参考链接:(1条消息) 微信小程序云开发入门详细教程_Yunlord的博客-CSDN博客_微信小程序云开发
1.新建小程序项目
选择使用云开发
进入小程序后点击云开发创建云环境
选择免费版的环境如果提示余额不足欠费进入腾讯云
如果是小程序进入选择小程序公众号如下图:

金额大于0元就提示成功了
创建好云开发环境后如图:

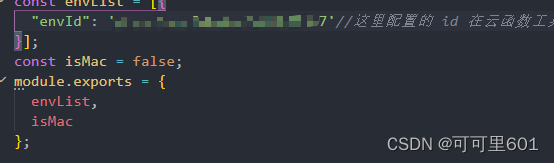
记住当前的环境id:在app.js和envList.js里注册自己的环境如下图:


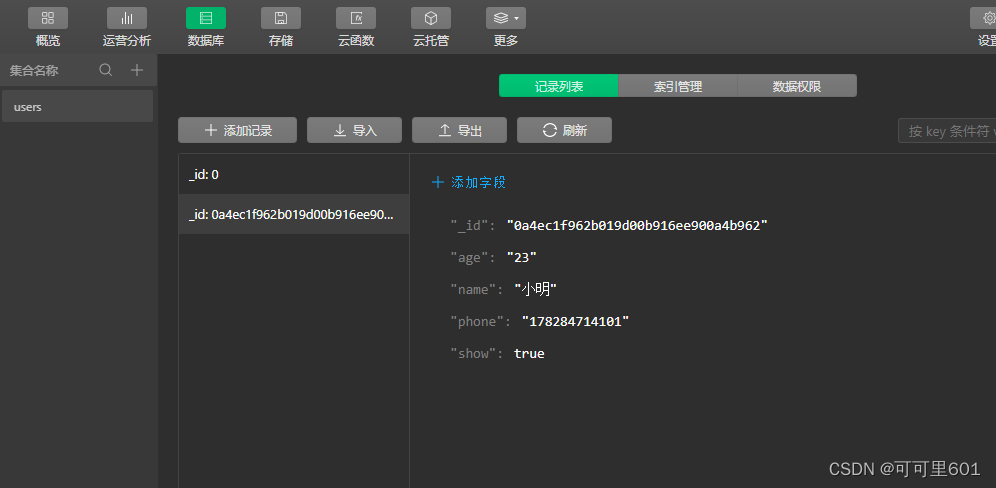
最后在云开发里新建一个集合:
如下图:
注意:需要讲集合的权限修改,否则访问不到

在pages里新建一个页面:
在index.js文件里引入:
const db = wx.cloud.database()
查询用户信息:
// 查询
enquire() {
let that = this
db.collection('users').get({
success: function (res) {
that.setData({
list: res.data
})
}
})
},
增加用户信息:
//增
add() {
let that = this
db.collection('users').add({
data: {
// _id: '0',
name: "程红",
phone: "17828481700",
show: false,
age: "22"
},
success: function (res) {
console.log('修改成功');
that.enquire()
}
})
},
修改更新用户信息:
// 改
addchange() {
let that = this
db.collection('users').doc('0').update({
data: {
show: true,
},
success: function (res) {
that.enquire()
// res 是一个对象,其中有 _id 字段标记刚创建的记录的 id
console.log('更改成功', res)
}
})
}
注意:doc('')里是集合数据的id并且只能对新增的数据进行修改操作,
二:使用云函数

使用云函数:
如图鼠标右键新建node.js函数,新建函数需要鼠标右键部署否则会报错,出现绿色云即部署成功

在配置js文件里注册云函数
在cloud.innit里配置云函数
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: "环境id"
})
const db = cloud.database()
// 云函数增加用户函数
exports.main = async (event, context) => {
return db.collection('users').add()
}
调用云函数
//云函数创建
addManage(){
const { name, phone } = this.data
wx.cloud.callFunction({
name: "addUser",
data:{
name,
phone,
}
}).then(res=>{
wx.showToast({
title: '创建成功',
}).finally(() => {
this.setData({
name: '',
phone: ''
})
this.getcloud()
})
})
},
//云函数查询
getcloud(){
wx.cloud.callFunction({
name: "getUser"
}).then(res=>{
this.setData({
list: res.result.data
})
})
},
三:云存储