1.注册事件(绑定事件)
1.1 注册事件概述
给元素添加事件,称为注册事件或者绑定事件
注册事件有两种方式:传统方式和方法监听注册方式
传统注册事件
利用on开头的事件onclick
<button onclick="alert('hi~')"></button>
btn.onclick=function(){}
特点:注册事件的唯一性
同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
方法监听注册方式
w3c标准 推荐方式
addEventListener() 它是一个方法
IE9之前的IE不支持此方法,可使用attachEvent()代替
特点:同一个元素同一个事件可以注册多个监听器
按注册顺序依次执行
1.2 addEventListener 事件监听方式
eventTarget.addEventListener(type,listener[,useCapture])
eventTarget.addEventListener()方法将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数:
type:事件类型字符串,比如click、mouseover,注意这里不带on
listener:事件处理函数,事件发生时,会调用该监听函数
useCapture:可选参数,是一个布尔值,默认是false
1.3 attachEvent 事件监听方式
eventTarget.attachEvent(eventNameWithOn,callback)
参数1:事件类型字符串,比如onclick、onmouseover,需要加on
参数2:函数
注意:IE8及早期版本支持
1.4 注册事件兼容性解决方案
兼容性处理原则:首先照顾大多数浏览器,再处理特殊浏览器
function addEventListener(element, eventName, fn) {
//判断当前浏览器是否支持addEventListener方法
if (element.addEventListener) {
element.addEventListener(eventName, fn); //第三个参数 默认 是false
} else if (element.attachEvent) {
element.attachEvent('on' + eventName, fn);
} else {
//相当于element.οnclick=fn;
element['on' + eventName] = fn;
}
}
2.删除事件(解绑事件)
2.1 删除事件的方式
1.传统注册方式
eventTarget.onclick=null;
2.方法监听注册方式
1)
eventTarget.removeEventListener(type,listener[,useCapture]);
eventTarget.detachEvent(eventNameWithOn,callback);
2.2 删除事件兼容性解决方案
function removeEventListener(element,eventName,fn){
//判断当前浏览器是否支持removeEventListener方法
if(element.removeEventListener){
element.removeEventListener(eventName,fn);//第三个参数 默认是false
}else if(element.detachEvent){
element.detachEvent('on'+eventName,fn);
}else{
element['on'+eventName]=null;
}
}
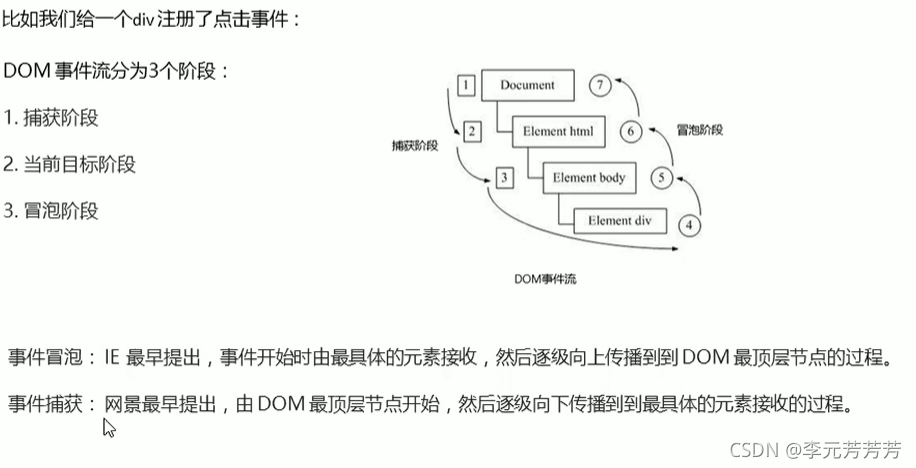
3. DOM流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流

注意:
1、JS代码中只能执行捕获或者冒泡其中的一个阶段
2、onclick和attachEvent只能得到冒泡阶段
3、addEventListener(type,listener[,useCapture])第三个参数如果是true,表示在时间捕获阶段调用事件处理程序;如果是false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
4、实际开发中我们很少使用事件捕获,我们更关注事件冒泡
5、有些事件是没有冒泡的,比如onblur、onfocus、onmouseenter、onmouseleave
4.事件对象
4.1 什么是事件对象
eventTarget.onclick=function(event){}
eventTarget.addEventListener('click',function(event){})
//这个event就是事件对象,我们还喜欢写成e或者evt
官方解释:event对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象event,它有很多属性和方法。
比如:
1.谁绑定了这个事件
2.鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置
3.键盘触发事件的话,会得到键盘的相关信息,如按了哪个键
4.2 事件对象的使用语法
eventTarget.onclick=function(event){}
eventTarget.addEventListener('click',function(event){})
//这个event就是事件对象,我们还喜欢写成e或者evt
这个event是个形参,系统帮我们设定为事件对象,不需要传递实参过去
当我们注册事件时,event对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
4.3 事件对象的兼容性方案
事件对象本身的获取存在兼容问题:
解决:
e=e||window.event;

