一、VueComponent介绍
关于Vuecomponent:
1.school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
2.我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的: new VueComponent(options).
3.特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VueComponent</title>
</head>
<body>
<div id="root">
<school></school>
</div>
<script src="./js/vue.js"></script>
<script>
Vue.config.productionTip = false;
const school = Vue.extend({
template:`
<div>
<div>学校:{{schoolName}}</div>
<div>地址:{{schoolAddress}}</div>
</div>
`,
data() {
return {
schoolName:"尚硅谷",
schoolAddress:"北京"
}
},
})
const school1 = Vue.extend({
template:`
<div>
<div>学校:{{schoolName}}</div>
<div>地址:{{schoolAddress}}</div>
</div>
`,
data() {
return {
schoolName:"尚硅谷",
schoolAddress:"北京"
}
},
})
//输出school组件
console.log(school);
console.log(school === school1);
new Vue({
el:"#root",
components:{
school
}
})
</script>
</body>
</html>
页面展示&控制台输出:

二、关于this指向
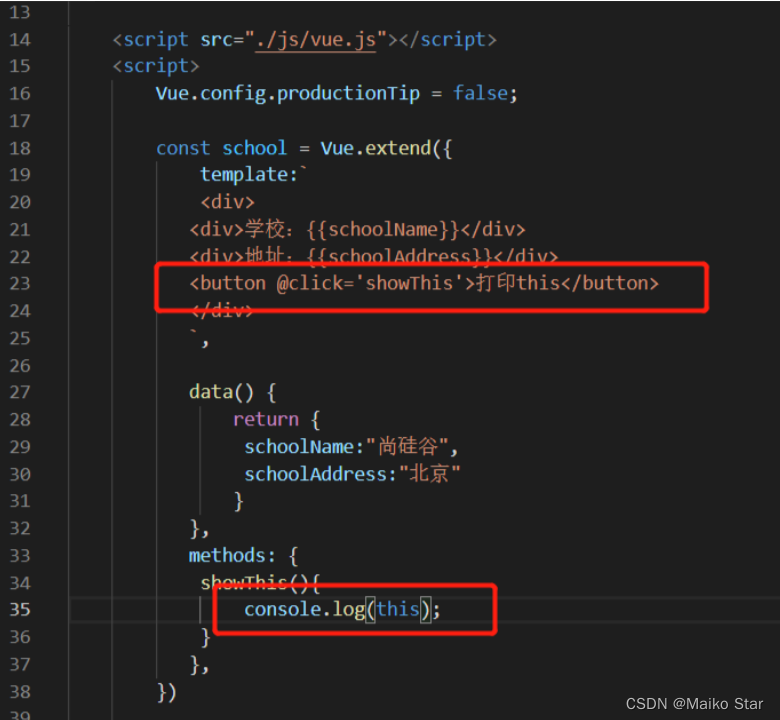
(1).组件配置中(Vue.extend):
data函数、methods中的函数、watch中的函数、computed中的函数它们的this均是【VueComponent实例对象】
(2).new Vue()配置中:
data函数、methods中的函数、watch中的函数、computed中的函数它们的this均是【vue实例对象】。


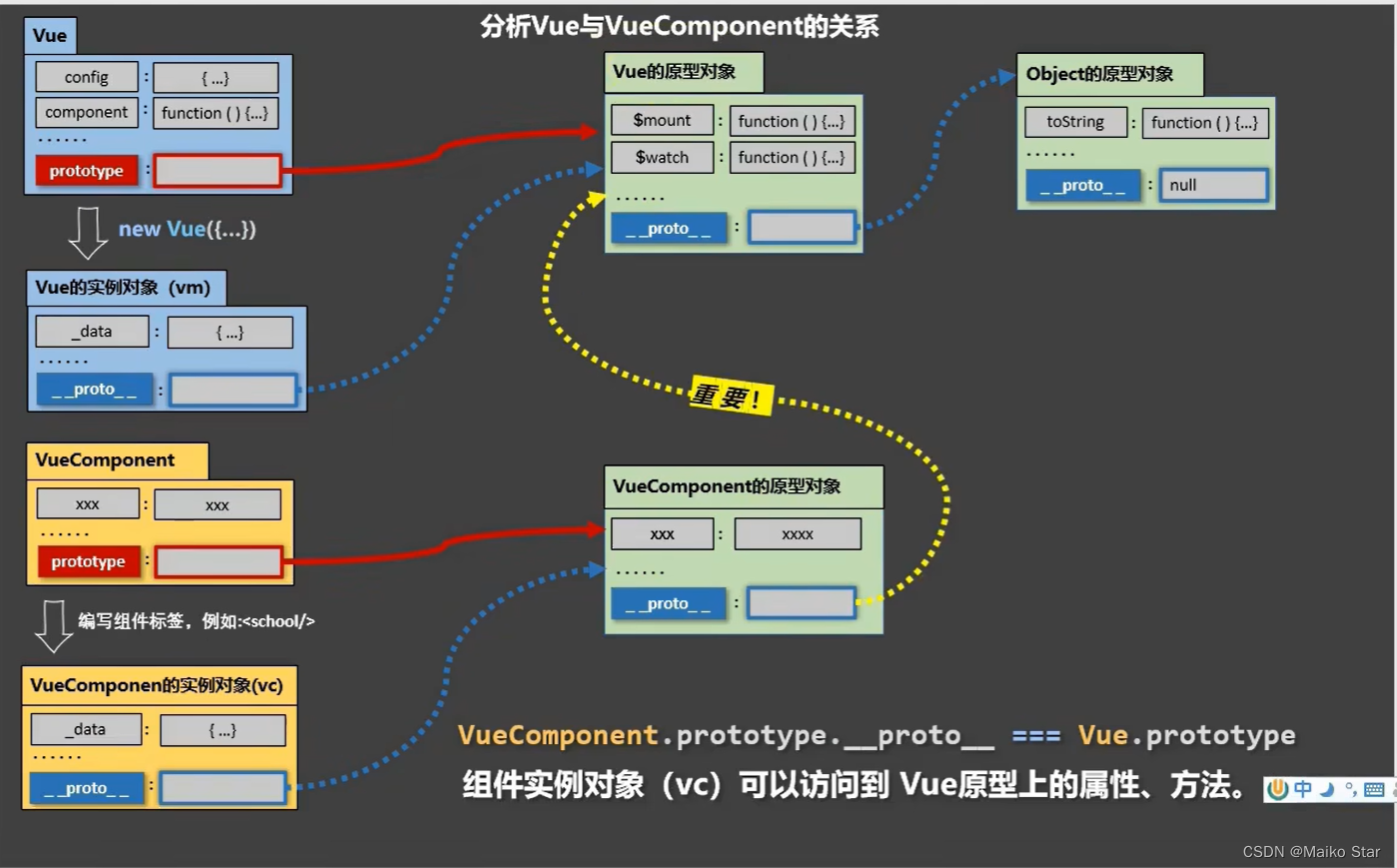
三、一个重要的内置关系(VueComponent.prototype.__proto__===Vue.prototype)
VueComponent.prototype.__proto__===Vue.prototype ,这么做是为了让组件实例对象vc可以访问到Vue原型上的属性方法,已达到复用,因为Vue和VueComponent在很大程度上都是相同的(95%),所以像$mount和$watch方法,定义在Vue的原型对象上,然后VueComponent的原型对象的原型对象指向Vue的原型对象,VueComponent和Vue的实例就可以使用同一份方法和属性,而不用写两份一样的。
在Vue.js中,每个Vue组件都是Vue的实例,而Vue的实例原型是Vue.prototype。因此,在Vue.js中,VueComponent.prototype的__proto__属性指向Vue.prototype,这是Vue组件实例与Vue原型之间的内置关系。
简而言之,VueComponent.prototype.proto === Vue.prototype 表示Vue组件实例的原型链中的原型指向Vue的原型。这种关系使得Vue组件实例能够继承Vue的属性和方法,并且能够直接访问Vue原型上的一些特性。
通过这种关系,Vue组件实例可以访问Vue原型上的全局方法、属性和指令,以及Vue实例上的实例方法、生命周期钩子等。同时,它也说明了Vue的原型是Vue组件实例的原型链上的一个环节,使得组件能够拥有和使用Vue的核心功能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>一个重要的内置对象</title>
</head>
<body>
<script src="./js/vue.js"></script>
<script>
Vue.config.productionTip = false;
const school = Vue.extend({
template:`
<div>
<div>学校:{{schoolName}}</div>
<div>地址:{{schoolAddress}}</div>
</div>
`,
data() {
return {
schoolName:"尚硅谷",
schoolAddress:"北京"
}
},
})
console.log(school.prototype.__proto__ === Vue.prototype);
</script>
</body>
</html>
结果: