前段时间写了一篇 解决Jasperreport的web打印另一种方法http://www.blogjava.net/three-3/archive/2010/06/24/324329.html
关于在web中的打印 套打是经常被提到的,这个需求很广泛,中间忙了一些其他的事情,到今天才把在Jasperreport实现web套打的内容整理好。
在读这篇文章之前最好先读一下上一篇文章,里面有些设计到jatoolsprinter的内容需要了解一下。
下面开始讲述一下整个套打的过程
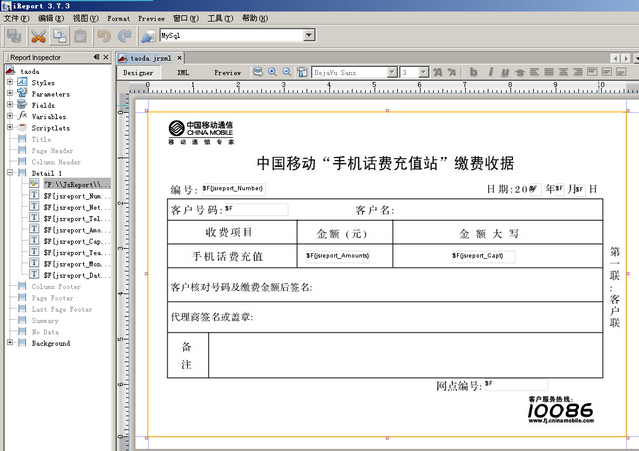
1:首先用ireport制作一张套打的报表如下图

如下模板所示 在一个image组件上放上要打印的内容,我这里的演示是从数据库中取到的字段打印出来。

至于ireport模板的制作,我这里不做介绍,因为我自己也没有接触多久,会的不一定比你多。
2:创建JSP文件 代码如下
 <%
@ page language
=
"
java
"
contentType
=
"
text/html; charset=utf-8
"
<%
@ page language
=
"
java
"
contentType
=
"
text/html; charset=utf-8
"
 pageEncoding
=
"
utf-8
"
%>
pageEncoding
=
"
utf-8
"
%>
 <%
@ page
import
=
"
net.sf.jasperreports.engine.*
"
%>
<%
@ page
import
=
"
net.sf.jasperreports.engine.*
"
%>
 <%
@ page
import
=
"
java.util.*
"
%>
<%
@ page
import
=
"
java.util.*
"
%>
 <%
@ page
import
=
"
java.io.*
"
%>
<%
@ page
import
=
"
java.io.*
"
%>
 <%
@ page
import
=
"
java.sql.*
"
%>
<%
@ page
import
=
"
java.sql.*
"
%>
 <%
@ page
import
=
"
net.sf.jasperreports.engine.util.*
"
%>
<%
@ page
import
=
"
net.sf.jasperreports.engine.util.*
"
%>
 <%
@ page
import
=
"
net.sf.jasperreports.engine.export.*
"
%>
<%
@ page
import
=
"
net.sf.jasperreports.engine.export.*
"
%>

 <
html
>
<
html
>
 <
head
>
<
head
>
 <!--
插入打印控件
-->
<!--
插入打印控件
-->
 <
OBJECT ID
=
"
jatoolsPrinter
"
<
OBJECT ID
=
"
jatoolsPrinter
"
 CLASSID
=
"
CLSID:B43D3361-D975-4BE2-87FE-057188254255
"
CLASSID
=
"
CLSID:B43D3361-D975-4BE2-87FE-057188254255
"
 codebase
=
"
jatoolsPrinter.cab#version=5,3,0,0
"
></
OBJECT
>
codebase
=
"
jatoolsPrinter.cab#version=5,3,0,0
"
></
OBJECT
>
 </
head
>
</
head
>
 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
 function doPrint(how)
function doPrint(how)


 {
{
 //打印文档对象
//打印文档对象
 var myDoc =
var myDoc =


 {
{
 settings:
settings:


 {
{
 pageWidth: 2100, //自定义纸张宽度(单位为十分之一毫米)
pageWidth: 2100, //自定义纸张宽度(单位为十分之一毫米)
 pageHeight: 1400, //自定义纸张高度(单位为十分之一毫米)
pageHeight: 1400, //自定义纸张高度(单位为十分之一毫米)
 orientation: 1//打印方向
orientation: 1//打印方向
 },
},
 enableScreenOnlyClass:true, // 使所有使用 screen-only 样式类的对象,只在预览、显示时可见,打印时隐藏
enableScreenOnlyClass:true, // 使所有使用 screen-only 样式类的对象,只在预览、显示时可见,打印时隐藏
 documents: document, // 打印页面(div)们在本文档中
documents: document, // 打印页面(div)们在本文档中
 marginIgnored: true,
marginIgnored: true,
 settingsID: 'mydocc', //打印设置的ID保存在注册表中
settingsID: 'mydocc', //打印设置的ID保存在注册表中
 copyrights: '杰创软件拥有版权 www.jatools.com'// 版权声明必须
copyrights: '杰创软件拥有版权 www.jatools.com'// 版权声明必须
 };
};
 // 调用打印方法
// 调用打印方法
 if(how =='打印预览
if(how =='打印预览 ')
')
 jatoolsPrinter.printPreview(myDoc,true ); // 打印预览
jatoolsPrinter.printPreview(myDoc,true ); // 打印预览

 elseif(how =='打印
elseif(how =='打印 ')
')
 jatoolsPrinter.print(myDoc ,true); // 打印前弹出打印设置对话框
jatoolsPrinter.print(myDoc ,true); // 打印前弹出打印设置对话框

 else
else
 jatoolsPrinter.print(myDoc ,false); // 不弹出对话框打印
jatoolsPrinter.print(myDoc ,false); // 不弹出对话框打印
 }
}
 </
script
>
</
script
>
 <
body bgcolor
=
"
white
"
>
<
body bgcolor
=
"
white
"
>

 <
br
>
<
br
>
 <
input type
=
"
button
"
value
=
"
打印预览
<
input type
=
"
button
"
value
=
"
打印预览 "
onClick
=
"
doPrint('打印预览
"
onClick
=
"
doPrint('打印预览 ')
"
>
')
"
>
 <
input type
=
"
button
"
value
=
"
打印
<
input type
=
"
button
"
value
=
"
打印 "
onClick
=
"
doPrint('打印
"
onClick
=
"
doPrint('打印 ')
"
>
')
"
>
 <
input type
=
"
button
"
value
=
"
打印
"
onClick
=
"
doPrint('打印')
"
>
<
input type
=
"
button
"
value
=
"
打印
"
onClick
=
"
doPrint('打印')
"
>
 <
br
>
<
br
>




 <%
<%
 File reportFile
=
new
File(application
File reportFile
=
new
File(application
 .getRealPath(
"
/jasper/taoda.jasper
"
));
.getRealPath(
"
/jasper/taoda.jasper
"
));
 JasperReport jasperReport
=
(JasperReport) JRLoader
JasperReport jasperReport
=
(JasperReport) JRLoader
 .loadObject(reportFile.getPath());
.loadObject(reportFile.getPath());
 Map parameters
=
new
HashMap();
Map parameters
=
new
HashMap();

 Class.forName(
"
com.mysql.jdbc.Driver
"
);
Class.forName(
"
com.mysql.jdbc.Driver
"
);
 Connection conn
=
DriverManager.getConnection(
Connection conn
=
DriverManager.getConnection(
 "
jdbc:mysql://localhost:3306/DataName
"
,
"
user
"
,
"
password
"
);
"
jdbc:mysql://localhost:3306/DataName
"
,
"
user
"
,
"
password
"
);
 JasperPrint jasperPrint
=
JasperFillManager.fillReport(
JasperPrint jasperPrint
=
JasperFillManager.fillReport(
 jasperReport, parameters, conn);
jasperReport, parameters, conn);

 JRXhtmlExporter exporter
=
new
JRXhtmlExporter();
JRXhtmlExporter exporter
=
new
JRXhtmlExporter();
 StringBuffer sbuffer
=
new
StringBuffer();
StringBuffer sbuffer
=
new
StringBuffer();

 Map imagesMap
=
new
HashMap();
Map imagesMap
=
new
HashMap();
 session.setAttribute(
"
IMAGES_MAP
"
, imagesMap);
session.setAttribute(
"
IMAGES_MAP
"
, imagesMap);

 exporter
exporter
 .setParameter(JRExporterParameter.JASPER_PRINT, jasperPrint);
.setParameter(JRExporterParameter.JASPER_PRINT, jasperPrint);
 exporter.setParameter(JRExporterParameter.OUTPUT_WRITER, out);
exporter.setParameter(JRExporterParameter.OUTPUT_WRITER, out);
 exporter
exporter
 .setParameter(JRHtmlExporterParameter.IMAGES_MAP, imagesMap);
.setParameter(JRHtmlExporterParameter.IMAGES_MAP, imagesMap);
 String imgServDirUrl
=
"
/images/
"
;
String imgServDirUrl
=
"
/images/
"
;
 File imgRealDir
=
new
File(request.getRealPath(File.separator)
File imgRealDir
=
new
File(request.getRealPath(File.separator)
 +
imgServDirUrl);
+
imgServDirUrl);

 if
(
!
imgRealDir.exists())
if
(
!
imgRealDir.exists())
 {
{
 imgRealDir.mkdirs();
imgRealDir.mkdirs();
 }
}
 exporter.setParameter(JRHtmlExporterParameter.IMAGES_URI, request
exporter.setParameter(JRHtmlExporterParameter.IMAGES_URI, request
 .getContextPath()
.getContextPath()
 +
imgServDirUrl);
+
imgServDirUrl);
 exporter.setParameter(JRHtmlExporterParameter.IMAGES_DIR,
exporter.setParameter(JRHtmlExporterParameter.IMAGES_DIR,
 imgRealDir);
imgRealDir);
 exporter.setParameter(
exporter.setParameter(
 JRHtmlExporterParameter.IS_OUTPUT_IMAGES_TO_DIR,
JRHtmlExporterParameter.IS_OUTPUT_IMAGES_TO_DIR,
 Boolean.TRUE);
Boolean.TRUE);

 exporter.setParameter(
exporter.setParameter(
 JRHtmlExporterParameter.IS_USING_IMAGES_TO_ALIGN,
JRHtmlExporterParameter.IS_USING_IMAGES_TO_ALIGN,
 Boolean.FALSE);
Boolean.FALSE);
 exporter.exportReport();
exporter.exportReport();
 conn.close();
conn.close();
 %>
%>

其中以下内容为jatoolsprinter所需代码
 <
OBJECT ID
=
"
jatoolsPrinter
"
<
OBJECT ID
=
"
jatoolsPrinter
"
 CLASSID
=
"
CLSID:B43D3361-D975-4BE2-87FE-057188254255
"
CLASSID
=
"
CLSID:B43D3361-D975-4BE2-87FE-057188254255
"
 codebase
=
"
jatoolsPrinter.cab#version=5,3,0,0
"
></
OBJECT
>
codebase
=
"
jatoolsPrinter.cab#version=5,3,0,0
"
></
OBJECT
>



 function doPrint(how)
function doPrint(how)


 {
{
 //打印文档对象
//打印文档对象
 var myDoc =
var myDoc =


 {
{
 settings:
settings:


 {
{
 pageWidth: 2100, //自定义纸张宽度(单位为十分之一毫米)
pageWidth: 2100, //自定义纸张宽度(单位为十分之一毫米)
 pageHeight: 1400, //自定义纸张高度(单位为十分之一毫米)
pageHeight: 1400, //自定义纸张高度(单位为十分之一毫米)
 orientation: 1//打印方向
orientation: 1//打印方向
 },
},
 enableScreenOnlyClass:true, // 使所有使用 screen-only 样式类的对象,只在预览、显示时可见,打印时隐藏
enableScreenOnlyClass:true, // 使所有使用 screen-only 样式类的对象,只在预览、显示时可见,打印时隐藏
 documents: document, // 打印页面(div)们在本文档中
documents: document, // 打印页面(div)们在本文档中
 marginIgnored: true,
marginIgnored: true,
 settingsID: 'mydocc', //打印设置的ID保存在注册表中
settingsID: 'mydocc', //打印设置的ID保存在注册表中
 copyrights: '杰创软件拥有版权 www.jatools.com'// 版权声明必须
copyrights: '杰创软件拥有版权 www.jatools.com'// 版权声明必须
 };
};
 // 调用打印方法
// 调用打印方法
 if(how =='打印预览
if(how =='打印预览 ')
')
 jatoolsPrinter.printPreview(myDoc,true ); // 打印预览
jatoolsPrinter.printPreview(myDoc,true ); // 打印预览

 elseif(how =='打印
elseif(how =='打印 ')
')
 jatoolsPrinter.print(myDoc ,true); // 打印前弹出打印设置对话框
jatoolsPrinter.print(myDoc ,true); // 打印前弹出打印设置对话框

 else
else
 jatoolsPrinter.print(myDoc ,false); // 不弹出对话框打印
jatoolsPrinter.print(myDoc ,false); // 不弹出对话框打印

起先在在jasperreprot中输出格式为html 背景图一直不显示,单独放一张图片,图片上不要有其他组件,就会显示,一直没搞清楚这个问题是什么原因,但是输出格式为xhtml的时候图片就会显示。
3:修改JRXhtmlExporter代码

根据jatoolsprinter的规范,需要在打印的内容的div 命名规则必须为<div id='page'+数字>
而Jasperreport是利用<a name="JR_PAGE_ANCHOR_?_?"></a>来区分页数所以我们在代码中找到输出JR_PAGE_ANCHOR_?_? 的位置在他之后加上
writer.write("<div id='page"+ (pageIndex + 1)+"'>"n");
exportPage(page);
writer.write("</div>"n");
4:预览可见,打印不可见。
这样打印的页面jatoolsprinter就可以找到了。可是还有个问题,套打一般的问题都是希望那个底图在预览的时候可见而打印的时候不打印,那么这个问题在jatoolsprinter中是这样处理的。
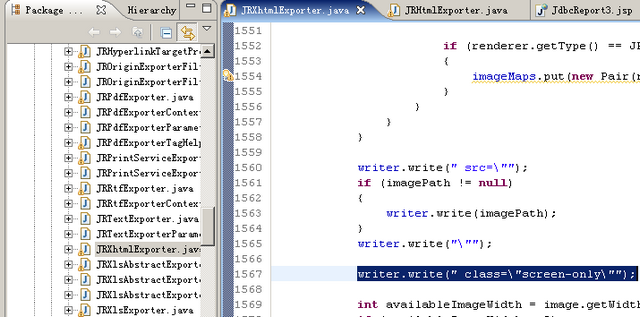
找到输出img信息的位置如下图

在输出img 的信息中添加writer.write(" class=\"screen-only\"");现在底图就不会被打印出来了。
5:启动tomcat在web下运行

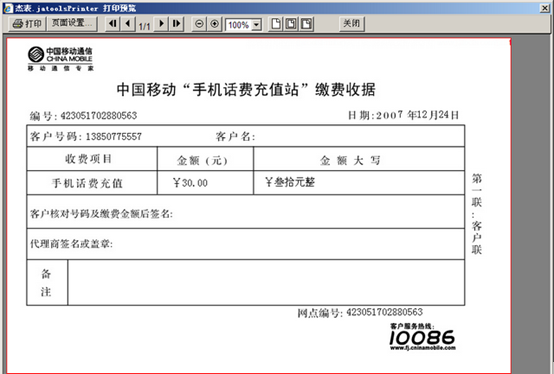
点击打印预览

最后打印效果如下

这篇文章只是对在JsperReport中进行套打进行了介绍。套打当中还会设计到其他的一些问题可以参照早先录的一个视频一步一步教你做web套打(http://www.56.com/u11/v_NTA2MjcyMDM.html),这个就和JsperReport没有任何关系了。