5.阻止事件冒泡
5.1 阻止事件冒泡的两种方式
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点。
标准写法:
e.stopPropagation()
非标准写法:
IE6-8 利用事件对象cancelBubble属性
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}
6.事件委托(代理、委托)
事件委托
事件委托也称为事件代理,在jQuery里面称为事件委派。
事件委托的原理
不是给每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
事件委托的作用
只操作了一次DOM,提高了程序的性能
7.常用的鼠标事件

1.禁止鼠标右键菜单
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单
document.addEventListener('contextmenu',function(e){
e.prventDefault();
})
(但是Ctrl+V也还是可以复制)
2.禁止鼠标选中(selectstart 开始选中)
document.addEventListener('selectstart',function(e){
e.prventDefault();
})
7.2 鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象MouseEvent和键盘事件对象KeyboardEvent。

8.常用的键盘事件
8.1 常用键盘事件
事件除了使用鼠标触发,还可以使用键盘触发

注意:
1.如果使用addEventListener不需要加on
2.三个事件执行顺序:keydown–keypress–keyup
8.2 键盘事件对象
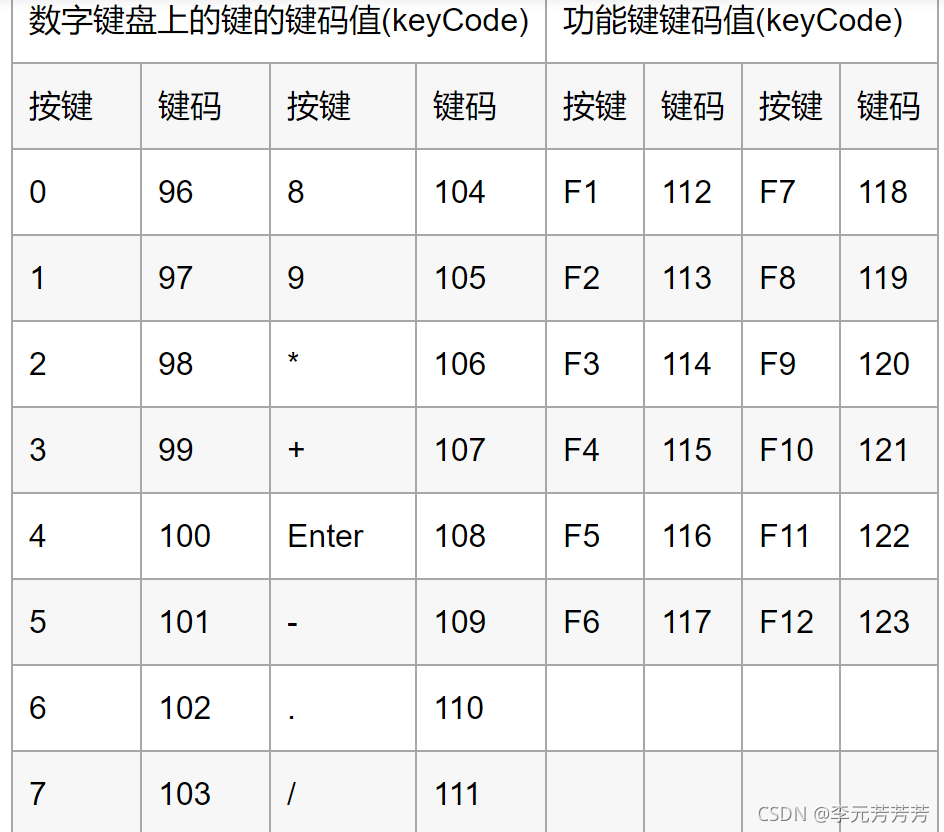
属性:keyCode
返回该键的ASCII值
8.3 ASCII表



注意:onkeydown和onkeyup不区分字母大小写,onkeypress区分字母大小写。在我们实际开发中,我们更多的使用keydown和keyup,它能识别所有的键(包括功能键)。keypress不识别功能键,但是keyCode属性能区分大小写,返回不同的ASCII值