DOM简介
DOM(Document Object Model),文档对象模型,定义了访问和处理html文档的标准方法。
DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
通过ID获取元素
html中标签的id属性是唯一的,通过id可以找到唯一与之对应的标签,对标签进行操作。
语法:
document.getElementById("id");
例:通过document.getElementById获取id为con的标签,并输出结果。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document.getElementById</title>
</head>
<body>
<p id="con">JavaScript</p>
<script type="text/javascript">
var mychar=document.getElementById("con");
document.write("结果:"+mychar); //输出获取的P标签。
</script>
</body>
</html>
innerHTML 属性
- innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML
例:获取id为con的标签,并输出内容,修改内容后重新输出
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>innerHTML</title>
</head>
<body>
<h2 id="con">javascript</H2>
<p> JavaScript是一种基于对象、事件驱动的简单脚本语言,嵌入在HTML文档中,由浏览器负责解释和执行,在网页上产生动态的显示效果并实现与用户交互功能。</p>
<script type="text/javascript">
var mychar=document.getElementById("con");
document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容
mychar.innerHTML="Hello World!";
document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容
</script>
</body>
</html>
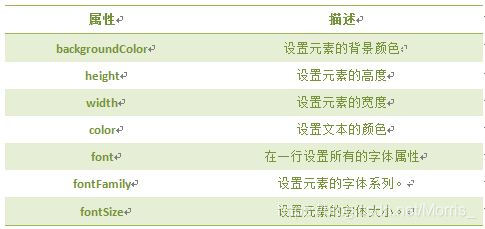
改变 HTML 样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。

语法:
Object.style.property=new style;
例:获取id为pcon的标签对象,改变其颜色、字体大小、背景色等。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>style样式</title>
</head>
<body>
<h2 id="con">I love JavaScript</H2>
<p> JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<script type="text/javascript">
var mychar= document.getElementById("con");
mychar.style.color="red";
mychar.style.backgroundColor="gray";
mychar.style.width="300";
</script>
</body>
</html>
display属性
语法:
Object.style.display = value
value取值:
- none 元素不会被显示,即隐藏
- block 显示