打开 .umirc.ts 文件:
import { defineConfig } from "umi";
export default defineConfig({
plugins: ['@umijs/plugins/dist/react-query'],
reactQuery: {},
routes: [
{ path: "/", component: "index" },
{ path: "/docs", component: "docs" },
{ path: "/products", component: "products" },
],
npmClient: 'pnpm',
});
修改 .umirc.ts 文件:
import { defineConfig } from "umi";
export default defineConfig({
routes: [
{ path: "/", component: "index", name:'home'},
{ path: "/docs", component: "docs", name:'docs' },
{ path: "/products", component: "products", name:'products' },
],
plugins: ['@umijs/plugins/dist/react-query'],
reactQuery: {},
npmClient: 'pnpm',
});
打开 src/layouts/index.tsx 文件:
import { Link, Outlet } from 'umi';
import styles from './index.less';
export default function Layout() {
return (
<div className={styles.navs}>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/docs">Docs</Link>
</li>
<li>
<Link to="/products">products</Link>
</li>
<li>
<a href="https://github.com/umijs/umi">Github</a>
</li>
</ul>
<Outlet />
</div>
);
}
编辑 src/layouts/index.tsx 文件:
import { ProLayout } from '@ant-design/pro-layout';
import { Link, Outlet, useAppData, useLocation } from 'umi';
export default function Layout() {
const { clientRoutes } = useAppData();
const location = useLocation();
return (
<ProLayout
route={clientRoutes[0]}
location={location}
title={'Umi x Ant Design'}
menuItemRender={(menuItemProps, defaultDom) => {
if (menuItemProps.isUrl || menuItemProps.children) {
return defaultDom;
}
if (menuItemProps.path && location.pathname !== menuItemProps.path) {
return (
<Link to={menuItemProps.path} target={menuItemProps.target}>
{defaultDom}
</Link>
);
}
return defaultDom;
}}
>
<Outlet />
</ProLayout>
);
}
这里先用 umi 的 useAppData 拿到全局客户端路由 clientRoutes,这是一份嵌套结构的路由表,我们把 clientRoutes[0] 传给 ProLayout;再通过 useLocation() 拿到 location 信息,也传给 ProLayout 来决定哪个菜单应该高亮;同时我们希望点击菜单时做路由跳转,需要需要定制 ProLayout 的 menuItemRender 方法。
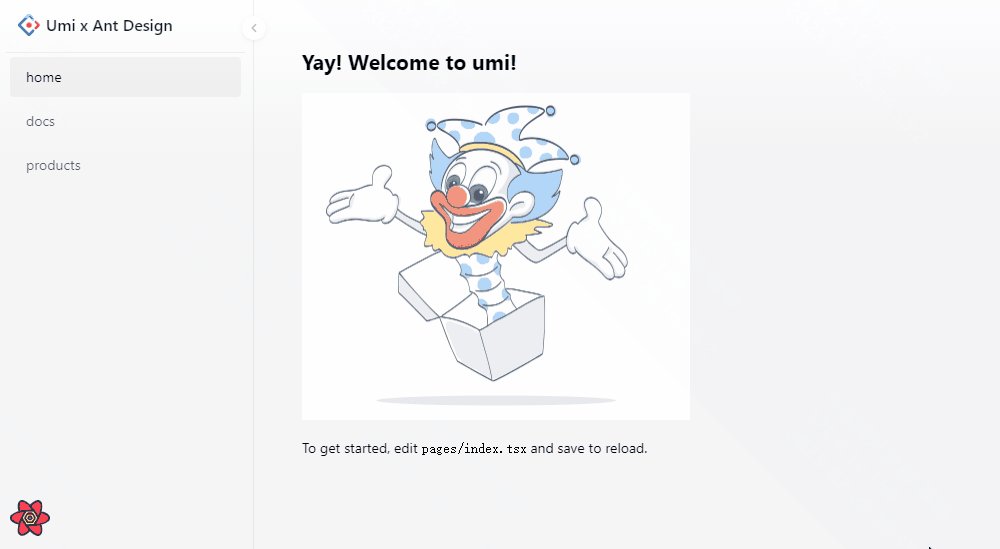
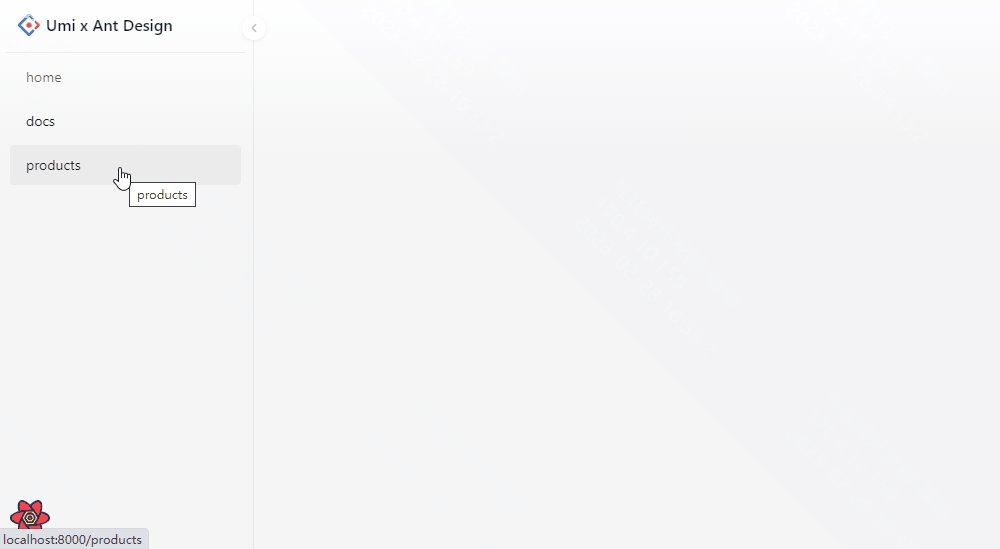
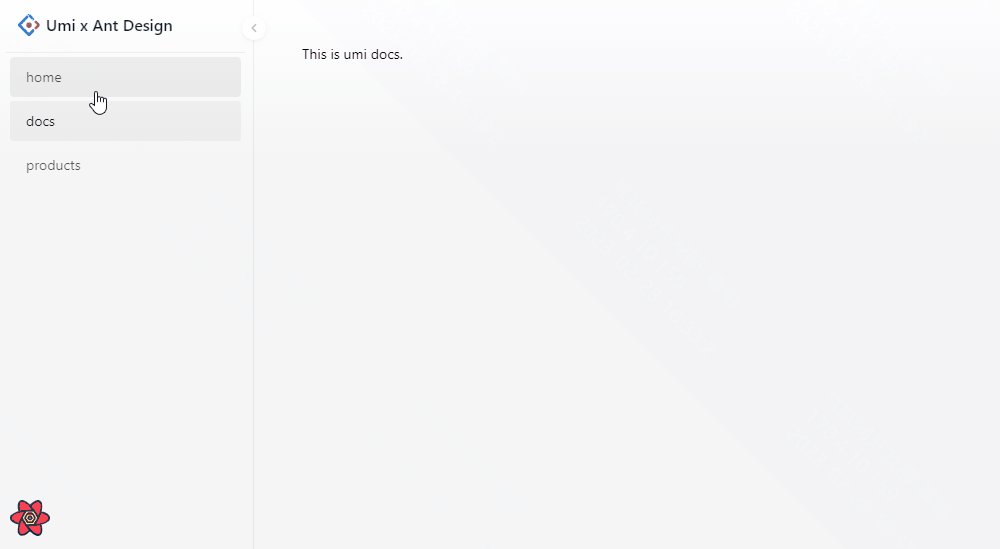
页面效果:

接下来,可以通过 npm run build 进行应用构建。
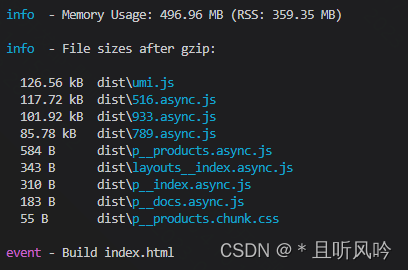
构建完成:

构建会打包所有的资源,包含 JavaScript, CSS, Web Fonts, Html, 图片等。
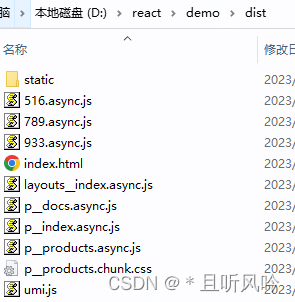
构建完成之后,生成的文件在 /dist/ 目录下。如下图: