HTML期末作业-网上书城网上书店,HTML+css+JavaScript,7个页面!
部分源码
<!DOCTYPE HTML>
<html>
<head>
<title>网上书城</title>
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="all">
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<link href='https://fonts.googleapis.com/css?family=Montserrat:400,700' rel='stylesheet' type='text/css'>
<script src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/easing.js"></script>
<link rel="stylesheet" href="css/flexslider.css" type="text/css" media="screen" />
<link href="css/megamenu.css" rel="stylesheet" type="text/css" media="all" />
<link href="css/form.css" rel="stylesheet" type="text/css" media="all" />
<script type="text/javascript" src="js/megamenu.js"></script>
<script>$(document).ready(function(){$(".megamenu").megamenu();});</script>
<script src="js/menu_jquery.js"></script>
<script src="js/jquery.easydropdown.js"></script>
<script src="js/jquery.etalage.min.js"></script>
<script>
jQuery(document).ready(function($){
$('#etalage').etalage({
thumb_image_width: 300,
thumb_image_height: 400,
source_image_width: 800,
source_image_height: 1000,
show_hint: true,
click_callback: function(image_anchor, instance_id){
alert('Callback example:
You clicked on an image with the anchor: "'+image_anchor+'"
(in Etalage instance: "'+instance_id+'")');
}
});
});
</script>
</head>
<body>
<!-- header -->
<div class="header">
<div class="top_bg">
<div class="container">
<div class="header_top">
<div class="logo">
<a href="index.html"><img src="images/book/xtulogo.png" alt=""/></a>
<div class="top_right">
