在线演示地址 http://114.115.178.160:8082/index (演示服务器内存宽带比较小,可能导致演示系统比较卡,第一次加载可能要20秒)。
为防止人为恶意删除我演示系统数据库演示系统将禁止修改数据库。敬请谅解。
在这个社会上总有一些素质低的人,非要让你做一些无奈的事情。
演示系统希望各位不要做毁坏数据库的操作这是一种职业素养,我刚登陆演示系统发现数据库错乱希望各位珍惜开源不要让作者心寒我能禁止各位操作数据库但是体验不好希望各位互相体谅。开发完成后我会上传代码到开源中国与各位分享,谢谢。
将对前端脚手架进行修改
使用ant Design vue脚手架菜单修改成tabs格式修改完成后与各位网友互相学习
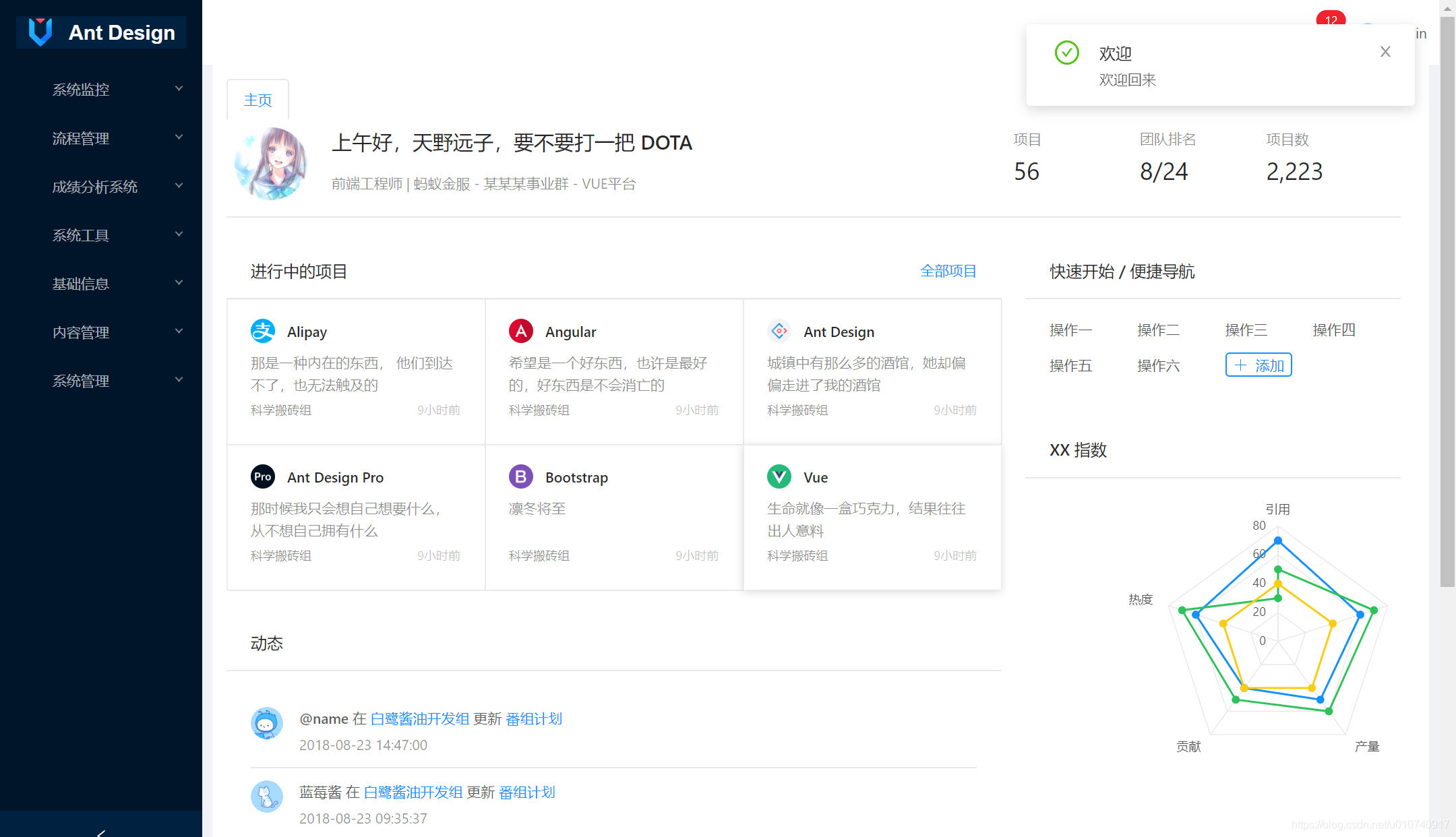
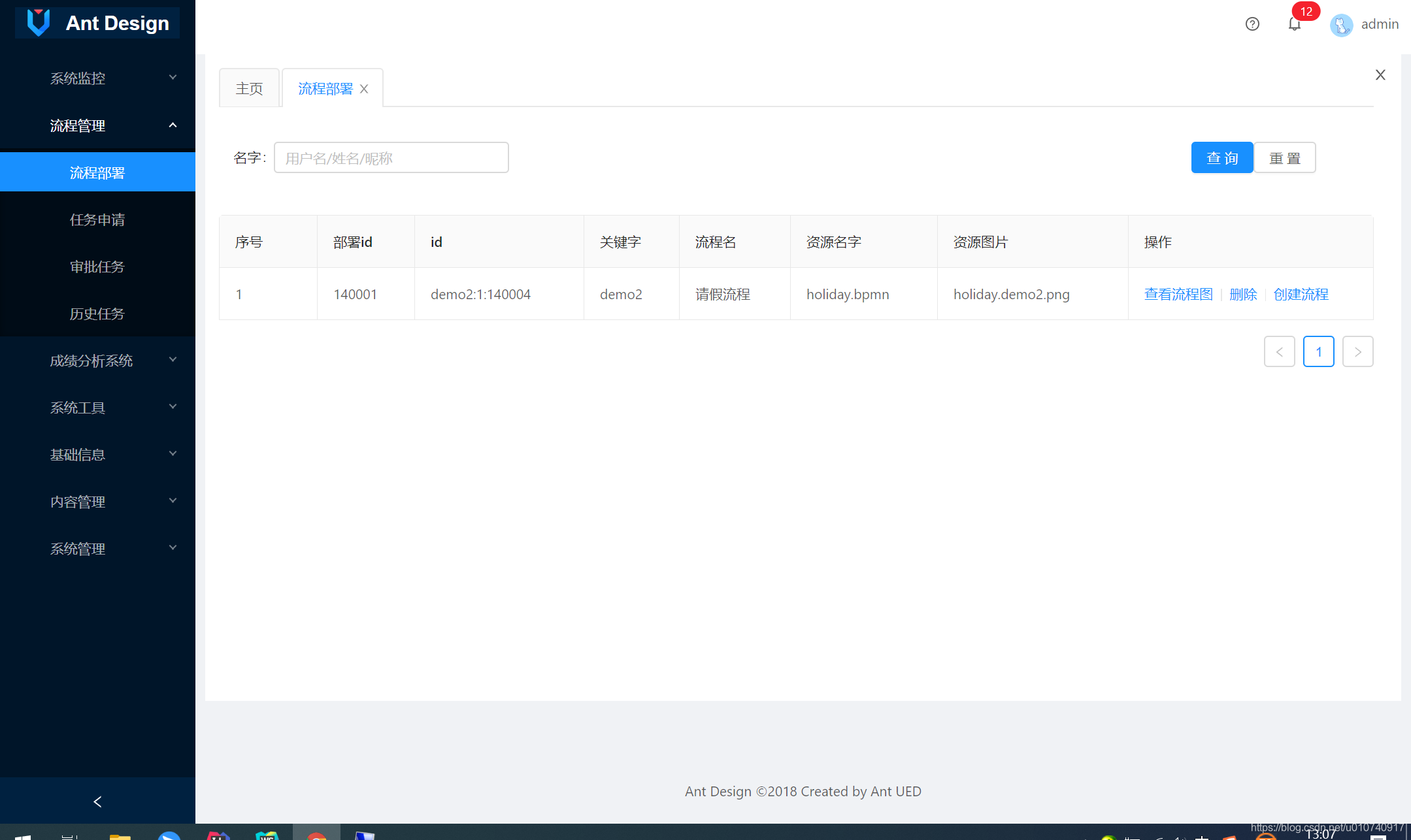
示例:如图
新后台显示示例







首页图例


商城相关页面(未做后台开发只是用vue画了基本页面还需优化)








在线考试系统(用vue画了部分页面部分在下考试功能已用springcloud开发完成)

微信对接支付接口(已完成统一下单接口对接)


登陆图例(3套系统后台管理系统统一用springcloud开发属于分布式服务,集成在一起。)



详细部署方案
1准备的代码及软件,springcloud项目是在开源中国下载的,是青岛-李春光大神的项目clouddo。十分感谢作者将项目开源。也感谢开源中国这个平台提供的开源项目。本人是在该项目上进行二次开发添加了部分功能及模块。

2.安装各种开发程序及配置开发环境,jdk要求1.8 以上MySQL5.5以上,node版本最好8.21.各位可以在网上下载或在我上传的资源下载,地址详见文章底部。集成开发环境用idea(也可以用myeclipse,因为本人习惯用idea所以用idea介绍)。
3在myeclipse导入springcloud后端项目

等待项目构建完成(都是maven项目需要用maven方式导入)
3.1.新建数据库,导数数据库脚本(clouddo-admin的根目录下),修改clouddo-admin的数据库用户密码
3.2.启动clouddo-server 注册中心(运行对应的Application,springboot方式启动)
3.3.启动clouddo-zuul 网关
3.4.启动clouddo-base 基础微服务
3.5.启动clouddo-admin 权限微服务
3.6.启动clouddo-cms 内容管理微服务
3.7启动clouddo-exam 考试管理微服务
3.8启动clouddo-pay 支付管理微服务
4.安装对应的前段软件

启动前段服务。
启动前端
4.1新开一个命令行窗口
4.2定位到项目目录并安装依赖
> cd 你自己的位置/clouddo-view
> npm install
4.3依赖安装成功后执行启动命令
> npm run dev
# 显示如下内容说明本地启动成功
# DONE Compiled successfully in 7515ms
# Listening at http://localhost:8081
如果启动前段报错可能是对应的依赖没有下载成功请将4.2的下载依赖命令换成
npm install -g cnpm --registry=https://registry.npm.taobao.org
启动效果如图
5.springcloud项目部署成功的效果



查看注册服务中心地址(localhost:8001)默认地址

clouddo是基于springcloud和vue微服务,前后端分离的后台管理框架,可以作为springcloud和vue的入门学习框架,亦可以作为一个基础脚手架进行二次开发。
最后感谢开源中国提供的开源项目。感谢作者:青岛-李春光将项目开源。
源码地址https://download.csdn.net/download/u010740917/10600137
本人正在对该云服务进行二次开发以后会开发改正后会上传最新源代码
此致 敬礼,
这是本人的第2篇博文。写的不好请多包涵
感谢各位网友的阅读。