vue与C#实现自定义表单审批流程构建
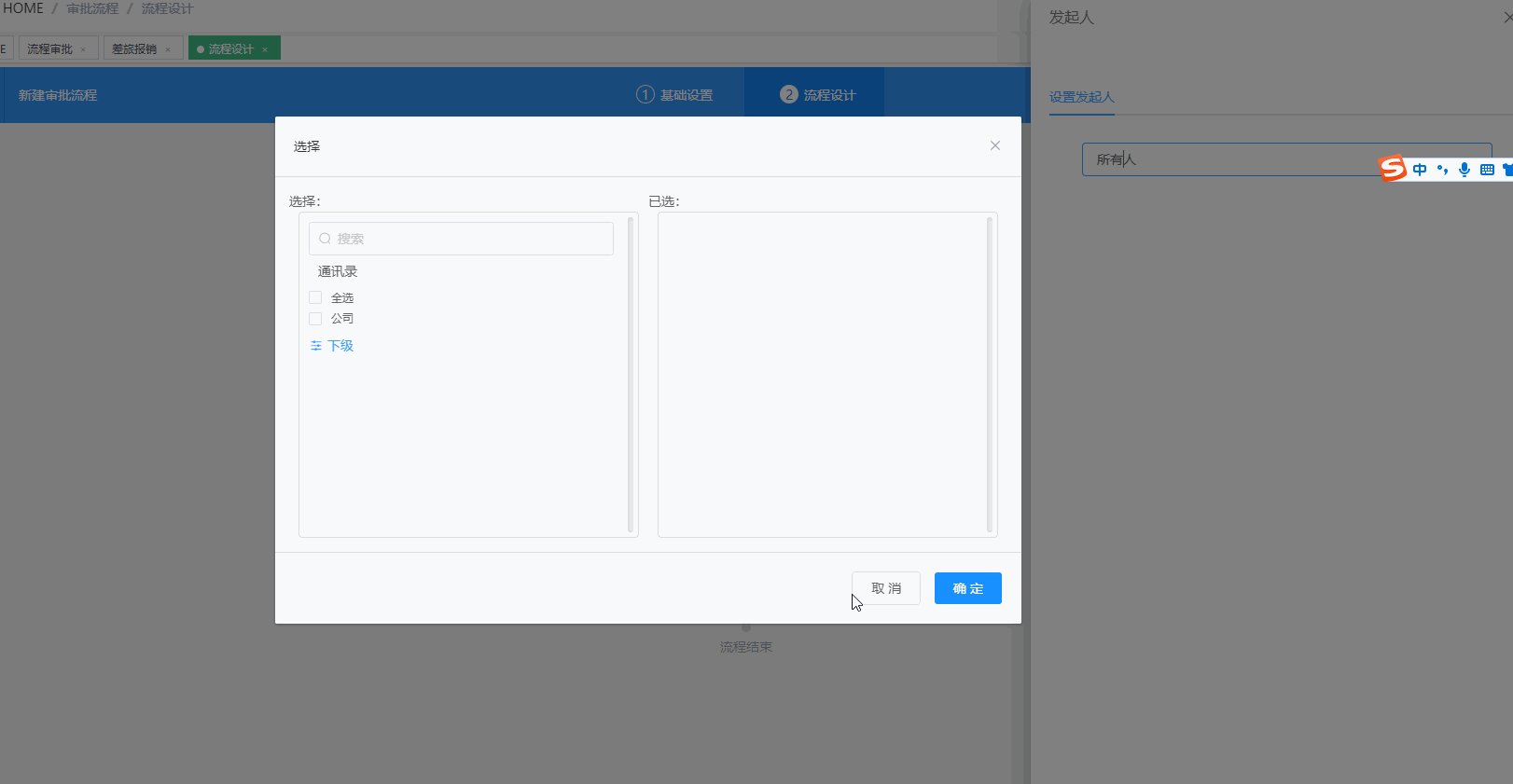
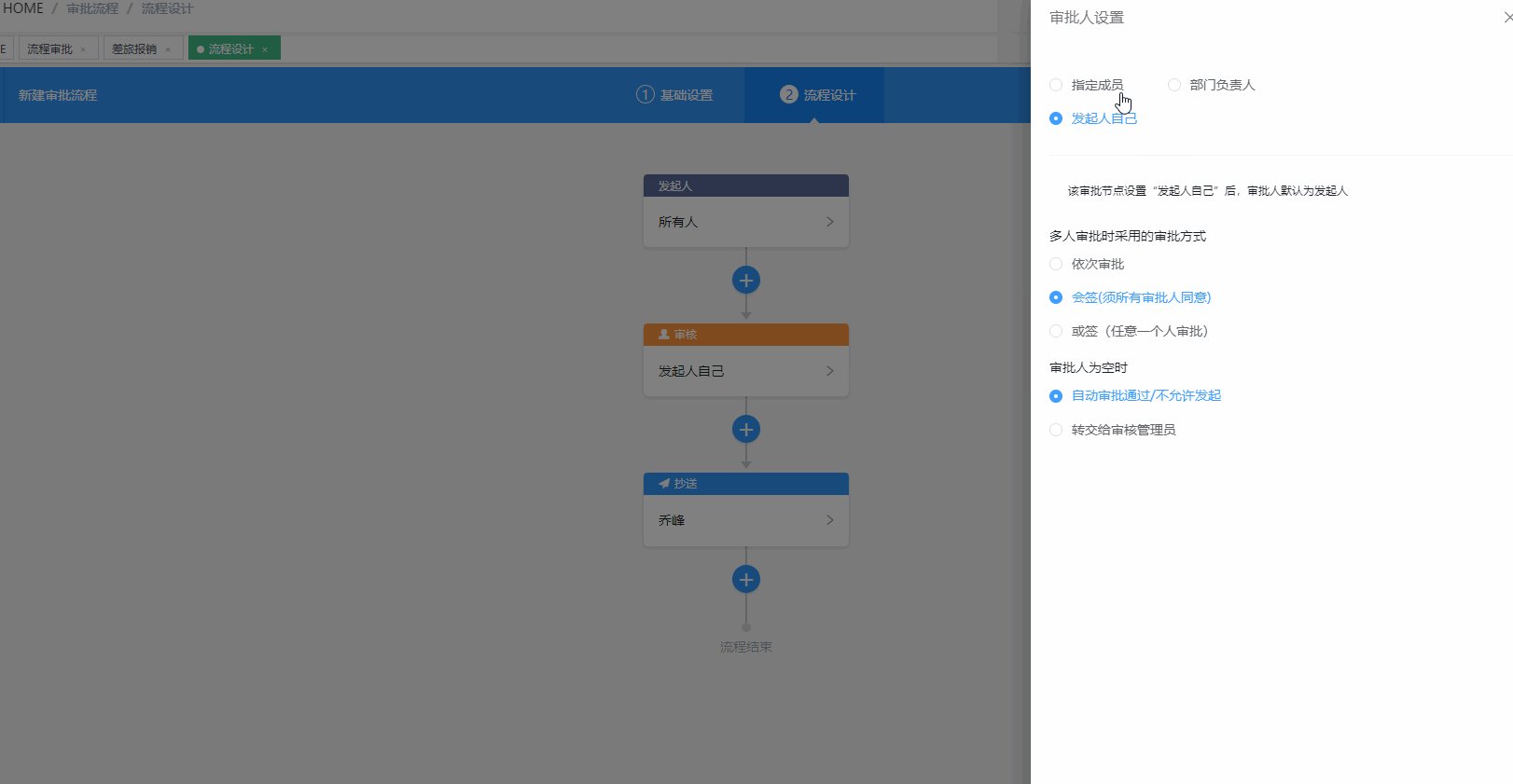
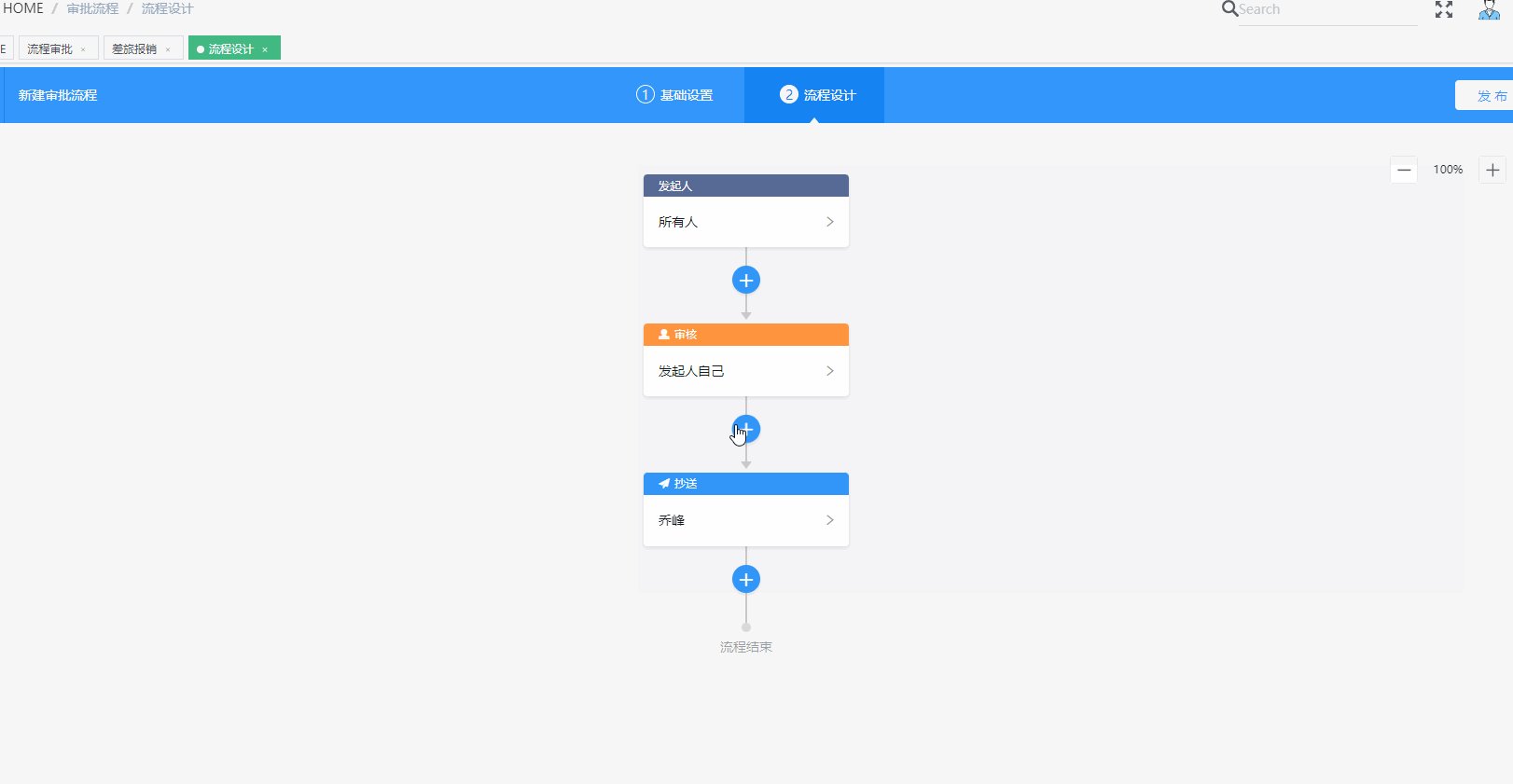
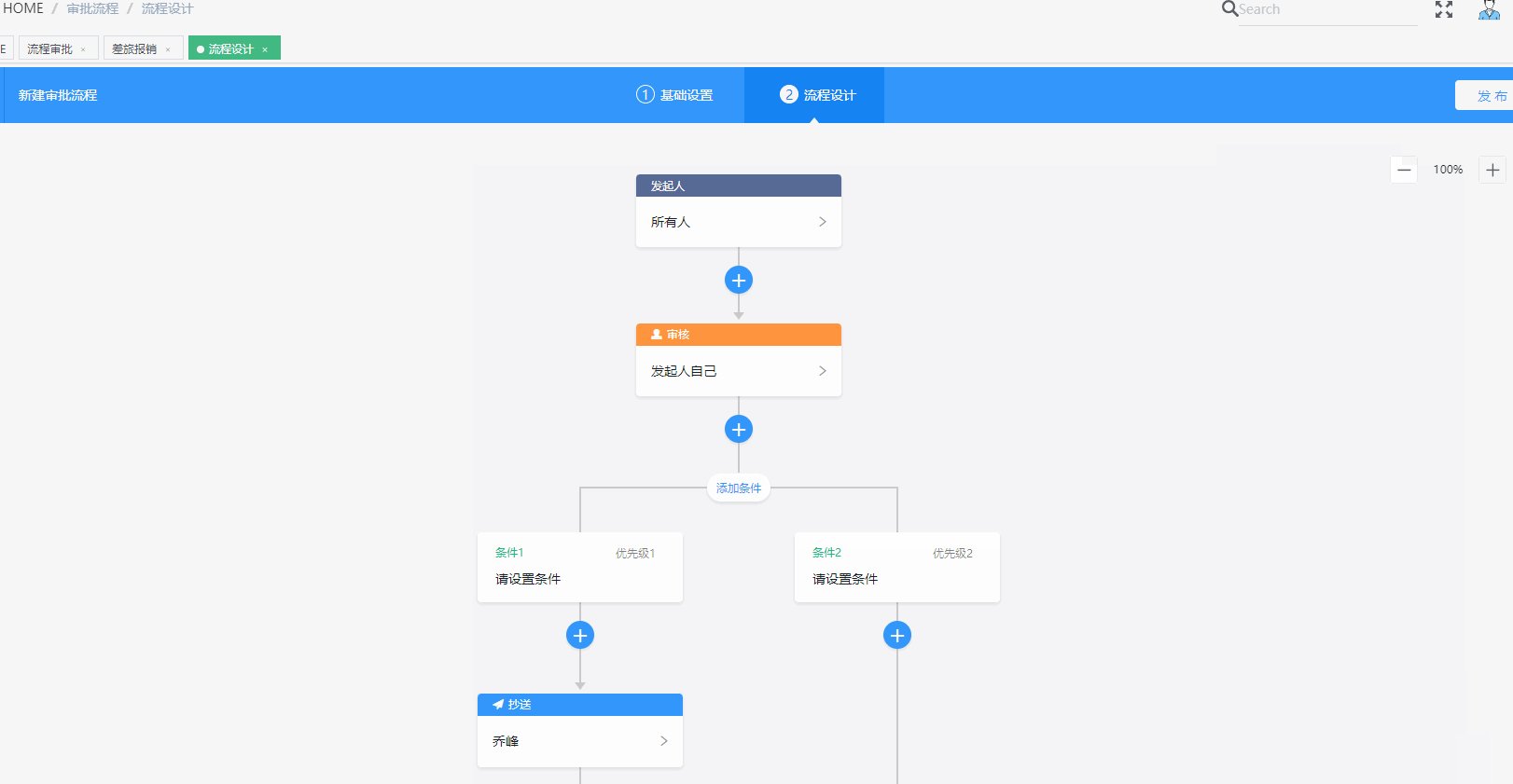
做信息化项目相信绝大部分人都接触过单据审批流程的需求,例如发起一个采购申请,需要几个节点审核,部门负责人审核,采购审核,财务审核等等。审批人也需要可自定义,以及可能会出现审批条件分支的情况,这时我们的审批流程就需要完全可定义才能满足。像市面上的钉钉,企业威信等都有审批流,如果接入到第三方也是可以的,但是有的公司没用这些产品 或者企业WX内部本身有信息化团队有很多定制化的OA流程等,就需要有自己的审批流了。本文展示的审批流UI借鉴了钉钉的设计 比较简洁易用,框架是vue.js 组件是elementui,如图。

节点构成主要包括发起人节点,审核节点,分支节点,抄送节点四类。
审核方式又包含依次审批 会签和或签,
节点分支可以对发起人流程以及发起人表单数据进行条件判断。
看清来简单的几个功能 ,事实上需要实现的内容是比较多的,后续有时间将慢慢讲解。
以下内容凑字数。
<template>
<el-dialog width="500px" :append-to-body="true" title="审批处理" :visible.sync="dialogVisible">
<div>
<el-form :model="data" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="审批类型" prop="action">
<el-select v-model="data.action" style=" width:80%" @change="changeType" placeholder="请选择审批类型">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
</el-form-item>
<el-form-item label="审批意见" prop="approvalComment">
<el-input type="textarea" :rows="5" placeholder="请输入审批意见" v-model.trim="data.approvalComment"></el-input>
</el-form-item>
<el-form-item label="加签" v-show="isCanAddSign" prop="isAddSignature">
<el-checkbox v-model="data.isAddSignature">需要加签审核人</el-checkbox>
</el-form-item>
<el-form-item v-show="isCanAddSign&&data.isAddSignature" label="加签审批人" prop="personId">
<el-select v-model="data.personId" filterable style=" width:80%" @change="selectApprover" placeholder="请选择加签审批人">
<el-option
v-for="item in personOptions"
:key="item.id"
:label="item.realName"
:value="item.id"
>
<span style="float: left">{{ item.realName }}</span>
<span style="float: right; color: #409EFF; font-size: 13px">{{ item.number}}</span>
</el-option>
</el-select>
</el-form-item>
</el-form>
</div>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" :loading="submitLoading" @click="ok">确 定</el-button>
</div>
</el-dialog>
</template>
<script>
// 这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
// 例如:import 《组件名称》 from '《组件路径》';
import MessageTool from "@/utils/MessageTool";
import workProcessInstance from "@/api/approveFlow/workProcessInstance";
import employee from "@/api/auth/employee";
const employeeClass = new employee();
const MessageToolClass = new MessageTool();
const workProcessInstanceClass = new workProcessInstance();
export default {
// import引入的组件需要注入到对象中才能使用
name: "approveAction",
components: {},
data() {
return {
dialogVisible: false,
submitLoading:false,
isCanAddSign:true,
data: {
instanceId: 0,
currentNodeId: 0,
isAddSignature:false,
personId:undefined,
taskId: 0,
action: 1,
approvalComment: "同意审批"
},
options: [{ value: 1, label: "同意" }, { value: 2, label: "拒绝" }],
backFunc:undefined,
personOptions:[],
};
},
// 监听属性 类似于data概念
computed: {},
props: {},
// 监控data中的数据变化
watch: {},
// 方法集合
methods: {
//获取负责人
getMajorPersonOptions() {
employeeClass.getlist().then(res => {
this.personOptions = res;
});
},
changeType(v) {
if (v == 2) {
this.data.approvalComment = "拒绝审批";
this.isCanAddSign = false;
} else if (v == 1) {
this.data.approvalComment = "同意审批";
this.isCanAddSign= true;
}
},
open(data,backFunc){
this.dialogVisible = true;
this.data.instanceId = data.instanceId;
this.data.currentNodeId = data.currentNodeId;
this.data.taskId = data.taskId;
this.data.isAddSignature = false;
if(backFunc){
this.backFunc = backFunc;
}
},
selectApprover(v){
let person = this.personOptions.find(x=>x.id==v);
if(person){
this.data.personName = person.realName;
}
},
ok() {
if (
this.data.instanceId == 0 ||
this.data.currentNodeId == 0 ||
this.data.taskId == 0
) {
this.$message.error("找不到审核的单据!");
return;
}
if (this.data.approvalComment == "") {
this.$message.error("审核意见不能为空!");
return;
}
if (this.data.isAddSignature&&this.data.personId==undefined) {
this.$message.error("请选择加签审批人!");
return;
}
this.submitLoading =true;
workProcessInstanceClass
.handCurrentNode(this.data)
.then(res => {
if (res.isSuccess) {
MessageToolClass.NotifySuccessShow("操作成功");
this.dialogVisible = false;
if(this.backFunc){
this.backFunc();
}
}
this.submitLoading =false;
})
.catch(res => { this.submitLoading =false;});
}
},
// 生命周期 - 创建完成(可以访问当前this实例)
async created() {
this.getMajorPersonOptions();
},
// 生命周期 - 挂载完成(可以访问DOM元素)
mounted() {},
beforeCreate() {}, // 生命周期 - 创建之前
beforeMount() {}, // 生命周期 - 挂载之前
beforeUpdate() {}, // 生命周期 - 更新之前
updated() {}, // 生命周期 - 更新之后
beforeDestroy() {}, // 生命周期 - 销毁之前
destroyed() {}, // 生命周期 - 销毁完成
activated() {} // 如果页面有keep-alive缓存功能,这个函数会触发
};
</script>
<style>
.el-table .success-row {
background: #fbfbfb;
}
.el-table .disabledCheck .cell .el-checkbox__inner {
display: none !important;
}
.el-form-item {
margin-bottom: 16px;
}
.has-gutter .el-checkbox {
display: none;
}
.grid-content {
border-radius: 4px;
border: 1px solid #dedede;
height: 350px;
overflow-y: scroll;
background: #f4f6f8;
margin: 0 10px;
padding: 10px;
}
.el-dialog__body {
padding: 20px 20px;
}
</style>