1、Vue——开启Watch监听
1. watch功能
watch:响应数据的变化,,如果需要在声明的时候就响应执行监听函数,使用handler属性,并且需要让immediate为true,如果要监听对象里面的属性的变化,需要让deep为true。
2. 基本用法——属性监听
最简单的用法就是,在开发过程中,一个属性的值需要和另一个绑定,我就遇到过,只不过这两个属性分属于不同的对象中。下面的例子中,我将name的值和fileName通过监听绑定在一起 ,只要在输入框中输入文件名,姓名也随之改变。
<div>
<FormItem label="文件名:">
<input type="text
"v-model="firstName">
</FormItem>
</div>
<div>
<span>姓名:{{name}} </span
<div>
data:{
fileName:'',
name:''
},
watch:{
'fileName' :{
immediate: true,
handler (curVal,olaVal){
if(curVal){
//当fileName被监听时,如果fileName改变,这里可以执行操作。
//例如,将fileName赋值给name
this.name = curVal
}
}
}
}
3. handler方法和immediate属性
immediate可以加也可以不加,看需求。你刚进入某一个页面要输入信息了,你需不需要让你监听的方法在刷新页面时就执行watch监听,就靠immediate属性。如果页面刷新时,你用不着监听,那就去掉这个属性,如果你刷新页面的时候就需要监听,这个属性就加上。
所以,immediate属性,加上,绑定时第一次就会执行,不加上,绑定时,第一次不执行。
而绑定immediate属性后,一旦被监听的属性产生变化,就会执行handler方法。
4. 深入监听——对象监听
开发过程中,往往不是单一的属性,而是对象中属性的变化,用法都大同小异,主要是注意deep属性的使用,deep一般不会使用,因为监听太频繁,页面刷新频率太高。
5. 对象赋值
默认情况下 handler 只监听obj这个属性它的引用的变化,我们只有给obj赋值的时候它才会监听到,比如我们在 mounted事件钩子函数中对obj进行重新赋值:
mounted: {
this.obj = {
a: '456'
}
}
6. 那么我们需要监听obj里的属性a的值呢?这时候deep属性就派上用场了:
watch: {
obj: {
handler(newName, oldName) {
console.log('obj.a changed');
},
immediate: true,
deep: true
}
}
7. 这样的方法对性能影响很大,修改obj里面任何一个属性都会触发这个监听器里的 handler。我们可以做如下处理:
watch: {
'obj.a': {
handler(newName, oldName) {
console.log('obj.a changed');
},
immediate: true,
// deep: true
}
}
2、@on-blur
1、使用@on-blur,当失去焦点时,触发事件
失去焦点,就是当鼠标的光标从输入框中离开的时候触发的方法。方法在’methods’中,可以用于校验、赋值、计算等等操作。
3、:disabled
:disabled属性是用来控制,输入框或者选择框等是否可编辑,它的属性本身是布尔类型。当为false时,可编辑,当为true时,不可编辑。
注意:当在html的input中使用这个属性时,input标签中的值无法传递给后端。
可以使用readonly=“readonly”,这个属性也是防止用户修改标签中的值。并且在html中可以将值传递回后端。
4、InputNumber标签中的:max和:min
:max="输入最大值":允许输入的最大值
:min="输入最小值":允许输入的最小值
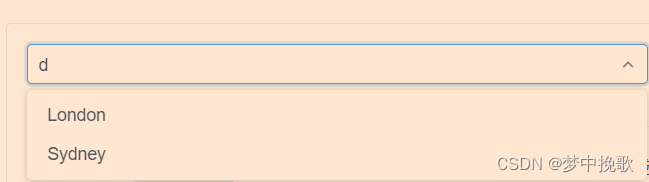
5、Select标签用于模糊查询
使用filterable标签即可。
<template>
<Row :gutter="24">
<Col span="12">
<Select v-model="model" filterable>
<Option v-for="item in cityList" :value="item.value" :key="item.value">{{ item.label }}</Option>
</Select>
</Col>
<Col span="12">
<Select v-model="model1" filterable multiple>
<Option v-for="item in cityList" :value="item.value" :key="item.value">{{ item.label }}</Option>
</Select>
</Col>
</Row>
</template>
<script>
export default {
data () {
return {
cityList: [
{
value: 'New York',
label: 'New York'
},
{
value: 'London',
label: 'London'
},
{
value: 'Sydney',
label: 'Sydney'
},
{
value: 'Ottawa',
label: 'Ottawa'
},
{
value: 'Paris',
label: 'Paris'
},
{
