继 DialogFragment的简单使用 之后,我们再来试试 Poppuwindow 的简单使用,切记,本篇博客只能保证你入门哦!适合小白学习。
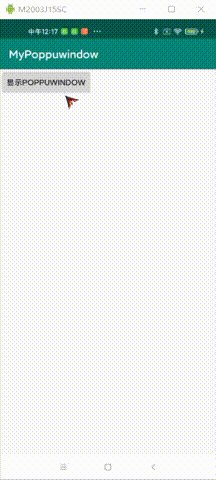
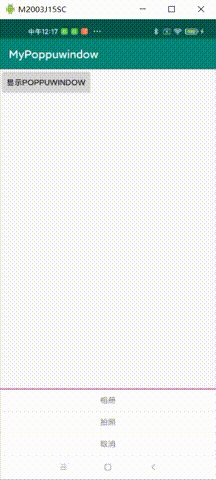
效果展示

1)几个常用的构造方法
- public PopupWindow (Context context)
- public PopupWindow(View contentView, int width, int height)
- public PopupWindow(View contentView)
- public PopupWindow(View contentView, int width, int height, boolean focusable)
参数就不用多解释了吧,contentView是PopupWindow显示的View,focusable是否显示焦点
2)常用的一些方法
下面介绍几个用得较多的一些方法,其他的可自行查阅文档:
-
setContentView(View contentView):设置PopupWindow显示的View
-
getContentView():获得PopupWindow显示的View
-
showAsDropDown(View anchor):相对某个控件的位置(正左下方),无偏移
-
showAsDropDown(View anchor, int xoff, int yoff):相对某个控件的位置,有偏移
-
showAtLocation(View parent, int gravity, int x, int y): 相对于父控件的位置(例如正中央Gravity.CENTER,下方Gravity.BOTTOM等),可以设置偏移或无偏移 PS:parent这个参数只要是activity中的view就可以了!
-
setWidth/setHeight:设置宽高,也可以在构造方法那里指定好宽高, 除了可以写具体的值,还可以用WRAP_CONTENT或MATCH_PARENT, popupWindow的width和height属性直接和第一层View相对应。
-
setFocusable(true):设置焦点,PopupWindow弹出后,所有的触屏和物理按键都由PopupWindows 处理。其他任何事件的响应都必须发生在PopupWindow消失之后,(home 等系统层面的事件除外)。 比如这样一个PopupWindow出现的时候,按back键首先是让PopupWindow消失,第二次按才是退出 activity,准确的说是想退出activity你得首先让PopupWindow消失,因为不并是任何情况下按back PopupWindow都会消失,必须在PopupWindow设置了背景的情况下 。
-
setAnimationStyle(int):设置动画效果
代码实战
poppuwindow中布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="#ffffff"
android:orientation="vertical">
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/colorAccent" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="10dp"
android:text="相册" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/gray" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="10dp"
android:text="拍照" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/gray" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="10dp"
android:text="取消" />
</LinearLayout>
MainActivity代码
package com.wust.mypoppuwindow;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.PopupWindow;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void showPoppuwindow(View v){
initPopWindow(v);
}
private void initPopWindow(View v) {
//第一步:获取布局
View contentView = getLayoutInflater().inflate(R.layout.dialog_pupwindow, null, false);
//第二步:创建 PopupWindow
final PopupWindow popupWindow = new PopupWindow(contentView,
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT,
true);
// popupWindow.setBackgroundDrawable(new ColorDrawable(Color.RED));
//第三步:显示 popupWindow
popupWindow.showAtLocation(v,Gravity.BOTTOM,0,0);
//第四步:关闭 popupWindow
contentView.postDelayed(new Runnable() {
@Override
public void run() {
popupWindow.dismiss();
}
},2000);
}
}
main_activity.xml布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:onClick="showPoppuwindow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示poppuwindow"/>
</RelativeLayout>
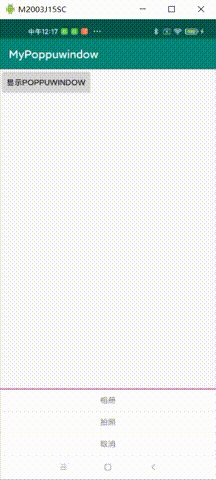
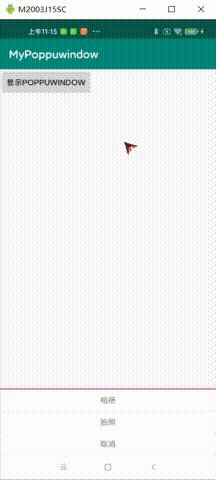
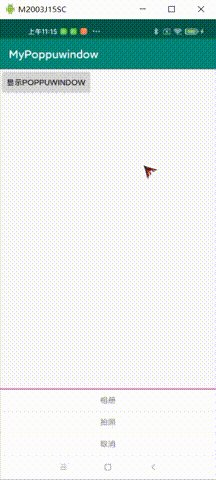
效果展示:

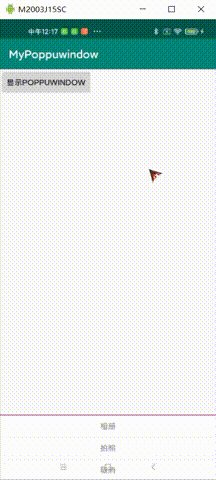
从上图中可以看到,poppuwindow 进入和退出动画很生硬,下面我们给他加点动画
添加动画
编写 style
<style name="popuWindowStyle">
<item name="android:windowEnterAnimation">@anim/enter</item>
<item name="android:windowExitAnimation">@anim/exit</item>
</style>
编写动画 xml
// enter
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromYDelta="100%" android:toYDelta="0" android:duration="1000"/>
</set>
//exit
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromYDelta="0" android:toYDelta="100%" android:duration="1000"/>
</set>
设置属性
package com.wust.mypoppuwindow;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.PopupWindow;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void showPoppuwindow(View v){
initPopWindow(v);
}
private void initPopWindow(View v) {
//第一步:获取布局
View contentView = getLayoutInflater().inflate(R.layout.dialog_pupwindow, null, false);
//第二步:创建 PopupWindow
final PopupWindow popupWindow = new PopupWindow(contentView,
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT,
true);
// popupWindow.setBackgroundDrawable(new ColorDrawable(Color.RED));
//第五步:设置动画
popupWindow.setAnimationStyle(R.style.popuWindowStyle);
//第三步:显示 popupWindow
popupWindow.showAtLocation(v,Gravity.BOTTOM,0,0);
//第四步:关闭 popupWindow
contentView.postDelayed(new Runnable() {
@Override
public void run() {
popupWindow.dismiss();
}
},2000);
}
}
效果展示: