原因分析:
因为是对象数组,所以不能单纯的用this指向来赋值
解决方案:
直接上代码,用到ES6的map()方法,具体使用不懂的还请自己百度哦~
这是下拉框的代码
<el-form-item label="角色名称:" prop="roleName" label-width="120px">
<el-select
v-model="ruleForm.roleName"
style="width: 100%"
placeholder="请选择"
>
<el-option
v-for="item in props"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
</el-form-item>
data里的内容
data() {
return {
ruleForm: {
roleId: '',
roleName: ''
},
props: [],
}
}
逻辑代码,这里注意map()方法是需要写return的
methods: {
// 下拉列表的选项
// listAll是我接口的名字,大家自行修改
listAll({}).then((res) => {
// console.log(res.data)
this.props = res.data.map((item) => {
return { value: item.id, label: item.roleName }
})
})
}
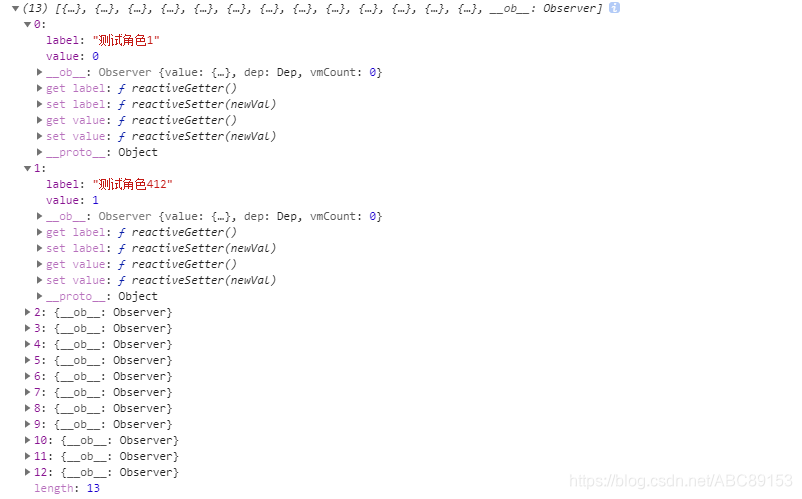
这是分离后的新数组,下拉框的选项就是循环这个
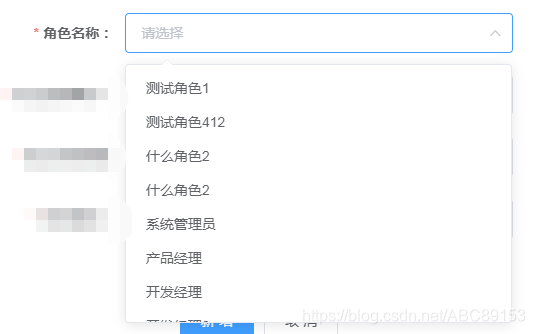
效果