value: 'Canberra',
label: 'Canberra'
}
],
model: '',
model1: []
}
}
}
</script>
效果:

6、强制渲染的三种方法
1、Vue.set(Object,key,value)
this.$set(Object,key,value)
例子:想给 this.product.name 赋值 保险
this.$set(this.product, name, '保险')
2、this.$forceUpdate()
3、推荐使用
this.$nextTick(()=>{
//修改数据参数
this.chartIsShow = true
})
7、增加下拉框宽度
使用下拉框标签时,使用该样式可以让下拉框不局限于输入框的宽度。
使用场景,下拉框中的值的长度远远大于下拉框的长度。
.expand-select .ivu-select .ivu-select-dropdown {
width: 400px !important;
}
8、vue前端校验
1、:rules=“formRules”:formRules是后续我们自己编写的规则的名称;
2、ref=“rulesForm”:获取整体表单的数据保存在rulesForm,用于校验整体表单做准备;
3、:model="rulesForm:这个是JS处定义的变量,将Form标签控件与rulesForm的json变量绑定
<el-form ref="rulesForm" :rules="formRules" :model="rulesForm" label-width="200px">
<el-form-item label="银行卡号:" prop="accountNumber">
<el-input v-model="rulesForm.accountNumber" style="width:300px" maxlength="19"/>
</el-form-item>
</el-form>
4、申明表单中单项的属性prop,prop与v-model中绑定的是对应的。prop是必填的,我们定义的校验规则通过prop属性来绑定。
<el-form-item label="用户名称:" prop="userName">
<el-input v-model="rulesForm.userName" style="width:300px" maxlength="50"/>
</el-form-item>
5、编写规则,其中userName的规则,就对应前面属性prop="userName"那个表项,对userName表项的校验规则为:必须输入;若为输入显示“请输入用户名称”;当失去焦点时验证执行,失去焦点和@on-blur的性质一样。
formRules: {
accountNumber: [
{required: true,validator: validatorAccountNumber,trigger: "blur"}
]
}
6、自己定义一个检验方法,然后引入使用
data () {
const numberNormalValidate = (rule, value, callback) => {
if(value){
if(!NumberUtil.isNumber(value)){
return callback(new Error('只能输入数字!'));
}else{
if(value<0){
return callback(new Error('只能输入正数!'));
}
if(value.length>12){
return callback(new Error('不能到达万亿!'));
}
}
}
};
const rateValidate = (rule, value, callback) => {
if(value){
if(!NumberUtil.isNumber(value)){
return callback(new Error('费率只能输入数字!'));
}else{
if(value<=0){
return callback(new Error('费率只能输入正数!'));
}
if(value>=1000){
return callback(new Error('费率不能到达千分位!'));
}
}
}
};
}
7、多个校验
<template>
<div>
<el-form
:model="ruleForm"
:rules="rules"
ref="ruleForm"
label-width="100px"
class="demo-ruleForm"
>
<el-form-item label="手机号" prop="phone">
<el-input v-model="ruleForm.phone"></el-input>
</el-form-item>
<el-form-item label="身份证号" prop="idNumber">
<el-input v-model="ruleForm.idNumber"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="ruleForm.email"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
ruleForm: {
phone: "",
email: "",
idNumber: "",
},
rules: {
phone: [
{ required: true, message: "请输入手机号", trigger: "blur" },
// 这个只能验证手机号
// { pattern:/^0{0,1}(13[0-9]|15[7-9]|153|156|18[7-9])[0-9]{8}$/, message: "请输入合法手机号", trigger: "blur" }
{ pattern:/^((0\d{2,3}-\d{7,8})|(1[3584]\d{9}))$/, message: "请输入合法手机号/电话号", trigger: "blur" }
],
idNumber: [
{ required: true, message: "请输入身份证号", trigger: "blur" },
{ pattern:/(^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$)|(^[1-9]\d{5}\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{2}$)/, message: "请输入合法身份证号", trigger: "blur"}
],
email: [
{ required: true, message: "请输入邮箱", trigger: "blur" },
{ pattern:/^([0-9A-Za-z\-_\.]+)@([0-9a-z]+\.[a-z]{2,3}(\.[a-z]{2})?)$/g, message: "请输入正确的邮箱", trigger: "blur"}
],
}
};
},
methods: {
submitForm(formphone) {
this.$refs[formphone].validate(valid => {
if (valid) {
alert("submit!");
} else {
console.log("error submit!!");
return false;
}
});
},
resetForm(formphone) {
this.$refs[formphone].resetFields();
}
}
};
9、:maxLength的使用限制
限制长度可以使用 :maxlength=“输入的value的长度”,但是标签中必须要加上type=“text”,
InputNumber标签无法使用maxLength属性。
10、前端校验的两种方式
第一种:
<Form ref="account" :model="prpAccount" :rules="rules" :label-width="150" class="whitebox" :name="formName">
<div class="ivu-col-span-8">
<FormItem label="收款方手机号码:" prop="phone" required>
<Input v-model="prpAccount.phone" :maxlength="11"
/>
</FormItem>
</div>
</Form>
data () {
return {
prpAccount:{
phone
},
rules: {
phone:{required: true, trigger: 'blur', pattern: /^[1-9][0-9]{10}$/, message: '请录入正确的手机号'},
},
第二种:
<Form ref="account" :model="prpAccount" :rules="rules" :label-width="150" class="whitebox" :name="formName">
<div class="ivu-col-span-8">
<FormItem label="收款方手机号码:" prop="phone" required>
<Input v-model="prpAccount.phone" :maxlength="11"
/>
</FormItem>
</div>
</Form>
//引用
import {prpAccountRule} from 'pages/endorse/validator/endorseRule'
data () {
return {
rules: prpAccountRule,
}
Rule.js
export const prpAccountRule={
accountName:{required: true, trigger: 'blur', message:'收款方户名不能为空'},
accountNo:{required: true, trigger: 'blur', message:'收款方账号不能为空'},
identifyType:{required: true, trigger: 'blur', message:'收款方证件类型不能为空'},
identifyNumber:{required: true, trigger: 'blur', message:'收款方证件号码不能为空'},
province:{required: true, trigger: 'blur', message:'收款方开户行归属省/直辖市不能为空'},
city:{required: true, trigger: 'blur', message:'收款方开户行归属市不能为空'},
bankOutlets:{required: true, trigger: 'blur', message:'网点名称不能为空'},
bankNumber:{required: true, trigger: 'blur', message:'收款方银行行号不能为空'},
priorityFlag:{required: true, trigger: 'blur', message:'转账汇款模式不能为空'},
/**
*pattern可以引用Rugular中的正则表达式
*/
phone:{required: true, trigger: 'blur',pattern: Regular.MobilePhone, message:'请录入正确的手机号'},
bankName:{required: true, trigger: 'blur', message:'收款方开户行名称'},
bankType:{required: true, trigger: 'blur', message:'收款方开户行类型'},
}
//手机号最新正则表达式:
/^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/
===================================================
Regular.js
export default {
PostCode: /^[1-9][0-9]{5}$/, // 邮编
Email: /[\w-]+@{1}[\w-]+\.{1}\w{2,4}(\.{0,1}\w{2}){0,1}/ig, // 电子邮箱
Hour: /^(0?[1-9]|1[0-9]|2[0-4])$/, // 小时
PhoneNumber: /^1[3456789]\d{9}$/, // 电话
TelNo: /(^1\d{10}$)|(^\d{3,4}-\d{7,8}$)/,
// TelNo: /((\d{11})|^((\d{7,8})|(\d{4}|\d{3})-(\d{7,8})|(\d{4}|\d{3})-(\d{7,8})-(\d{4}|\d{3}|\d{2}|\d{1})|(\d{7,8})-(\d{4}|\d{3}|\d{2}|\d{1}))$)/, // 座机号码
Number: /^[0-9]*$/,
Number_1_100: /^(0|\d{1,2}|100)$/,
Number2: /^\d+(\.\d{1,2})?$/,
Number3: /^\d+(\.\d{1,3})?$/,
Number4: /^(0|-?[0-9]\d*)+(\.\d{1,2})?$/,
NumberJudge: /^[0-9]+([.]{1}[0-9]{1,2})?$/,//判断非负数并且最多两位小数
RunMiles: /^\d{1,7}(\.\d{1,2})?$/,
NumberAndEnglish: /^[0-9a-zA-Z]*$/,
EngineNo: /^[0-9a-zA-Z\-\s]*$/,
NoChinese: /^[^\u4e00-\u9fa5]*$/, // 非中文
MobilePhone: /^[1-9][0-9]{10}$/, // 手机
Phone:/^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/, //最新手机号正则表达式
AccountNo: /^[0-9a-zA-Z]*$/, // 数字或字母
Date: /^(\d{1,4})(-|\/)(\d{1,2})\2(\d{1,2})$/, // 日期
Money: /^(-?(0|[1-9][0-9]{0,8})([.][0-9]{1,2})?)?$/, // 货币类型
PositiveMoney: /^((0|[1-9][0-9]{0,8})([.][0-9]{1,2})?)$/, // 货币类型
CarNo: /(^[\u4e00-\u9fa5]{1}[A-Z0-9]{5,10}[\u4e00-\u9fa5]?$)|(^WJ[A-Z0-9]{4,9}[\u4e00-\u9fa5]?$)/, // 车牌号,
// CarNo: /(^[\u4e00-\u9fa5]{1}[A-Z0-9]{5,10}$)|(^WJ[0-9]{4,9}$)/, // 车牌号,
CarNoL: /^[A-Z0-9]{5,10}\u9886$/, // 领馆车牌号,
CarNoLM: /^[A-Z0-9]{1}\u9886[A-Z0-9]{4,9}$/, // 领馆摩托车牌号,
// CarNoL: /([\u4e00-\u9fa5A-Z0-9]{4,9}\u9886$)/, // 领馆车牌号,
// CarNoLM: /([\u4e00-\u9fa5A-Z0-9]{1}\u9886[\u4e00-\u9fa5A-Z0-9]{3,8})/, // 领馆摩托车牌号,
CarNoS: /((^\u4f7f[A-Z0-9]{4,9}$)|(^[A-Z0-9]{4,9}\u4f7f$))/, // 使车牌号,
Percentage: /^100$|^(\d|[1-9]\d)(\.\d+)*$/, // 百分率
IdentifyNumber: IdentifyNumberRegex,
NoEmpty: /\S/,
Money2: /^([0-9]{1,9}|[0-9]{1,9}\.[0-9]{1,2})$/,
Money3: /^\d{1,9}$|^\d{1,9}[.]\d{1,2}$/,// 小数点前最多9位小数点后最多只有两位而且不为负数
}
11、hashMap使用put方法导致空指针异常
1、HashMap<String , String> hashMap=null 或者 private HashMap<String ,String>
2、没有分配内存空间,直接往里面put会导致空指针异常。
3、申明方法:HashMap<String , String> hashMap=new HashMap<>();
12、遇到空指针异常的解决办法
1、定位到NullPointException位置,一般是缺少空的判断。