<ul>
<li><a href="registration.html">注册</a></li>|
<li class="login" >
<div id="loginContainer"><a href="#" id="loginButton"><span>登录</span></a>
<div id="loginBox">
<form id="loginForm">
<fieldset id="body">
<fieldset>
<label for="email">账号</label>
<input type="text" name="email" id="email">
</fieldset>
<fieldset>
<label for="password">密码</label>
<input type="password" name="password" id="password">
</fieldset>
<input type="submit" id="login" value="Sign in">
<label for="checkbox"><input type="checkbox" id="checkbox"> <i>记住密码</i></label>
</fieldset>
<span><a href="#"> 忘记密码?</a></span>
</form>
</div>
</div>
</li>
</ul>
</div>
</div>
<div class="clearfix"> </div>
</div>
</div>
</div>
</div>
<div class="head-bann">
<div class="container">
<div class="head-nav">
<span class="menu"> </span>
<ul class="megamenu skyblue">
<li><a class="color1" href="index.html">主页</a></li>
<li class="grid"><a class="color2" href="women.html">商城</a></li>
<li><a class="color4" href="details.html">信息</a></li>
<li><a class="color5" href="registration.html">注册</a></li>
<li><a class="color7" href="brands.html">出版社</a></li>
<li><a class="color8" href="buy.html">购物车</a></li>
<li><a class="color6" href="contact.html">联系我们</a></li>
<div class="clearfix"> </div>
</ul>
</div>
</div>
</div>
<!-- script-for-nav -->
<script>
$( "span.menu" ).click(function() {
$( ".head-nav ul" ).slideToggle(300, function() {
// Animation complete.
});
});
</script>
<!-- script-for-nav -->
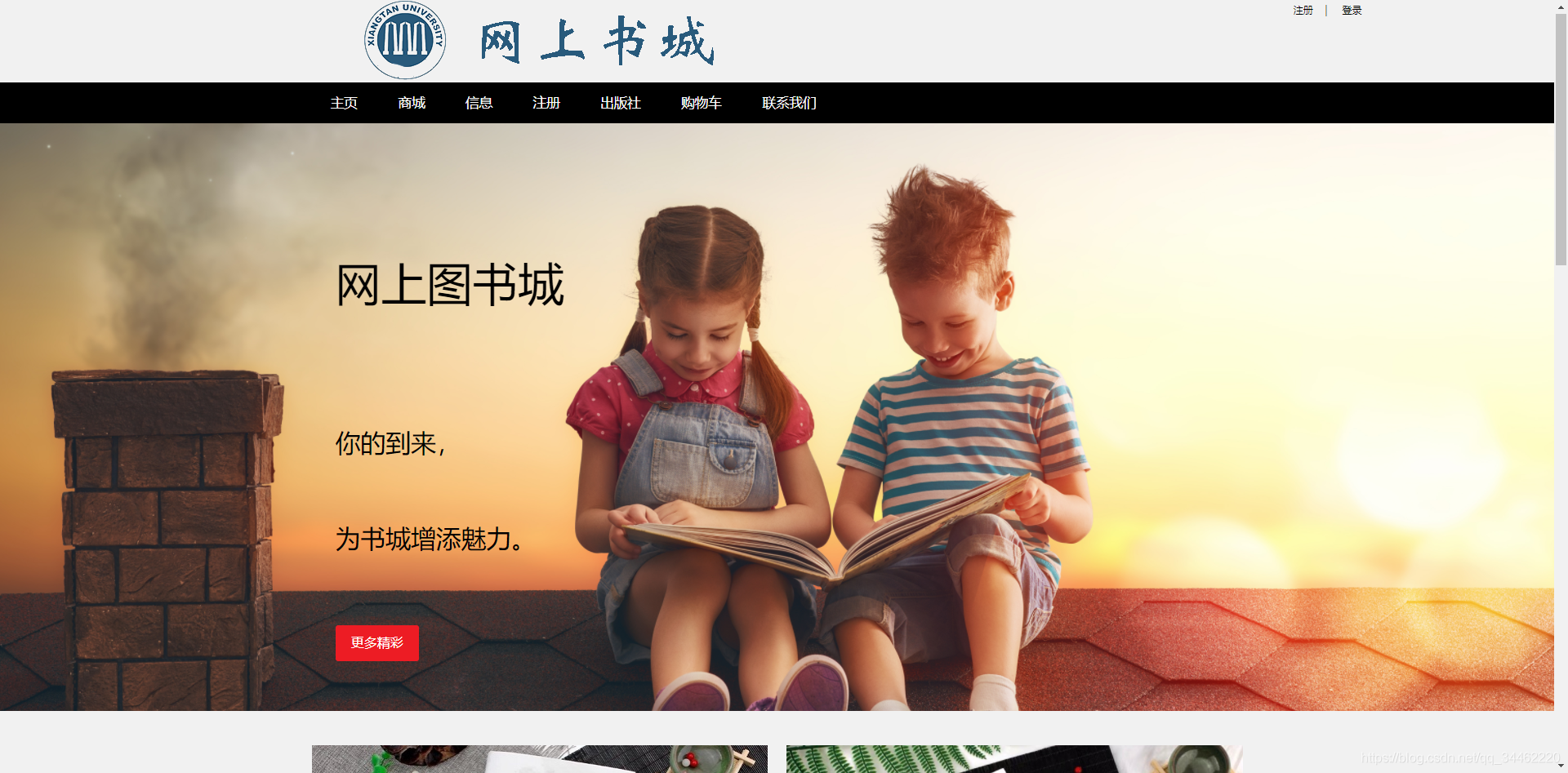
<div class="banner">
