css引入方式link与import的区别
1、link属于html标签,而@import是css提供的,只能加载CSS
2、加载顺序,link在页面加载时被加载,@import在页面加载完之后再加载
3、link是html标签,因此没有兼容性,而@import只有IE5以上才能识别
4、link是可以通过 JS 操作 DOM ,插入link标签来改变样式;由于 DOM 方法是基于文档的,无法使用@import的方式插入样式
css引入方式可分为link引入与@import引入,下面来分析二者的权重问题
1、首先是link引入的 link.css 文件
button{
background: green;
}
2、接下来是import引入的import.css文件
button{
background: red;
}
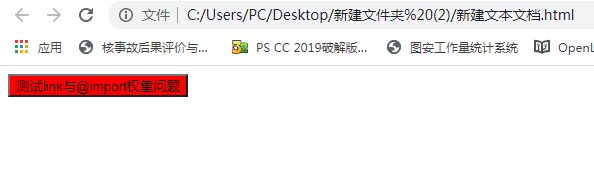
3、下面测试link引入方式在前,import方式在后
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" rev="stylesheet" href="./link.css" type="text/css" >
<style type="text/css" >
@import url("./import.css");
</style>
</head>
<body>
<button type="button">测试link与@import权重问题</button>
</body>
</html>
结果:按钮为红色,代表import.css样式覆盖了link.css

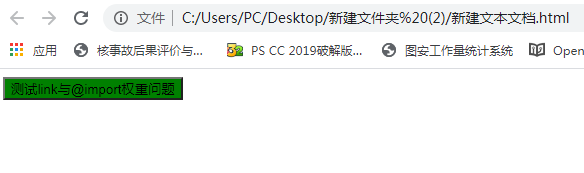
4、下面测试import方式在前,link方式在后
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css" >
@import url("./import.css");
</style>
<link rel="stylesheet" rev="stylesheet" href="./link.css" type="text/css" >
</head>
<body>
<button type="button">测试link与@import权重问题</button>
</body>
</html>
结果:按钮为绿色,代表link.css样式覆盖了import.css样式

结论:import与link样式权重主要取决于代码加载顺序,后面样式覆盖前面样式。
注意:一般尽量避免使用import方式,且import方式引入放在最下方,用于页面美化