2、判断是否为空,可以使用!Null,或者isEmpty。
3、对象可以用!null
4、数组,集合,对象中的元素可以用isEmpty,也就是说,需要数组,集合,以及对象本身不是null。如果他们本身就是空的,那么使用!null
5、xx.equals(yy) 使用时,xx为常量,yy为变量,可以有效防止空指针异常。
6、传参时,一定要判断参数是否有值,所以多使用if语句,多判断数据是否为空。
总结:假如一个容器,null是用来判断有没有这个容器,而isEmpty是有这个容器,来判断这个容器中的内容有没有东西,是不是空的!例如,通过debug,发现有itemList这个数组,但是itemList.length = 0,则表示有itemList,但是其中没有数据。
13、关于前端图片加载不出来的解决办法
1、在路径前加上 ~@
例如:src="~@/images/logo-nt.png"
14、数字保留两位小数
使用 xx.doubleValue()
15、常用方法(charAt、continue、indexOf()、push、splice)
1、 charAt: charAt()返回指定索引处的字符。
2、continue语句的作用是跳过本次循环体中余下尚未执行的语句,立即进行下一次的循环条件判定,可以理解为仅结束本次循环。 *continue 在剔除多余元素的用法: 使用while循环,在使用if语句,将不需要的数据剔除。
3、indexOf()方法: 某个元素在数组中首次出现位置的下标。 某个字符在字符串中首次出现位置的下标 obj[] obj.indexOf(find):find元素在obj中首次出现的位置的下标。 obj.indexOf(find,start):find元素从下标为start的位置开始,在obj中首次出现的位置的下标。 find:要查找的元素,必须选。 start:开始位置,根据需要使用。
4、new Number(num).toLocaleString()可以将不是数字的数值变成0
5、push()方法:表示在数组后添加元素。 arrayObject.push(newelement1,newelement2,....,newelementX) 可以添加一个或多个元素。
splice()方法:向数组中添加或移除新的项。使用这个方法会改变数组原来的结构
splice(index,howmany,itemX)
这个方法可以传递一个参数、两个参数、三个参数:
传递一个参数的时候表示从这个参数的位置开始一直截取到最后
var arr = [2,4,6,7,8,9];
console.log(arr);//[2,4,6,7,8,9]
var n = arr.splice(2);//参数为2表示从索引下标为2的位置开始一直截取到数组的最后;
console.log(n);//[6,7,8,9]//splice()返回的是截取到的数组
console.log(arr);//[2,4]//原来的数组结构发生改变,为splice截取之后剩下的数组
传递两个参数,第一个参数表示开始的位置,第二个参数表示要删除的个数;如果第二个参数为0,则表示不删除,返回的空数组,原来的数组不变
var arr = [2,4,6,7,8,9];
console.log(arr);//[2,4,6,7,8,9]
var n = arr.splice(2,3);//表示从下标位置为2开始删除3个数
console.log(n);//[6, 7, 8]
console.log(arr);//[2,4,9]
传递三个数组的时候
var arr = [2,4,6,7,8,9];
console.log(arr);//[2,4,6,7,8,9]
var n = arr.splice(2,0,5);//表示在下标为2的位置,截取0个数组,在下标为2的位置添加一个新项
console.log(n);//[]
console.log(arr);//[2, 4, 5, 6, 7, 8, 9]
当第二个参数不为0的时候
var arr = [2,4,6,7,8,9];
console.log(arr);//[2,4,6,7,8,9]
var n = arr.splice(2,3,5);//表示从下标为2的位置开始,删除3个项,在下标为2的位置添加一个数字为5的新项
console.log(n);//[6, 7, 8]
console.log(arr);//[2, 4, 5, 9]
16、获取路由
http://localhost:9999/module/product.html#/productEdit?riskCode=3126&inputEditType=05&queryBusinessNo=931261914400000000041&familyNo=
用 windes.location.href 获取路由中的路径
17、IDEA启动失败——端口号被占用
1、先把端口对应的进程杀掉
2、打开cmd
3、输入 netstat -ano|findstr 9031
4、找到pid号 , taskkill /pid xxx /f 就可以了
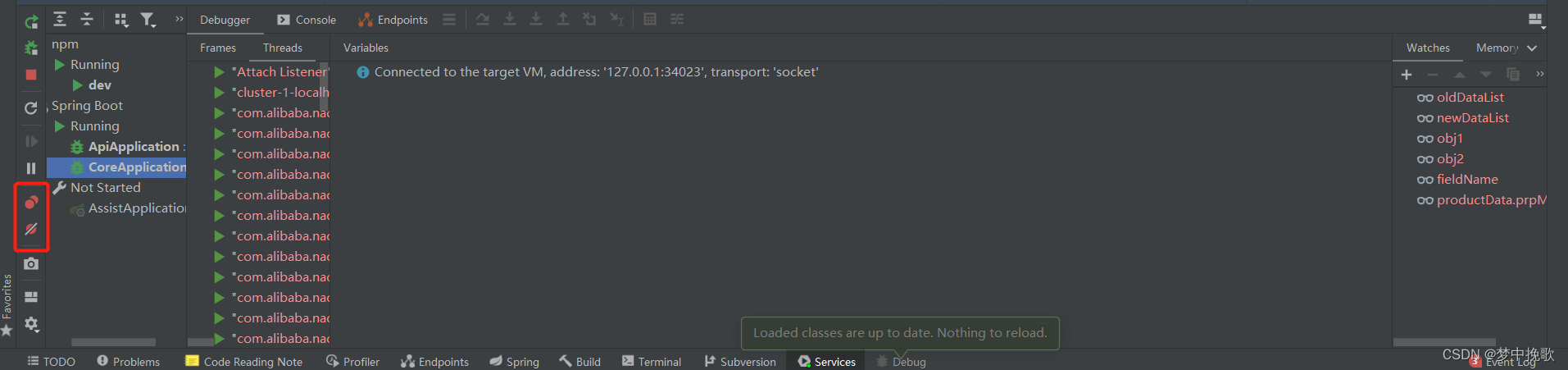
18、IDEA断点打得太多会导致程序启动失败
如果你在debug模式下启动程序,但是你打的断点太多,导致程序启动失败。但是又不知道断点打在哪里了,可以通过下面的方法取消断点。
如图,上面那个交叉的双红点,点进去后可以直接看到你打了多少断点,可以在里面取消打的断点。
下面那个红点,你点一下颜色会变,表示忽视所有你打的断点,再点一下后又可以恢复所有断点。

19、如果有新的内容,会继续更新…