<div class="container">
<div class="col-md-6">
</div>
<div class="col-md-6 banner-info">
<h1>网上图书城</h1>
<p>你的到来,</p>
<p>为书城增添魅力。</p>
<a class="show-more" href="#">更多精彩</a>
</div>
<div class="clearfix"> </div>
</div>
</div>
<!-- header -->
<div class="instock">
<div class="container">
<div class="col-md-6 chuk">
<div class="blanc-info">
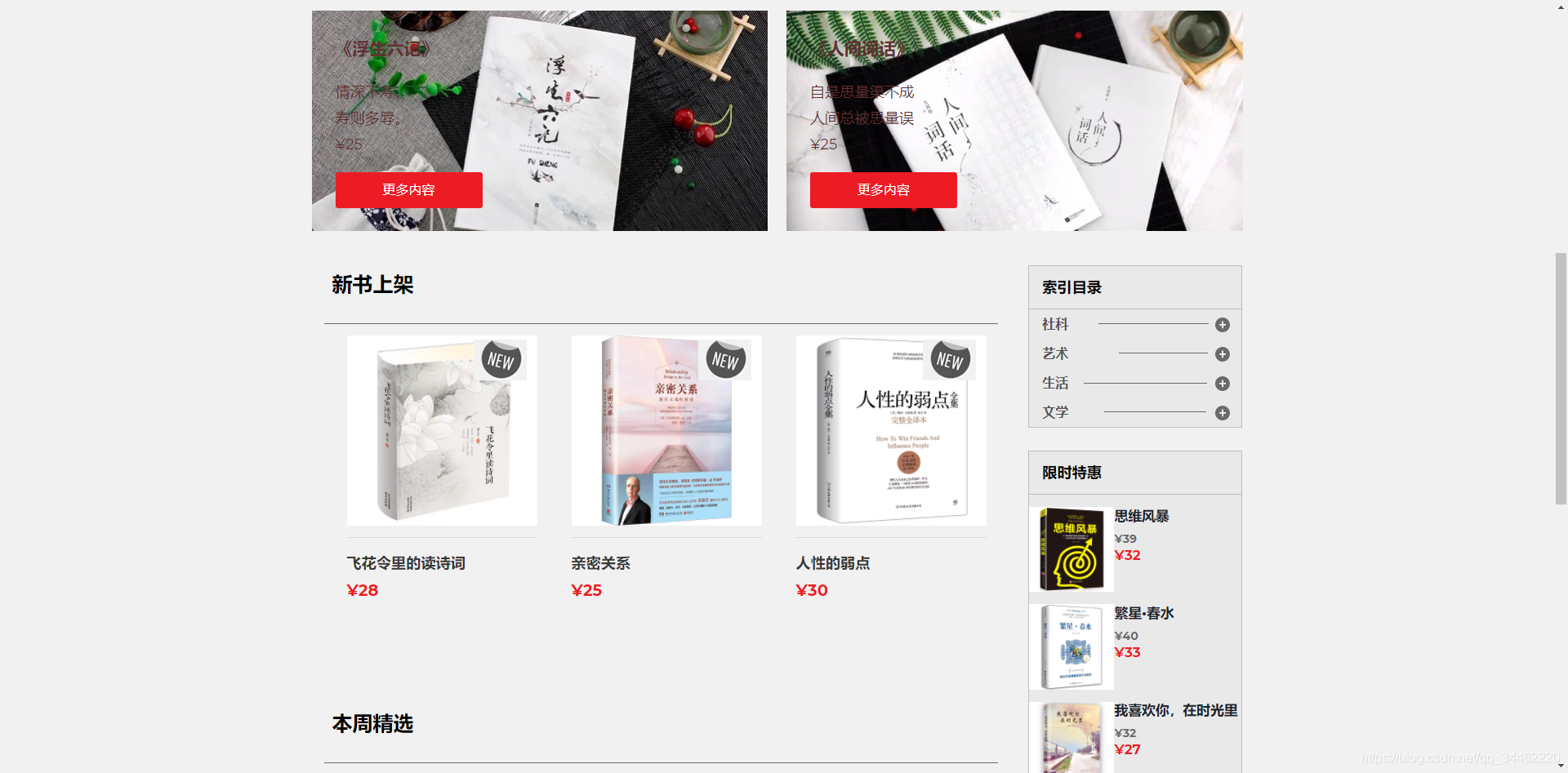
<h3 style="color: #613030">《浮生六记》</h3>
<h4><p style="color: #613030">情深不寿,</p>
<p style="color: #613030">寿则多辱。</p>
<p style="color: #613030">¥25</p></h4>
<a class="show" href="#">更多内容</a>
</div>
</div>
<div class="col-md-6 blanc">
<div class="blanc-info">
<h3 style="color: #613030">《人间词话》</h3>
<h4><p style="color: #613030">自是思量渠不成</p>
<p style="color: #613030">人间总被思量误</p>
<p style="color: #613030">¥25</p></h4>
<a class="show" href="#">更多内容</a>
</div>
</div>
<div class="clearfix"> </div>
</div>
</div>
<!-- instock -->
<div class="featured">
<div class="container">
<div class="col-md-9">
<div class="biseller-info">
<h3 class="new-models">新书上架</h3>
<ul id="flexiselDemo3">
<li>
<div class="biseller-column">
<img src="images/book/book1.jpg" class="img-responsive" alt="" class="veiw-img">
<a href="#"><i class="new"></i></a>
<div class="biseller-name">
<h4>飞花令里的读诗词</h4>
<p>¥28</p>
</div>
</div>
</li>
<li>
<div class="biseller-column">
<img src="images/book/book2.jpg" class="img-responsive" alt="" class="veiw-img">
<a href="#"><i class="new"></i></a>
<div class="biseller-name">
<h4>亲密关系</h4>
<p>¥25</p>
</div>
</div>
</li>
<li>
<div class="biseller-column">
<img src="images/book/book3.jpg" class="img-responsive" alt="" class="veiw-img">
<a href="#"><i class="new"></i></a>
<div class="biseller-name">
<h4>人性的弱点</h4>
<p>¥30</p>
</div>
</div>
</li>
</ul>
</div>
<script type="text/javascript">
$(window).load(function() {
$("#flexiselDemo3").flexisel({
visibleItems: 3,
animationSpeed: 1000,
autoPlay: false,
autoPlaySpeed: 3000,
pauseOnHover: true,
enableResponsiveBreakpoints: true,
responsiveBreakpoints: {
portrait: {
changePoint:480,
visibleItems: 1
},
landscape: {
changePoint:640,
visibleItems: 2
},
tablet: {
changePoint:768,
visibleItems: 3
}
}
});
});
</script>
<script type="text/javascript" src="js/jquery.flexisel.js"></script>
<div class="best-seller">
<div class="biseller-info">
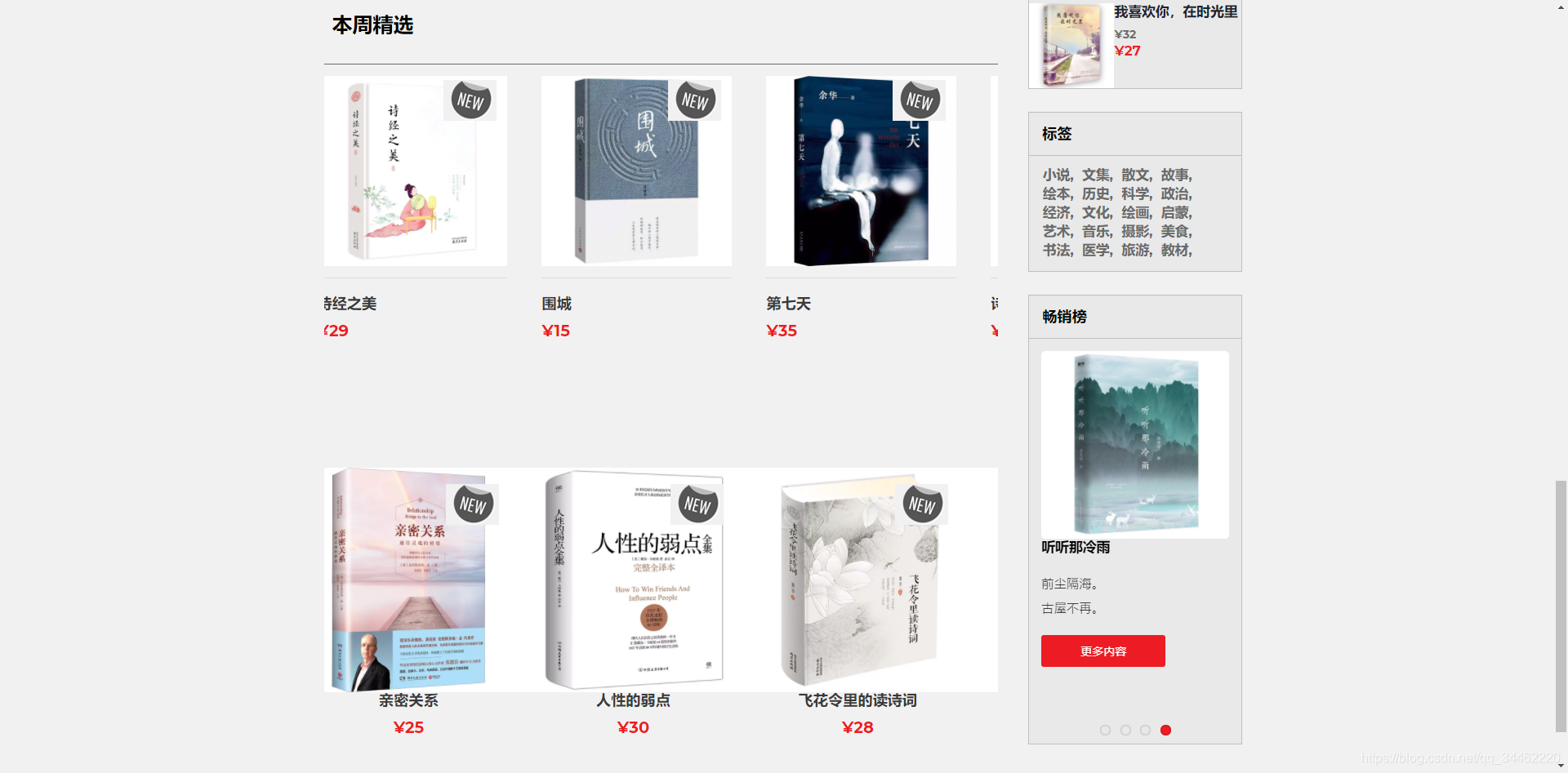
<h3 class="new-models">本周精选</h3>
<ul id="flexiselDemo1">
<li>
<div class="biseller-column">
<img src="images/book/book6.jpg" class="img-responsive" alt="">
<a href="#"><i class="new"></i></a>
<div class="biseller-name">
<h4>围城</h4>
<p>¥15</p>
</div>
</div>
</li>
<li>
<div class="biseller-column">
<img src="images/book/book11.jpg" class="img-responsive" alt="">
<a href="#"><i class="new"></i></a>
<div class="biseller-name">
<h4>第七天</h4>
<p>¥35</p>
</div>
</div>
</li>
<li>
<div class="biseller-column">
<img src="images/book/book5.jpg" class="img-responsive" alt="">
<a href="#"><i class="new"></i></a>
<div class="biseller-name">
<h4>诗经之美</h4>
<p>¥29</p>
</div>
</div>
</li>
</ul>
</div>
</div><div class="tlinks">Collect from <a href="http://www.cssmoban.com/" title="网站模板">网站模板</a></div>
<script type="text/javascript">
$(window).load(function() {
$("#flexiselDemo1").flexisel({
visibleItems: 3,
animationSpeed: 1000,
autoPlay: true,
autoPlaySpeed: 3000,
pauseOnHover: true,
enableResponsiveBreakpoints: true,
responsiveBreakpoints: {
portrait: {
changePoint:480,
visibleItems: 1
},
landscape: {
changePoint:640,
visibleItems: 2
},
tablet: {
changePoint:768,
visibleItems: 3
}
}
});
});
</script>
<script type="text/javascript">
$(window).load(function() {
$("#flexiselDemo5").flexisel({
visibleItems: 3,
animationSpeed: 1000,
autoPlay: true,
autoPlaySpeed: 3000,
pauseOnHover: true,
enableResponsiveBreakpoints: true,
responsiveBreakpoints: {
portrait: {
changePoint:480,
visibleItems: 1
},
landscape: {
changePoint:640,
visibleItems: 2
},
tablet: {
changePoint:768,
visibleItems: 3
}
}
});
});
</script>
<div class="best-seller">
<div class="biseller-info">
<ul id="flexiselDemo5">
<li>
<div class="biseller-column1">
<img src="images/book/book3.jpg" class="img-responsive" alt="">
<a href="#"><i class="new"></i></a>
<div class="biseller-name">
<h4>人性的弱点</h4>
<p>¥30</p>
</div>
</div>
</li>
<li>
<div class="biseller-column1">
<img src="images/book/book1.jpg" class="img-responsive" alt="">
<a href="#"><i class="new"></i></a>
<div class="biseller-name">
<h4>飞花令里的读诗词</h4>
<p>¥28</p>
</div>
</div>
</li>
<li>
<div class="biseller-column1">
<img src="images/book/book2.jpg" class="img-responsive" alt="">
<a href="#"><i class="new"></i></a>
<div class="biseller-name">
<h4>亲密关系</h4>
<p>¥25</p>
</div>
</div>
</li>
</ul>
</div>
</div>
<script type="text/javascript" src="js/jquery.flexisel.js"></script>
<div class="clearfix"></div>
</div>
<div class="col-md-3 span_1_of_right">
<section class="sky-form">
<div class="product_right">
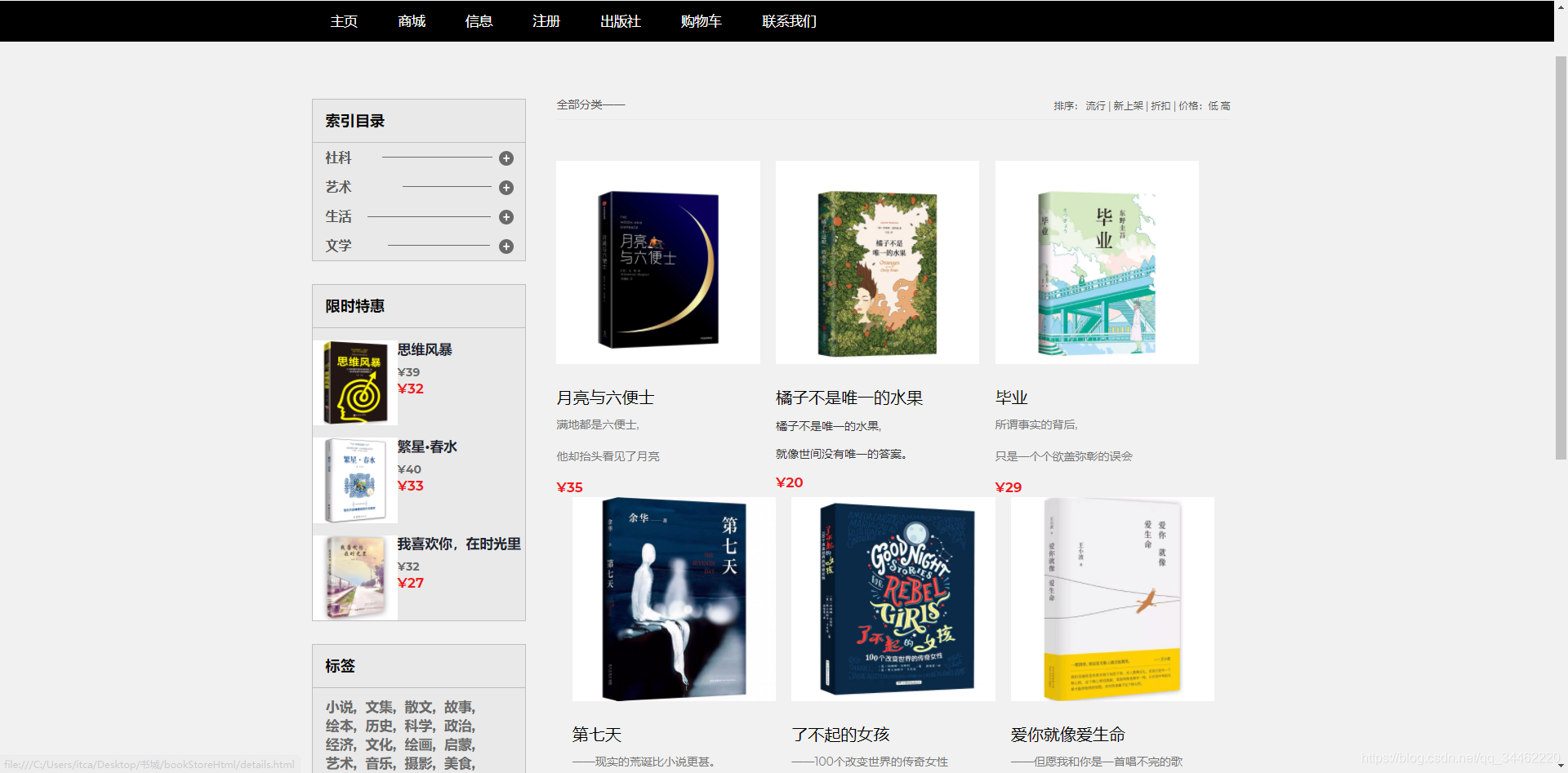
<h3 class="m_2">索引目录</h3>
<select class="dropdown" tabindex="10" data-settings='{"wrapperClass":"metro"}'>
<option value="0">社科</option>
<option value="1">历史</option>
<option value="2">政治</option>
<option value="3">文化</option>
<option value="4">经济</option>
<option value="5">科学</option>
</select>
<label class="me"></label>
<select class="dropdown" tabindex="50" data-settings='{"wrapperClass":"metro"}'>
<option value="1">艺术</option>
<option value="2">绘画</option>
<option value="3">书法</option>
<option value="4">摄影</option>
<option value="5">音乐</option>
</select>
<label class="wom"></label>
<select class="dropdown" tabindex="8" data-settings='{"wrapperClass":"metro"}'>
<option value="1">生活</option>
<option value="2">美食</option>
<option value="3">旅游</option>
<option value="4">健康</option>
</select>
<label class="kid"></label>
<select class="dropdown" tabindex="8" data-settings='{"wrapperClass":"metro"}'>
<option value="1">文学</option>
<option value="2">小说</option>
<option value="3">散文</option>
<option value="4">诗集</option>
</select>
<label class="spo"></label>
</div>
</section>
<div class="sellers">
<h3 class="m_2">限时特惠</h3>
<div class="best">
<div class="icon">
<img src="images/book/book8.jpg" class="img-responsive" alt=""/>
</div>
<div class="data">
<h4><a href="#">思维风暴</a></h4>
<p>¥39</p>
<h5>¥32</h5>
</div>
<div class="clearfix"></div>
</div>
<div class="best">
<div class="icon">
<img src="images/book/book22.jpg" class="img-responsive" alt=""/>
</div>
<div class="data">
<h4><a href="#">繁星?春水</a></h4>
<p>¥40</p>
<h5>¥33</h5>
</div>
<div class="clearfix"></div>
</div>
<div class="best">
<div class="icon">
<img src="images/book/book23.jpg" class="img-responsive" alt=""/>
</div>
<div class="data">
<h4><a href="#">我喜欢你,在时光里</a></h4>
<p>¥32</p>
<h5>¥27</h5>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="sellers">
<h3 class="m_2">标签</h3>
<div class="tags">
<ul>
<li><a href="#">小说,</a></li>
<li><a href="#">文集,</a></li>
<li><a href="#">散文,</a></li>
<li><a href="#">故事,</a></li>
<li><a href="#">绘本,</a></li>
<li><a href="#">历史,</a></li>
<li><a href="#">科学,</a></li>
<li><a href="#">政治,</a></li>
<li><a href="#">经济,</a></li>
<li><a href="#">文化,</a></li>
<li><a href="#">绘画,</a></li>
<li><a href="#">启蒙,</a></li>
<li><a href="#">艺术,</a></li>
<li><a href="#">音乐,</a></li>
<li><a href="#">摄影,</a></li>
<li><a href="#">美食,</a></li>
<li><a href="#">书法,</a></li>
<li><a href="#">医学,</a></li>
<li><a href="#">旅游,</a></li>
<li><a href="#">教材,</a></li>
</ul>
</div>
</div>
<section class="sky-form">
<div class="sellers">
<h3 class="m_2">畅销榜</h3>
<section class="slider">
<div class="flexslider">
<ul class="slides">
<li>
<div class="tittle">
<img src="images/book/book14.jpg" class="img-responsive" alt=""/>
<h6>月亮与六便士</h6>
<p>满地都是六便士,</p>
<p>他却抬头看见了月亮。</p>
<p>————[英]威廉?萨默塞特?毛姆</p>
<a class="show1" href="#">更多内容</a>
</div>
</li>
<li>
<div class="tittle">
<img src="images/book/book21.jpg" class="img-responsive" alt=""/>
<h6>云边有个小卖部</h6>
<p>在多数人心中,</p>
<p>自己的故乡后来会成为一个点,</p>
<p>如同亘古不变的孤岛。</p>
<a class="show1" href="#">更多内容</a>
</div>
</li>
<li>
<div class="tittle">
<img src="images/book/book13.jpg" class="img-responsive" alt=""/>
<h6>毕业</h6>
<p>看似亲密的关系,</p>
<p>都有着自己不得不做的立场。</p>
<p>
</p>
<a class="show1" href="#">更多内容</a>
</div>
</li>
<li>
<div class="tittle">
<img src="images/book/book24.jpg" class="img-responsive" alt=""/>
<h6>听听那冷雨</h6>
<p>前尘隔海。</p>
<p>古屋不再。</p>
<p></p>
<a class="show1" href="#">更多内容</a>
</div>
</li>
</ul>
</div>
</section>
<!-- FlexSlider -->
<script defer src="js/jquery.flexslider.js"></script>
<script type="text/javascript">
$(function(){
SyntaxHighlighter.all();
});
$(window).load(function(){
$('.flexslider').flexslider({
animation: "slide",
start: function(slider){
$('body').removeClass('loading');
}
});
});
</script>
<!-- FlexSlider -->
</div>
</section>
</div>
<div class="clearfix"></div>
</div>
</div>
<!-- footer -->
<div class="footer">
<div class="container">
<p>Copyright © 2015.Company name All rights reserved.More Templates <a href="http://ipf.xtu.edu.cn/" target="_blank" title="湘潭大学知识产权学院">湘潭大学知识产权学院</a> - Collect from <a href="https://www.xtu.edu.cn" title="湘潭大学" target="_blank">湘潭大学</a></p>
</div>
</div>
<!-- footer -->
</body>
</html>
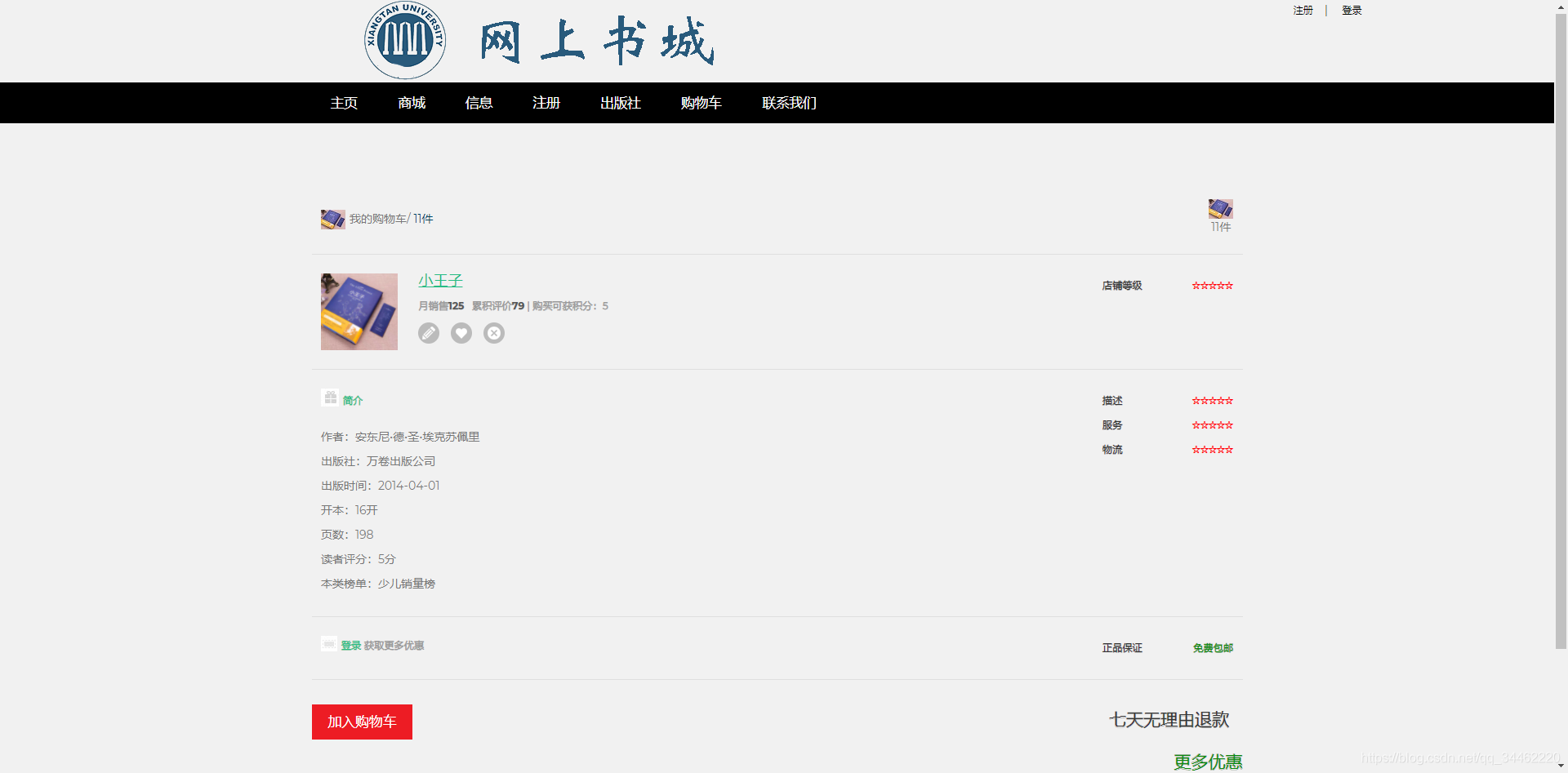
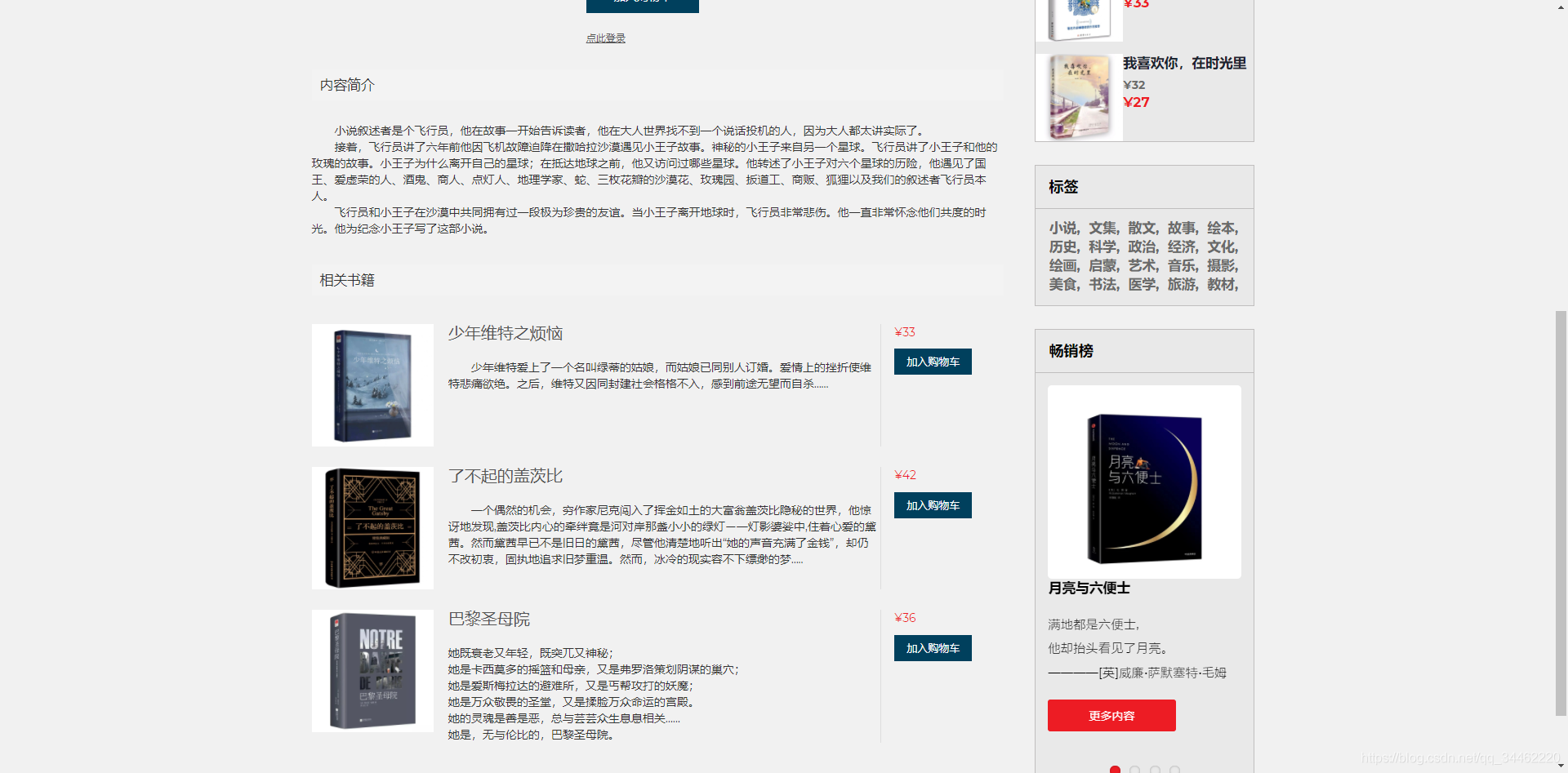
HTML期末作业-网上书城网上书店部分截图