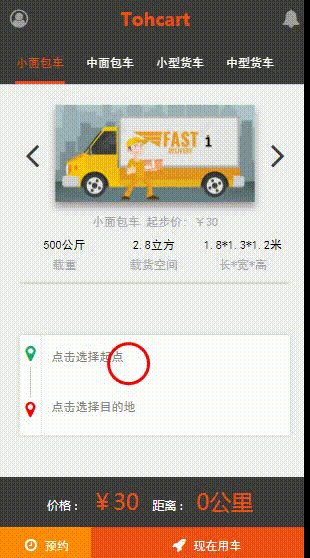
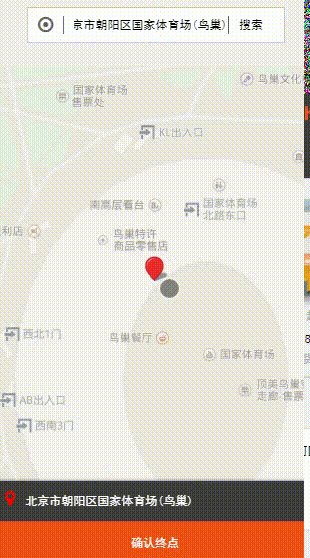
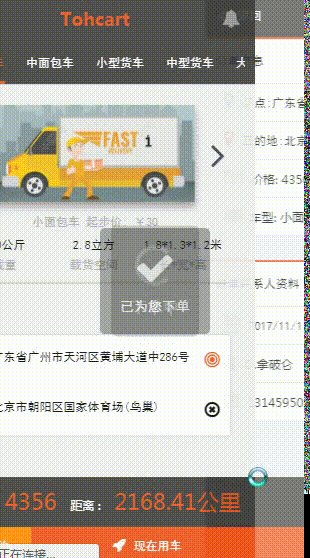
当我们在使用Vue-Router时,为了用户有更好的视觉效果及体验,我们通常需要实现基于路由的动态过渡效果

在Vue中,<router-view> 是基本的动态组件,所以我们可以用 <transition> 组件给它添加一些过渡效果:
<transition>
<router-view></router-view>
</transition>
不了解组件效果的同学可以先看一下<transition>的功能介绍:https://cn.vuejs.org/v2/guide/transitions.html
过渡效果需要导入animate.css,可到https://daneden.github.io/animate.css/下载
如果我们只需要单纯的给定一个过渡效果时,只需要给name属性赋一个固定的值即可 或 利用enter-active-class、leave-active-class
<template>
<div id="app">
<transition name="custom-classes-transition" enter-active-class="animated slideInRight" leave-active-class="animated slideOutLeft" >
<router-view></router-view>
</transition>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: ''
}
},
}
</script>
<style scoped>
#app{
height: 100%;
width:100%;
}
.animated{
animation-duration: 0.4s;
}
#app div{
position:absolute;
}
</style>
但大多数时候我们都是需要动态改变过渡效果,这里我介绍两种实现方式,经测试都是可用的。
- 第一种: watch
$route 决定使用哪种过渡
<template>
<div>
<transition :name="transitionName">
<router-view class="child-view"></router-view>
</transition>
</div>
</template>
export default {
data () {
return {
transitionName: 'slide-left',
pathList:[]
}
},
watch:{
'$route'(to,from){
console.log(from.path)
if(this.pathList.includes(to.path))
{
const index = (this.pathList.findIndex(()=>{
return from.path
}))
this.pathList.splice(index,1)
console.log(index)
this.$router.isBack=true;
}
else
{
this.pathList.push(to.path)
this.$router.isBack=false;
}
if(to.path==='/start') // 'start'为首页
{
this.$router.isBack=true;
this.pathList = []
}
let isBack = this.$router.isBack
console.log(isBack)
console.log(this.pathList)
if (isBack) {
this.transitionName = 'slide-left'
} else {
this.transitionName = 'slide-right'
}
this.$router.isBack = false
}
}
}
</script>
<style>
.slide-left-enter-active {
transition: all .3s ease;
}
.slide-left-leave-active {
transition: all .8s ease ;
}
.slide-left-enter,
/* .slide-fade-leave-active for below version 2.1.8 */ {
transform: translateX(100%);
opacity: 0;
}
.slide-left-leave-to{
transform: translateX(-100%);
opacity: 0;
}
.slide-right-enter-active {
transition: all .3s ease;
}
.slide-right-leave-active {
transition: all .8s ease ;
}
.slide-right-enter,
/* .slide-fade-leave-active for below version 2.1.8 */ {
transform: translateX(-100%);
opacity: 0;
}
.slide-right-leave-to{
transform: translateX(100%);
opacity: 0;
}</style>
- 第二种: 通过vue-router的钩子函数进行监听,请不要忽略
next
<template>
<div>
<transition :name="transitionName">
<router-view class="child-view"></router-view>
</transition>
</div>
</template>
<script>
export default {
data () {
return {
transitionName: 'slide-left'
}
},
beforeRouteUpdate (to, from, next) {
console.log(to,from)
if(this.$route.path!='/home') //假设name为home的路由都使用`slide-left`,其它的路由都为`slider-right`
{
this.$router.isBack=true;
}
let isBack = this.$router.isBack
if (isBack) {
this.transitionName = 'slide-right'
} else {
this.transitionName = 'slide-left'
}
this.$router.isBack = false
next()
}
}
</script>
<style>
.slide-left-enter-active {
transition: all .3s ease;
}
.slide-left-leave-active {
transition: all .8s ease ;
}
.slide-left-enter,
/* .slide-fade-leave-active for below version 2.1.8 */ {
transform: translateX(100%);
opacity: 0;
}
.slide-left-leave-to{
transform: translateX(-100%);
opacity: 0;
}
.slide-right-enter-active {
transition: all .3s ease;
}
.slide-right-leave-active {
transition: all .8s ease ;
}
.slide-right-enter,
/* .slide-fade-leave-active for below version 2.1.8 */ {
transform: translateX(-100%);
opacity: 0;
}
.slide-right-leave-to{
transform: translateX(100%);
opacity: 0;
}</style>
相关知识点
【Javascript】深入理解async/await的实现,Generator+Promise = Async/Await
【Javascript】深入理解this作用域问题以及new运算符对this作用域的影响
【Javascript】手写运算符new创建实例并实现js继承