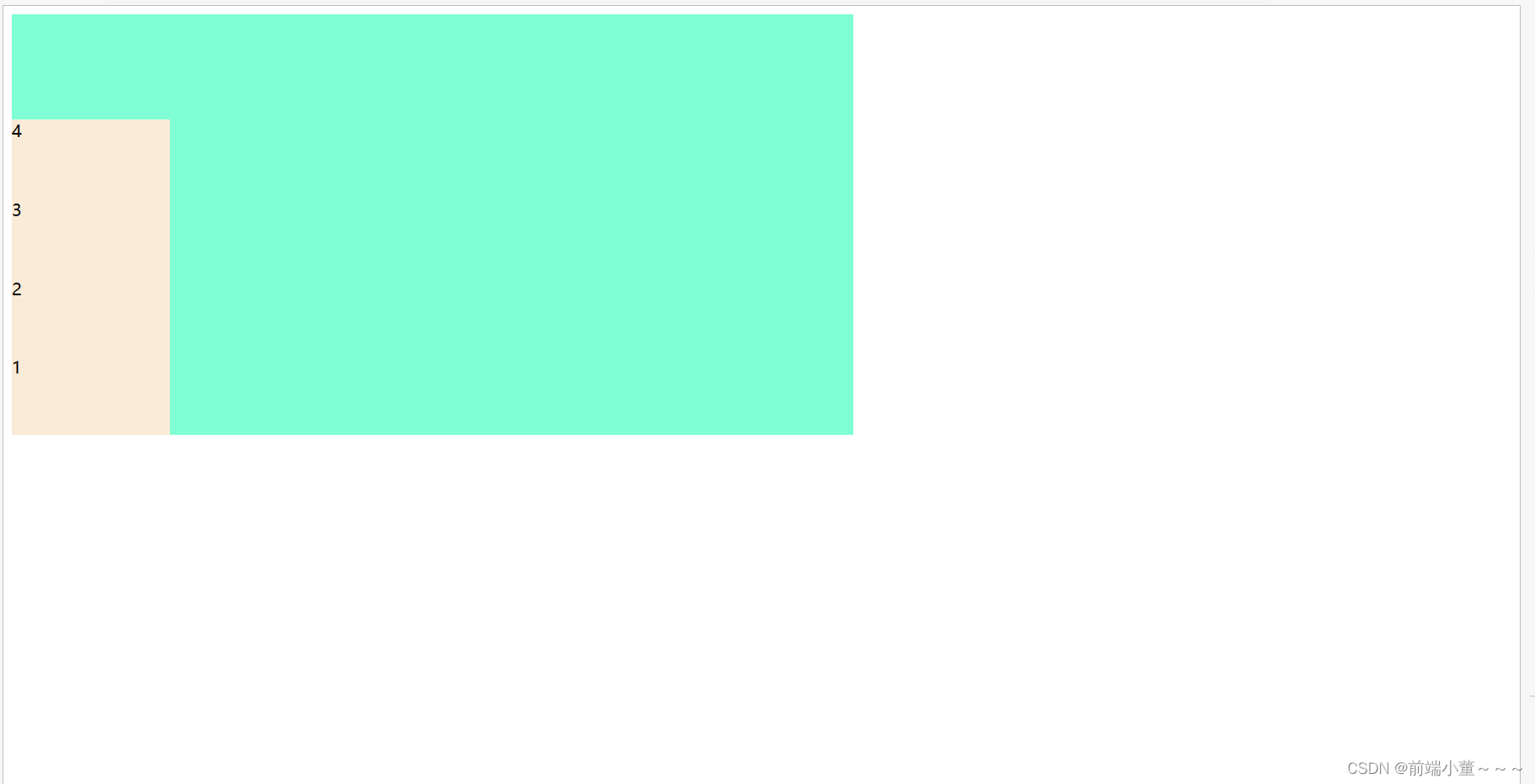
(4) flex- direction: column-reverse 子元素从右到左排列
Html代码
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
</body>
CSS代码
<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: aquamarine;
/* 翻转 */
flex-direction: row-reverse;
}
div span {
width: 150px;
height: 75px;
background-color: antiquewhite;
margin-right: 2px;
}
</style>
打开浏览器

注意:子盒子都反向排列了
好了,今天flex布局的flex-direction属性讲完了,明天继续讲flex布局的justify-content属性和align-items属性和align-content属性,希望大家点赞关注哟,多多支持小董,谢谢!