说明
在Vue 3中,<input>元素的type属性可以设置不同的类型,以适应不同的输入需求。
常见的type属性取值如下:
text:默认值,用于输入文本。password:用于输入密码,输入内容会被隐藏。email:用于输入电子邮件地址,会进行基本的格式验证。number:用于输入数字,会进行基本的格式验证。tel:用于输入电话号码,可以自动弹出数字键盘。date:用于输入日期,可以弹出日期选择器。time:用于输入时间,可以弹出时间选择器。search:用于输入搜索关键词,可以自动弹出搜索键盘。
除了上面列举的常见类型,还有其他一些不常见的类型,比如url、color、range等。可以参考HTML规范了解更多类型。
实践
<template>
<h1>{{ msg }}</h1>
<button @click="count++">count is: {{ count }}</button>
<p>Edit <code>components/HelloWorld.vue</code> to test hot module replacement.</p>
<Input id="phone" type="tel" name="phone" value="手机号码"></Input>
<Input id="passwd" type="password" name="passwd" value="密码"></Input>
<Input id="email" type="email" name="email" value="邮箱地址"></Input>
<Input id="number" type="number" name="number" value="数字"></Input>
<Input id="date" type="date" name="date" value="日期"></Input>
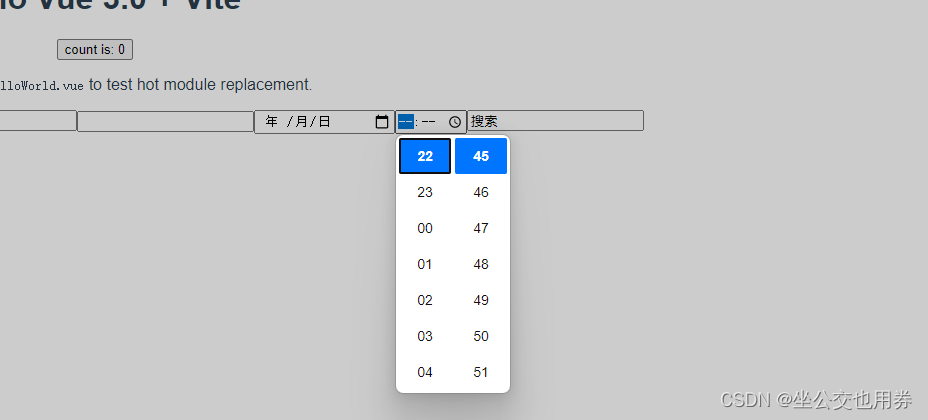
<Input id="time" type="time" name="time" value="时间"></Input>
<Input id="search" type="search" name="search" value="搜索"></Input>
</template>
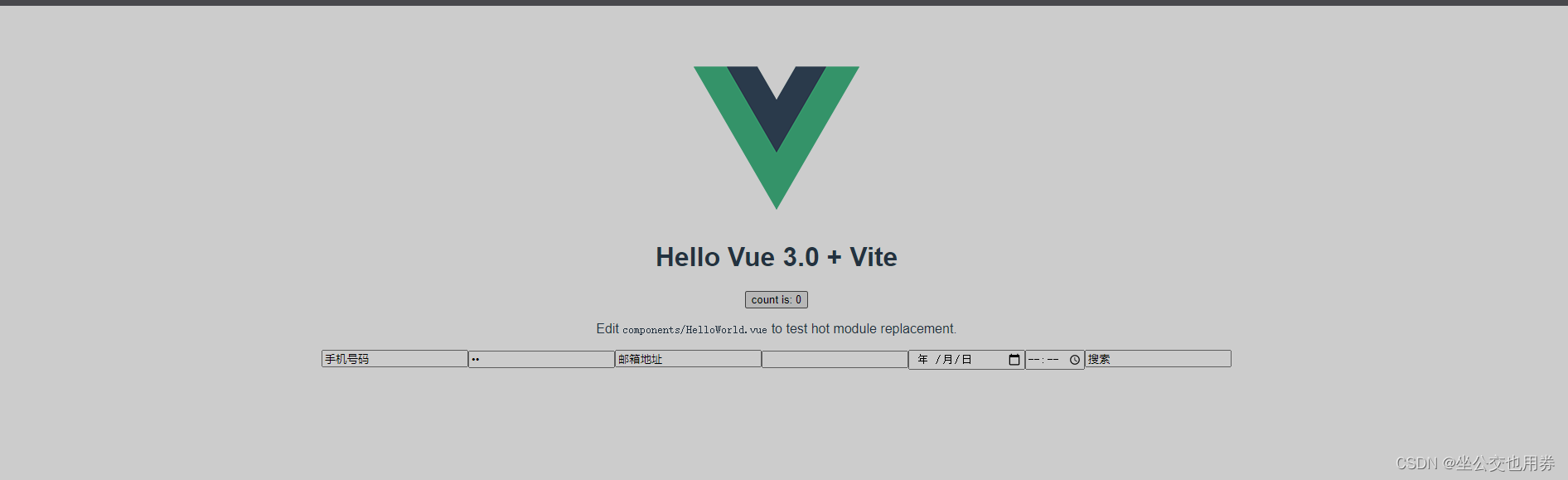
效果



本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)