定义
form 表单在网页中主要负责数据采集功能,属于一个容器标记。
表单组成
一个表单由 form元素、表单控件 和 表单按钮 组成。
(1) form元素
form元素用来创建表单,语法格式如下:
<form action="" method="" name="" enctype="">
...
</form>
action:属性用于指定接收并处理表单数据的服务器程序的URL地址
enctype:设置编码类型
name:属性用于指定表单的名称,以区分同一个页面中的多个表单
method:设置表单的提交方式(主要有post和get)
使用 GET 方法提交,通过 URL 提交数据,数据在 URL 中可以看到,所以,敏感信息不能使用 GET 方法提交;而且,GET 方式提交的数据大小有限制(因为浏览器对 URL 的长度有限制);
使用 POST 方法提交,与 GET 方法不同,数据放在HTTP包的body中且对提交的数据大小没有限制。
(2) 表单控件
表单控件包含了具体的表单功能项,主要用来收集用户数据,包括 label(标签)、input、textarea、select、datalist、keygen 等,还有对组件分组显示的 fieldset 和 legend 控件。
根据功能的不同,input 又可以分为 text、password、radio、checkbox、file、submit、reset、search、tel、url、email、number、range、color、Date Pickers 等类型。
(3)表单按钮
包括普通按钮、提交按钮(submit)和重置按钮(reset)。
表单控件
input 标签
input 标签输入类型是由类型属性 type 定义的。
基本语法:
<form>
<input name="控件名称" type="控件类型"/>
</form>
<input />标记为单标记,type 属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。
<input />标记属性特点:
-
value可以设置默认值
- 实现单选功能,需要设置
name的值相同
- 当
type类型选择file类型时 可以设置属性指定某种特殊类型
-
accetp 用于指定类型
-
multiple 允许多选
-
readonly 只读,不能修改
-
checked 默认选中
-
disabled 禁止操作
文本框 `
type=“text”`
<input type="text" name="username" value="admin" maxlength="10">

只读文本框
值为只读,无法修改。
默认值:<input type="text" value="只读文本无法修改" readonly>

密码框 type="password"
注意:密码框字符不会明文显示,而是以星号或圆点替代。
<input type="password" name="passwd" value="123">

单选框 type="radio"
<!--实现单选时,name要一样 -->
<input type="radio" name="gender" value="0" checked> 男
<input type="radio" name="gender" value="1">女

复选框 type="checkbox"
<input type="checkbox" name="sx">数学
<input type="checkbox" name="yw">语文
<input type="checkbox" name="wl" checked>物理
<input type="checkbox" name="yy" checked disabled >英语

选择文件上传 type="text"
当 type 类型选择 file 类型时 可以设置属性指定某种特殊类型。
<!-- accept 用于指定图片的类型
multiple 允许多选
-->
上传文件:<input type="file" name="file" multiple accept="image/*">

隐藏框 type="hidden"
有的时候,部分数据并不需要用户直接输入,而是系统自动生成或者是默认的值,可以将 input 隐藏,当击提交时,和表单数据一起提交到服务器。
<!--hidden 设置input标签隐藏-->
隐藏数据: <input type="hidden" value="一起上传的数据">

提交按钮 type="submit"
点击提交按钮会将表单提交。
<input type="submit" value="提交">

重置按钮 type="reset"
点击重置按钮会将表单中的数据初始化,即清空输入的数据。
<input type="reset" value="清空">

普通按钮 type="button"
普通按钮是没有任何功能的按钮,必须设置value属性才会有内容。
<input type="button" value="确定">

文本区域 textarea
如果需要输入大量的信息,就需要用到 textarea 标记。
通过 textarea 控件定义多行文本输入控件,可以轻松地创建多行文本输入框,文本区可以容纳无限数量的文本,可以通过 cols(列数)和 rows(行数)属性来确定 textarea 的尺寸。
<textarea name="" id="" cols="30" rows="10" placeholder="请输入一段文字" maxlength="20">
</textarea>

设置了 maxlength="20" ,超过20字则无法输入。
label 标签
该标签为inout元素定义标注。
label标签通常和radio或者checkbox元素关联,可以实现点击文字也能选择/取消checkbox或者radio。
示例:
通过label的for属性和checkbox或者radio每个选项的id属性关联起来。
label标签:
<input type="checkbox" name="hobby" value="2" id="A"><label for="A">黄金糕</label>
<input type="checkbox" name="hobby" value="3" id="B"><label for="B">龙须面</label>
<input type="checkbox" name="hobby" value="4" id="C"><label for="C">北京烤鸭</label>
<input type="checkbox" name="hobby" value="1" id="D" checked ><label for="D">刀削面</label>

这样,就实现了点击文字可以取消或者选中checkbox的选项了。
分组标签 —— fieldset 和 legend
filedset元素可以将表单内的相关元素分组;
legend标签为fieldset元素定义标题。
示例:
fileset和legend:
<fieldset>
<legend>分组:</legend>
分组1:<input type="text">
分组2:<input type="text">
</fieldset>

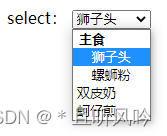
下拉列表 —— select 标签
在HTML中,使用 select 控件实现下拉菜单。
select标签可以包含option标签和optgroup标签,optgroup标签实现了option的分组,使用label来显示分组的名称。
对option添加select属性,可以实现默认选中该选项。
<select >
<optgroup label="主食">
<option value="a">狮子头</option>
<option value="b">螺蛳粉</option>
</optgroup>
<option value="c">双皮奶</option>
<option value="d">蚵仔煎</option>
</select>