HTML+CSS+JS列表式视频播放页面
无插件,应该没有
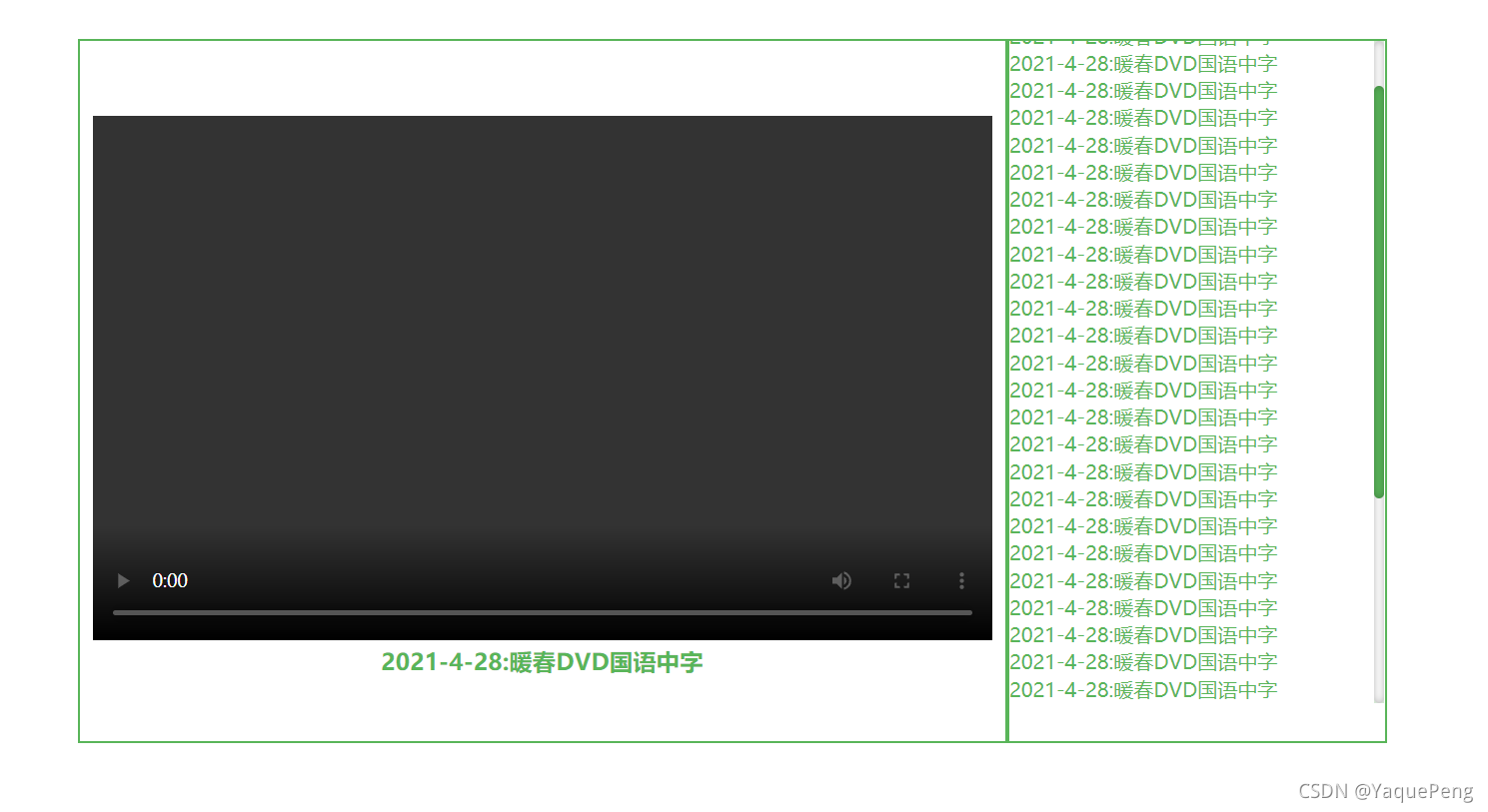
效果图

html
<!DOCTYPE html>
<html>
<head>
<title>软件下载</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/common.css">
<link rel="stylesheet" type="text/css" href="css/video.css">
</head>
<body>
<script type="text/javascript" src="js/view/head.js"></script>
<div id="content">
<div id="left_video">
<video id="p_video" src="" controls width="720" height="420">
您的浏览器不支持 video 标签。//播放失败则显示
</video>
<h3 id="show_video_name"></h3>
</div>
<div id="right_video">
<ul id="v_ul">
</ul>
</div>
</div>
<hr class="hr_line">
<script type="text/javascript" src="js/view/foot.js"></script>
<!-- <script type="text/javascript" src="js/video_data.js"></script> -->
<script type="text/javascript">
vDatas = [{name:"2021-4-28:暖春DVD国语中字", src:"movies/暖春DVD国语中字.mp4"}];
var vUl = document.getElementById('v_ul');
var pVideo = document.getElementById('p_video');
var sVideoName = document.getElementById('show_video_name');
pVideo.src = vDatas[0].src;
sVideoName.innerHTML = vDatas[0].name;
for (var i = 0; i < vDatas.length; i++) {
vUl.innerHTML = vUl.innerHTML + '<li class="v_n_li" οnclick="liOnClick(' + i + ')">' + vDatas[i].name + '</li>';
}
function liOnClick(itemCode) {
// body...
console.log(itemCode);
pVideo.src = vDatas[itemCode].src;
sVideoName.innerHTML = vDatas[itemCode].name;
}
</script>
</body>
</html>
head.js
document.body.innerHTML = '\
<div id="title">\
<h1>资源中心</h1>\
</div>\
<hr class="hr_line">\
<ul id="nav">\
<li><a href="index.html">首页</a></li>\
<li><a href="download.html">下载</a></li>\
<li><a href="video.html">视频</a></li>\
<li><a href="classware.html">课件</a></li>\
<li><a href="homework.html">作业</a></li>\
<li><a href="other.html">其它</a></li>\
</ul>\
<hr class="hr_line">';
// console.log("脚本执行成功");
video.css
#center {
overflow: hidden;
}
.module {
float: left;
width: 300px;
height: 300px;
background-color: white;
border: 2px solid #59b559;
border-radius: 20px;
margin: 80px;
color: #59b559;
}
.module a {
margin: 10px;
border-radius: 10%;
padding: 10px;
text-align: center;
color: #59b559;
}
common.css
body {
/* background-color: #d3e6d3; */
background-color: white;
text-align: center;
}
*{
margin: 0px;
padding: 0px;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
#title {
background-color: #59b559;
color: white;
padding-top: 15px;
padding-bottom: 15px;
}
#title h1 {
width: 480px;
margin: auto;
text-align: center;
}
#nav {
list-style-type: none;
overflow: hidden;
width: 1280px;
margin: auto;
}
#nav li {
float: left;
padding: 16px 40px 16px 40px;
}
#nav a {
padding: 16px 40px 16px 40px;
color: #59b559;
}
#nav a:hover {
background-color: #59b559;
color: #d3e6d3;
}
.hr_line {
clear: both;
margin: 4px;
}
#content {
min-height: 600px;
}
#foot {
width: 100%;
text-align: center;
background-color: #59b559;
color: white;
}
#foot p {
margin: 0;
padding: 10px;
}
这是一个列表型视频播放样式
由于文件无用,删了可惜,特此记录
非专业前端,瞎写的。