目录
1. Vue
1.1 介绍
1.2 MVVM模型
1.3 单页面应用 (SPA)
2. Vue的使用
2.1 局部使用
2.2 全局使用 -- 推荐
3. 组件
3.1 介绍
3.2 说明
1)组件后缀
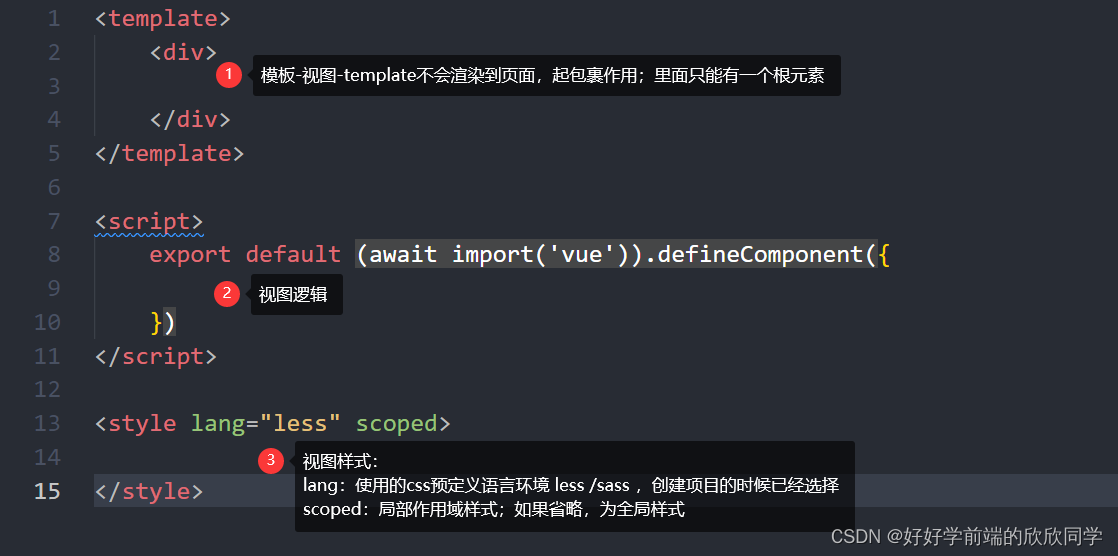
2)组成部分 编辑
3)步骤
4. 模板语法
4.1 插值语法
1)语法
2)说明
3)组件中data数据必须是函数,不能是对象
4.2 指令语法
1)介绍
2)分类
3)语法
4)说明
5)常见指令
6)v-if和v-show的区别
8)v-for
5. 虚拟DOM
5.1 介绍
5.2 作用
5.3 diff算法
6. render函数
6.1 作用
6.2 语法
1)完成语法
2)简写
7. v-bind
7.1 介绍
7.2 语法
8. 事件
8.1 语法
8.2 简写
8.3 三个知识点
1)this
2)传参
3)事件对象
1. Vue
1.1 介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。点击查看官网介绍。
构建用户界面:data -- vue -- 视图
渐进式:就是一步一步的扩展功能,自底向上。 插值语法 -- 路由 -- vuex
1.2 MVVM模型
- M:model 模型 数据
- V:view 视图
- VM:view model 视图模型 Vue起VM
1.3 单页面应用 (SPA)
vue只有一个页面(默认index.html)
2. Vue的使用
2.1 局部使用
1)引入Vue(线上)
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
2)准备一个容器,作为Vue的区域
<div id="app">
{{num}} -- {{hello}}
</div>
3)创建Vue实例
<script> .... </script>
new Vue({
el:"#app",//定义挂载点
data:{//定义数据
num:10,
hello:"hello world"
}
})
//或者
let vm = new Vue({
data:{//数据
num:10
}
}).$mount("#app");//指定挂载点
2.2 全局使用 -- 推荐
在用 Vue 构建大型应用时推荐使用 NPM 安装。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
# 最新稳定版
$ npm install vue
Vue脚手架:Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。更多可以查看官方文档:Vue CLI
1)全局安装脚手架( 仅第一次 )
cnpm i @vue/cli -g
2)创建项目
vue create 项目名称
项目名称:推荐英文,不能使用驼峰命名法(多个单词使用-连接)

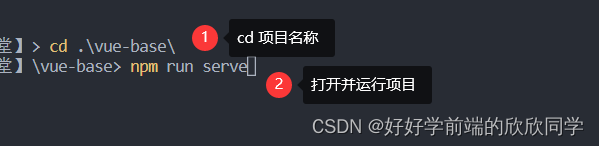
3)运行项目
cd 项目文件
npm run serve

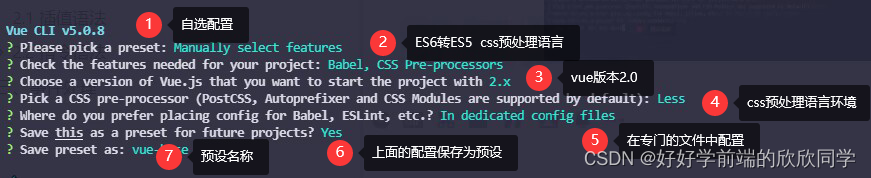
4) 项目详情介绍

3. 组件
3.1 介绍
组件是实现应用中局部功能代码和资源的集合。
3.2 说明
1)组件后缀
.vue
2)组成部分 
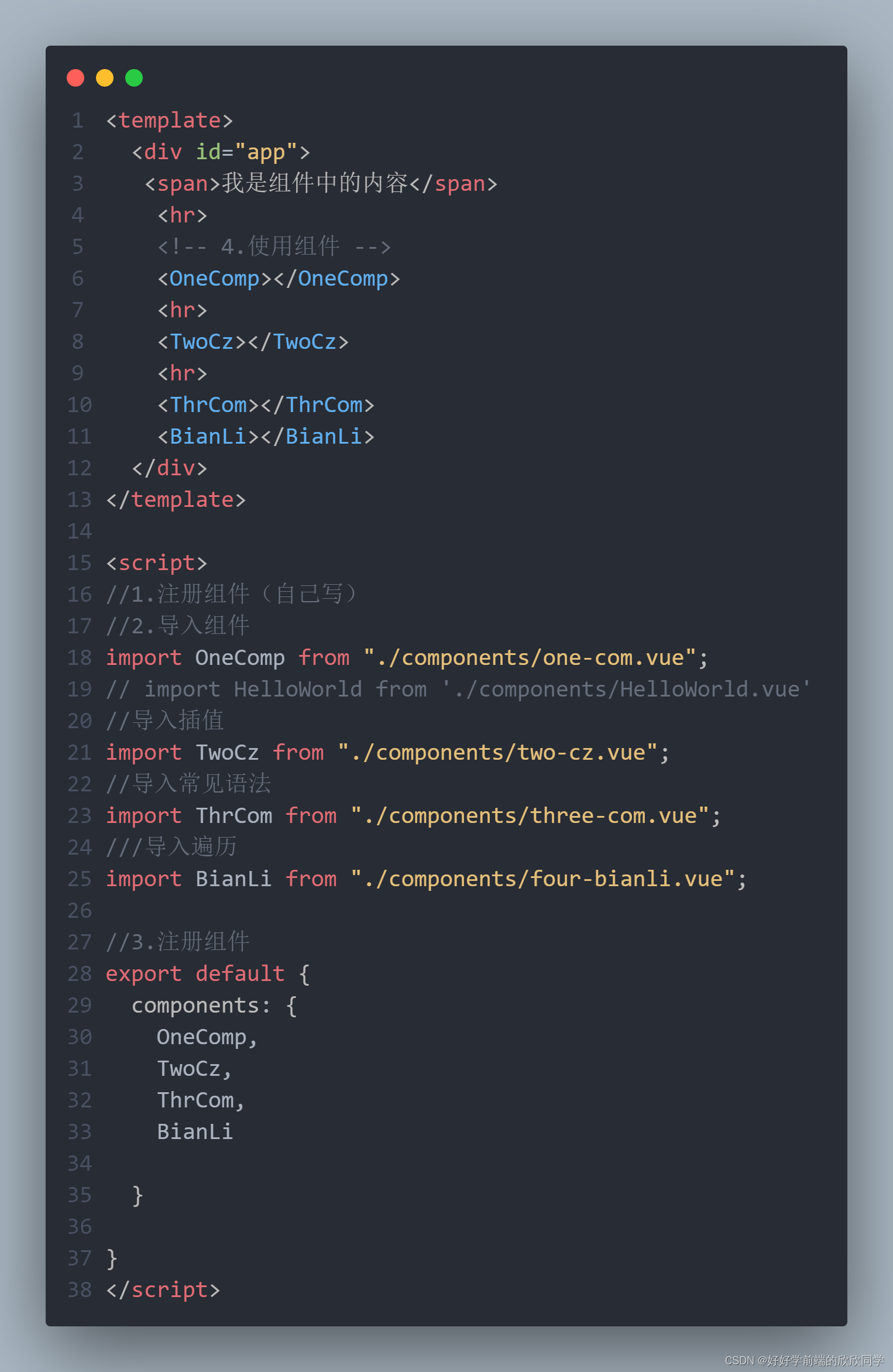
3)步骤
① 创建组件
- 组件名称:1)大驼峰命名 UserInfo 2)横杆 user-info
- 快捷键:vbl
② 导入组件
import xxx from ''
③ 注册组件
components:{
xxx,//xxx:xxx
}
④ 使用组件
- 作为标签使用,单双标签都可
- <xxx/> 或者 <xxx></xxx>

4. 模板语法
4.1 插值语法
1)语法
{{js环境--js表达式}}
<template>
<div>
<!-- 插值 -->
<p>num:{{num }}</p>
<p>arr:{{arr}}</p>
<p>flag:{{flag}}</p>
<p>obj:{{ obj.name }}</p>
<p>obj:{{ obj.age }}</p>
</div>
</template>
表达式和语句的区别:
表达式:返回结果 3>2 5++ 5===6 true?1:2;
语句:一个操作 let a = 10;
2)说明
{{ }}中可以直接读取data中所有的属性
当data中的数据发生改变,页面中使用改数据的所有地方都会自动更新,称为响应式数据。
3)组件中data数据必须是函数,不能是对象
对象是引用数据类型,共用一个地址。
函数中的数据,返回一个新对象,新的地址。共用一个组件时,数据都是独立的,相互之间没有影响。
<script>
export default {
data() {
return {
num: 100,
arr: [1, 2, 3],
flag: true,
obj: {
name:"大小姐驾到",
age :18,
}
}
},
}
</script>
预览效果:
4.2 指令语法
1)介绍
v-xx开头,实质是js代码的语法糖。
2)分类
内置指令:已经定义好的指令,直接使用即可
自定义指令:需要用户自己定义
3)语法
<div v-xx></div>
<div v-xx="js环境--js表达式"></div>
<div v-xx:xx="js环境--js表达式"></div>
<div v-xx:xx.xx="js环境--js表达式"></div>
4)说明
指令等号后面是js环境,需要写js表达式。
5)常见指令
- v-html="":插入一个html标签字符串,替换元素之间所有的内容
- v-text="":插入一个字符串,替换元素之间所有的内容
- v-if="布尔值":控制元素是否加载,true--加载 false--不加载
- v-else/v-else-if="":配合v-if使用
- v-show="布尔值":控制元素显示和隐藏
6)v-if和v-show的区别
v-if:添加、删除
特点:控制元素在页面中是否渲染和销毁
适用于:切换频率较低的场景
v-show:显示、隐藏
特点:控制css的display属性
适用于:切换频率较高的场景
7)在 <template> 元素上使用 v-if 条件渲染分组
因为 v-if 是一个指令,所以必须将它添加到一个元素上。但是如果想切换多个元素呢?此时可以把一个 <template> 元素当做不可见的包裹元素,并在上面使用 v-if。最终的渲染结果将不包含 <template> 元素。
<template v-if="布尔值">
<p>.....</p>
<p>.....</p>
<p>.....</p>
</template>
综合示例:
<template>
<div>
<!-- vue常见指令 -->
<!-- 1.v-html:双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML。 -->
<p v-html="str"></p>
<!-- 2.v-text="":插入一个字符串,替换元素之间所有的内容 -->
<p v-text="str"></p>
<!-- 3.`v-if` 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 truthy 值的时候被渲染 -->
<p v-if="true">我是一个元素</p>
<p v-if="false">我是一个元素</p>
<p v-if="3 > 2" > 666666 </p>
<!-- 也可以用 `v-else` 添加一个“else 块”: -->
<p v-if="flag">9</p>
<p v-else>88888888888</p>
<!--
`v-else` 元素必须紧跟在带 `v-if` 或者 `v-else-if` 的元素的后面,否则它将不会被识别。
`v-else-if`,顾名思义,充当 `v-if` 的“else-if 块”,可以连续使用:
-->
<p v-if ="score>=90"> 优秀</p>
<p v-else-if="score>=80">良好</p>
<p v-else-if="score>=60">及格</p>
<p v-else>不及格</p>
<!--
**在template上使用**
因为 `v-if` 是一个指令,所以必须将它添加到一个元素上。但是如果想切换多个元素呢?
此时可以把一个 `<template>` 元素当做==不可见的包裹元素==,并在上面使用 `v-if`。最终的渲染结果将不包含 `<template>` 元素。
-->
<h2>在template上使用v-if条件渲染分组</h2>
<template v-if="flag">
<h1>Title</h1>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</template>
<!-- 另一个用于根据条件展示元素的选项是 `v-show` 指令。
用法大致一样: 控制元素的隐藏和显示
<h1 v-show="布尔值">Hello!</h1>
-->
<h1 v-show="flag">Hello!</h1>
</div>
</template>
<script>
export default {
data() {
return {
name: "小乔",
age: "8",
str:"<h3>我是一个字符串</h3>",
flag: true,
score:100,
}
},
}
</script>
<style lang="less" scoped>
</style>
预览效果:

8)v-for
① 遍历数组(掌握)
1. 语法
v-for="(item,index) in items"
2. 说明
item:变量,表示数组元素
index:变量,表示数组下标,可以省略
items:表示数组名
3. 注意
in可以换为of
v-for块中,可以任意使用父作用域中的属性
② 遍历对象
1. 语法
v-for="(value,key,index) in object"
2. 说明
value:键值
key:键名
index:下标
object:对象名
③ v-bind:key="唯一标识"
推荐:只要使用v-for,就要通过v-bind绑定一个key属性。
key 的特殊 attribute 主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。
④ 在 <template> 上使用 v-for
类似于 v-if,你也可以利用带有 v-for 的 <template> 来循环渲染一段包含多个元素的内容。
⑤ v-for 与 v-if 一同使用
注意我们不推荐在同一元素上使用 v-if 和 v-for
当它们处于同一节点,v-for 的优先级比 v-if 更高,这意味着 v-if 将分别重复运行于每个 v-for 循环中。
代码示例:
<template>
<div>
<h3>v-for遍历数组</h3>
<!-- v-for ="(item,index) in items" -->
<!-- item:变量,表示数组元素
index:变量,表示数组下标,可以省略
items:表示数组名
-->
<ul>
<li v-for ="item in arr ">
{{ item }}</li>
</ul>
<h3>渲染数组对象</h3>
<ul>
<li v-for="(item,index) of movies" v-bind:key="index">
{{index}}--{{ item.id}}--{{ item.name }} --{{ item.year }}
</li>
</ul>
<h3>渲染对象--了解</h3>
<ul>
<li v-for="(value,key,index) in foods" v-bind:key="index">
{{ index }}--{{ key }} --{{ value }}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
arr: [10, 20, 30, 40, 50],
movies: [
{
id: 1,
name:"夏洛特烦恼",
year :2015
},
{
id: 2,
name: "满江红",
year: 2023,
},
{
id: 3,
name:"这个杀手不太冷",
year:2017,
}
],
foods: {
name: "火锅",
price: '1元',
brand:"海底捞"
}
}
},
}
</script>
<style lang="less" scoped>
</style>
效果预览:

5. 虚拟DOM
5.1 介绍
虚拟DOM -- VDOM -- 是一个js对象
5.2 作用
高效渲染页面
5.3 diff算法
对比新旧虚拟DOM,最小量更新。
6. render函数
6.1 作用
返回一个虚拟节点给$mount,$mount会把虚拟节点转换为真实DOM,并且挂载到#app上。
6.2 语法
1)完成语法
render:function(createElement){//createElement:形参,是一个函数,创建元素节点
return createElement('h2','哈哈哈')
}
2)简写
render:createElement=>createElement('h2','哈哈哈');
//形参可以是任意的标识符
render:h=>h('h2','哈哈哈');
7. v-bind
7.1 介绍
有些属性需要动态来绑定,比如:动态绑定a元素的href属性;动态绑定img元素的src属性。
v-bind可以给任何属性赋值,是从数据到页面的单向数据流(从data指向视图)
7.2 语法
<div v-bind:属性="变量"></div>
//简写
<div :属性="变量"></div>
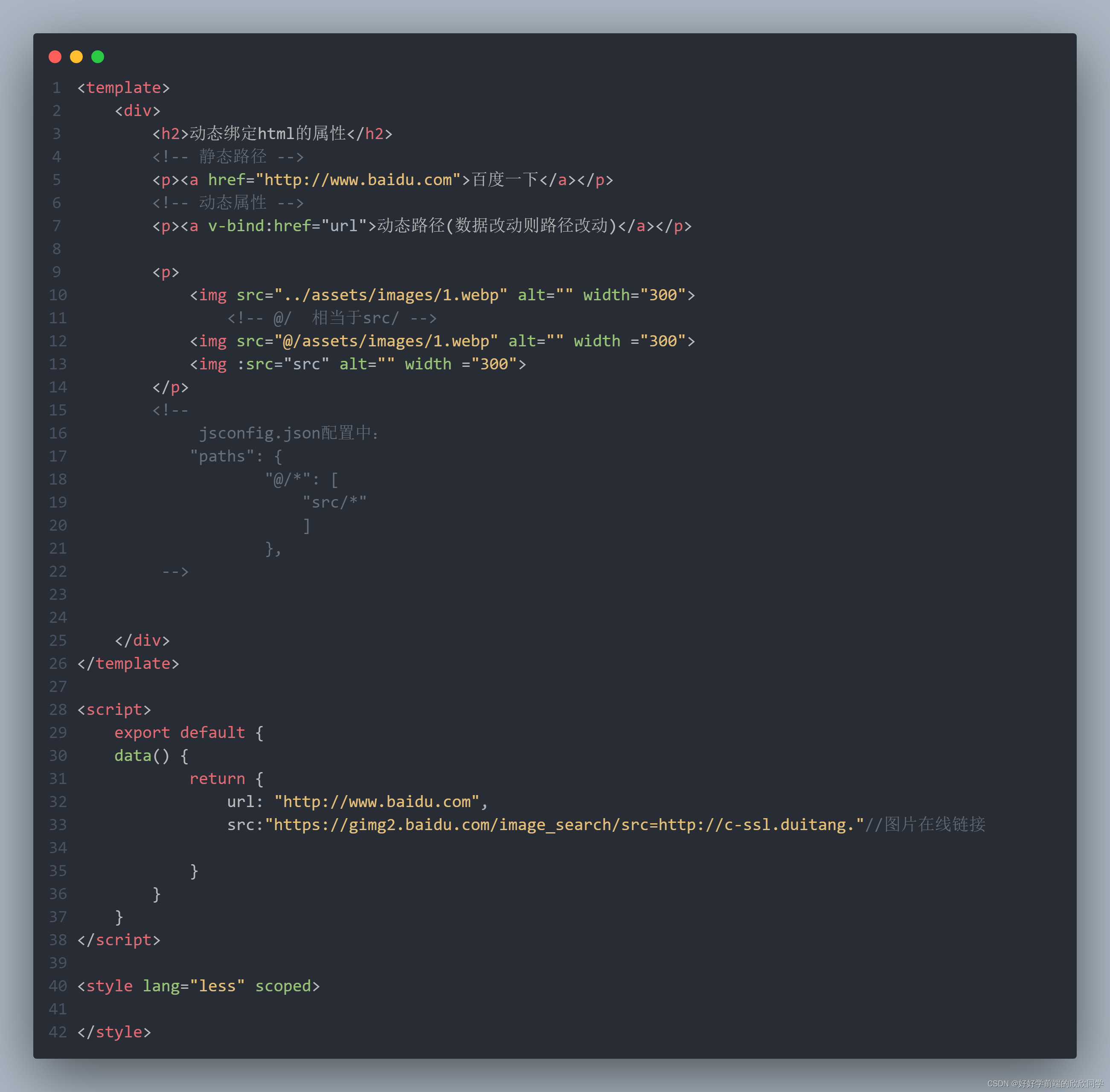
示例:

效果演示:
8. 事件
8.1 语法
<button v-on:事件名称="方法名称"></button>
export default = {
data(){
return {
}
},
//methods对象中定义所有方法
methods:{
方法名称(){},
方法名称(){},
方法名称(){},
}
}
8.2 简写
<button @事件名称="方法名称"></button>
<template>
<div>
<h2>事件</h2>
<p>num:{{ num }}</p>
<!-- 没有参数的时候不推荐加小括号 直接绑定到一个方法-->
<!-- <p><button @click="change()" >修改</button></p> -->
<!-- <p><button @click="change" >修改</button></p -->
<!-- 有时也需要在内联语句处理器中访问原始的 DOM 事件。可以用特殊变量 $event 把它传入方法: -->
<p><button @click="change($event)" >修改</button></p>
<!-- 在内联JavaScript语句调用该方法 传入实参 -->
<p><button @click="changeNum(666)">事件传参</button></p>
</div>
</template>
8.3 三个知识点
1)this
指向当前组件实例对象。
2)传参
<button @事件名称="方法名称(实参1,实参2,..)"></button>
3)事件对象
① 没有参数,第一个形参就是事件对象
export default = {
//methods对象中定义所有方法
methods:{
方法名称(e){//事件对象
},
}
}
① 有参数,通过特殊变量$event传参
<button @事件名称="方法名称(实参1,实参2,$event)"></button>
export default = {
//methods对象中定义所有方法
methods:{
方法名称(a,b,event){//event:事件对象
},
}
}
代码范例:
<template>
<div>
<h2>事件</h2>
<p>num:{{ num }}</p>
<!-- 没有参数的时候不推荐加小括号 直接绑定到一个方法-->
<!-- <p><button @click="change()" >修改</button></p> -->
<!-- <p><button @click="change" >修改</button></p -->
<!-- 有时也需要在内联语句处理器中访问原始的 DOM 事件。可以用特殊变量 $event 把它传入方法: -->
<p><button @click="change($event)" >修改</button></p>
<!-- 在内联JavaScript语句调用该方法 传入实参 -->
<p><button @click="changeNum(666)">事件传参</button></p>
</div>
</template>
<script>
export default {
data() {
return {
num:10,
}
},
methods: {
change(e) {
// console.log(this);
this.num++;
console.log(e);//没有传参的情况下,第一个参数是事件对象 undefined
//有时也需要在内联语句处理器中访问原始的 DOM 事件。可以用特殊变量 $event 把它传入方法: //拿到对象
},
changeNum(a) {
console.log(a);
this.num = a;
}
},
}
</script>
<style lang="less" scoped>
</style>
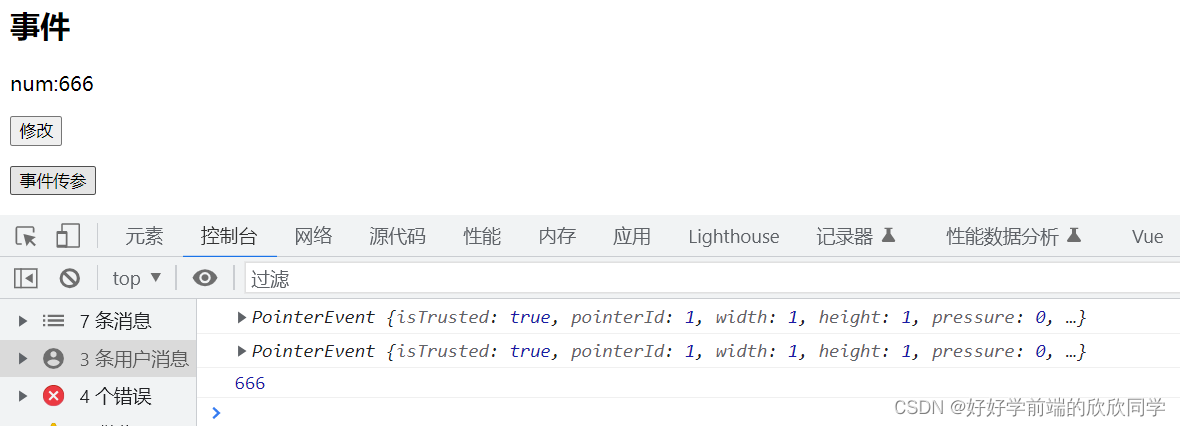
效果:

视频效果: