我们只需要用到itk中的
readImageArrayBuffer
从这个api我们可以看出,我们需要的是一个ArrayBuffer的数据,那么,我们通过
vtk.js中的vtkHttpDataAccessHelper的方法把数据转换成ArrayBuffer后进行处理,即下面的
import vtkHttpDataAccessHelper from "vtk.js/Sources/IO/Core/DataAccessHelper/HttpDataAccessHelper";
const { fetchBinary } = vtkHttpDataAccessHelper;
fetchBinary(res).then((binary) => {})
主要代码为如下设置
vtkITKImageReader.setReadImageArrayBufferFromITK(readImageArrayBuffer);
const niftiReader = vtkITKImageReader.newInstance();
const mapperNifti = vtkImageMapper.newInstance();
const actorNifti = vtkImageSlice.newInstance();
niftiReader.setFileName("image.nii");
niftiReader.parseAsArrayBuffer(res).then(() => {
const source = niftiReader.getOutputData();
console.log(niftiReader.getFileName());
renderer.addActor(actorNifti);
actorNifti.setMapper(mapperNifti);
mapperNifti.setInputData(source);
renderWindow.render();
});
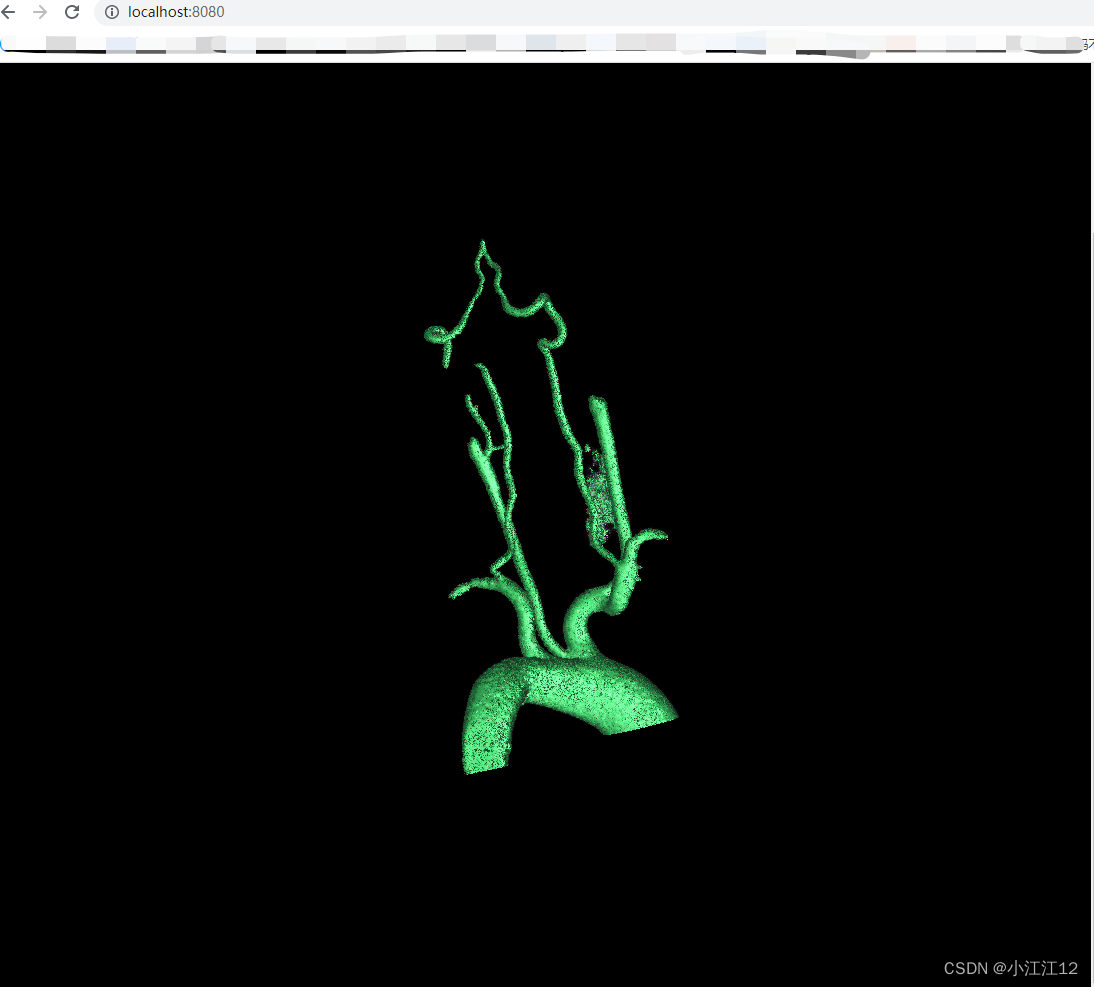
然后我们经过上面核心代码进行一个nii.gz的体数据渲染最终得到一个这样的图像

为了大家在评论区不必要的问询,先贴上完整代码:
<template>
<div class="nii">
<div id="vtkContainerNii" />
</div>
</template>
<script>
import '@kitware/vtk.js/Rendering/Profiles/Volume';
import vtkFullScreenRenderWindow from '@kitware/vtk.js/Rendering/Misc/FullScreenRenderWindow';
import vtkITKImageReader from '@kitware/vtk.js/IO/Misc/ITKImageReader';
import readImageArrayBuffer from 'itk/readImageArrayBuffer';
import vtkColorTransferFunction from '@kitware/vtk.js/Rendering/Core/ColorTransferFunction';
import vtkPiecewiseFunction from '@kitware/vtk.js/Common/DataModel/PiecewiseFunction';
import vtkHttpDataAccessHelper from "@kitware/vtk.js/IO/Core/DataAccessHelper/HttpDataAccessHelper";
import vtkVolume from "@kitware/vtk.js/Rendering/Core/Volume";
import vtkVolumeMapper from "@kitware/vtk.js/Rendering/Core/VolumeMapper";
const { fetchBinary } = vtkHttpDataAccessHelper;
import itkConfig from "itk/itkConfig";
itkConfig.itkModulesPath = "/itk";
export default {
name: "nii",
mounted() {
const view3d = document.getElementById('vtkContainerMoreRii');
const fullScreenRenderer = vtkFullScreenRenderWindow.newInstance({
container:view3d,
background: [0, 0, 0],
});
const renderer = fullScreenRenderer.getRenderer();
const renderWindow = fullScreenRenderer.getRenderWindow();
vtkITKImageReader.setReadImageArrayBufferFromITK(readImageArrayBuffer);
const niftiReader = vtkITKImageReader.newInstance();
const niftiReader2 = vtkITKImageReader.newInstance();
const actor = vtkVolume.newInstance();
const mapper = vtkVolumeMapper.newInstance();
niftiReader.setFileName("neuromorphometrics_T1.nii");
let res = '/neuromorphometrics_T1.nii'
const ctfun = vtkColorTransferFunction.newInstance();//颜色转移函数
const ofun = vtkPiecewiseFunction.newInstance();//分段
// renderer.setViewport(0.5 , 0, 1, 0.5);
fetchBinary(res).then((binary) => {
niftiReader.parseAsArrayBuffer(binary).then(() => {
const source = niftiReader.getOutputData();
mapper.setInputData(source);
actor.setMapper(mapper);
renderer.addActor(actor);
/*颜色开始*/
ctfun.addRGBPoint(1, 1.0, 0, 0);//立方体的颜色,红色
ctfun.addRGBPoint(15, 1.0, 0.65, 0);//橙
ctfun.addRGBPoint(30, 1.0, 1.0, 1.0);//紫
ctfun.addRGBPoint(45, 1.0, 1.0, 0);//黄
// ctfun.setColorSpace(1.0)
ctfun.addRGBPoint(60, 0, 1.0, 1.0);//青
ctfun.addRGBPoint(75, 0, 1.0, 0);//绿
ctfun.addRGBPoint(90, 0, 0, 1.0);//蓝
ctfun.addRGBPoint(105, 1.0, 0, 1.0);//紫
// ctfun.setColorSpace(1.0)
ctfun.addRGBPoint(120, 0, 0, 0);//黑
ctfun.addRGBPoint(135, 1.0, 1.0, 1.0);//白
ctfun.addRGBPoint(150, 16/255, 43/255, 106/255);//青蓝
ctfun.addRGBPoint(165, 51/255, 163/255, 220/255);//露草色
ctfun.addRGBPoint(180, 132/255, 2/255, 40/255);//真红
ctfun.addRGBPoint(195, 234/255, 102/255, 166/255);//牡丹色
ctfun.addRGBPoint(210, 109/255, 88/255, 38/255);//莺茶
ctfun.addRGBPoint(225, 242/255, 234/255, 218/255);//象牙色
ctfun.addRGBPoint(240, 127/255, 117/255, 34/255);//伽罗色
// actor.getProperty().setScalarOpacityUnitDistance(0, 20.0);//设置体积单位距离透明度的数量
ofun.addPoint(1.0, 0.0);//分段点
ofun.addPoint(255.0, 1.0);//分段点
actor.getProperty().setRGBTransferFunction(0, ctfun);//设置rgb转移到体积上来
actor.getProperty().setScalarOpacity( 0,ofun);//设置体积透明度的数量
renderer.resetCamera()
renderWindow.render();
})
})
/**/
}
}
</script>