vue项目打包和部署?
1、执行打包命令:
npm run build
打包过程:

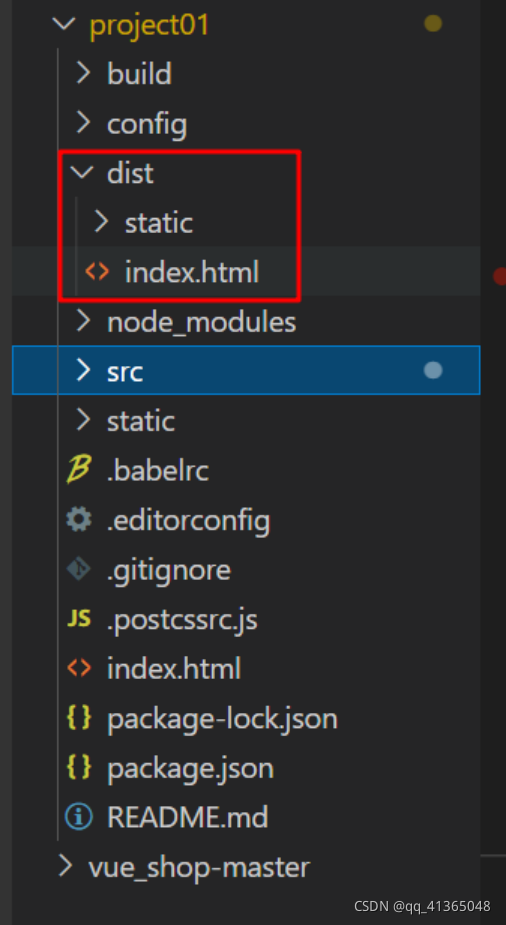
看到上图则代表已打包完成,此时项目中会生成dist目录。dist目录中有static目录和index.html。

2、打包完成后:
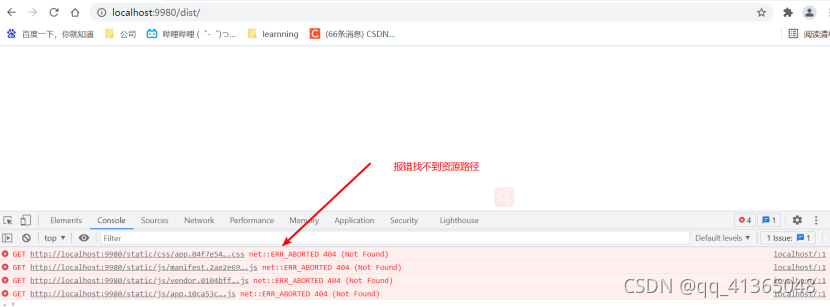
此时直接用浏览器打开index.html文件,会发现浏览器中是一片空白,这个时候打开F12报错资源路径404,这是因为直接打包的路径是绝对路径,因此会产生路径资源找不到的错误。如下图所示:

3、解决方法:
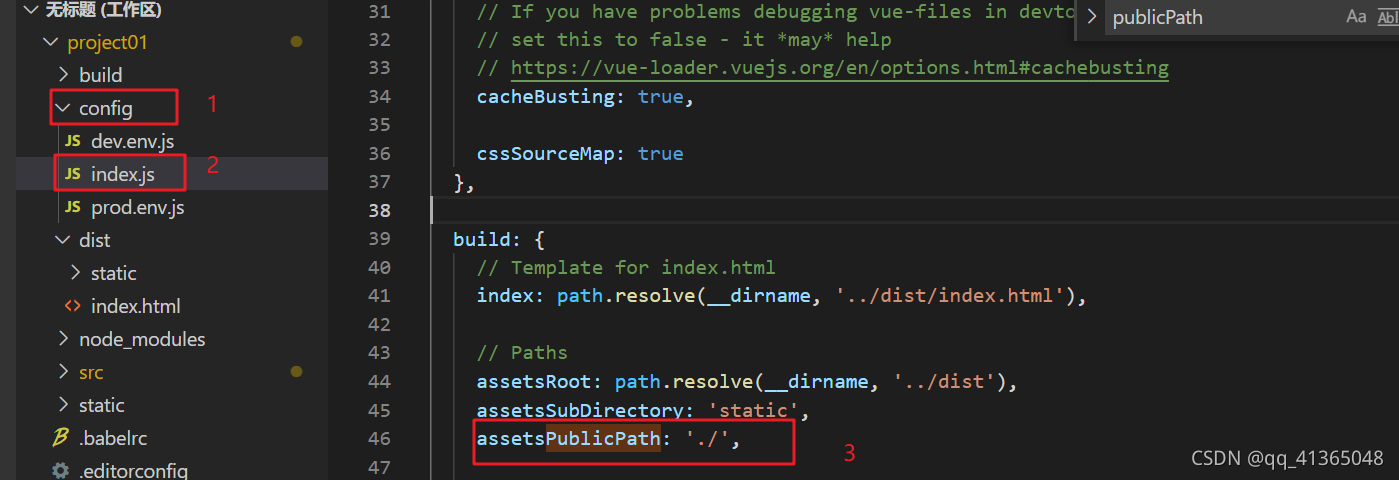
我们只需要把绝对路径改为相对路径就可以了,找到项目中的config文件夹,打开index.js文件将: assetsPublicPath: ‘/’,改为:assetsPublicPath: ‘./’(加上点‘.’就ok了)

4、再次执行打包命令:
npm run build
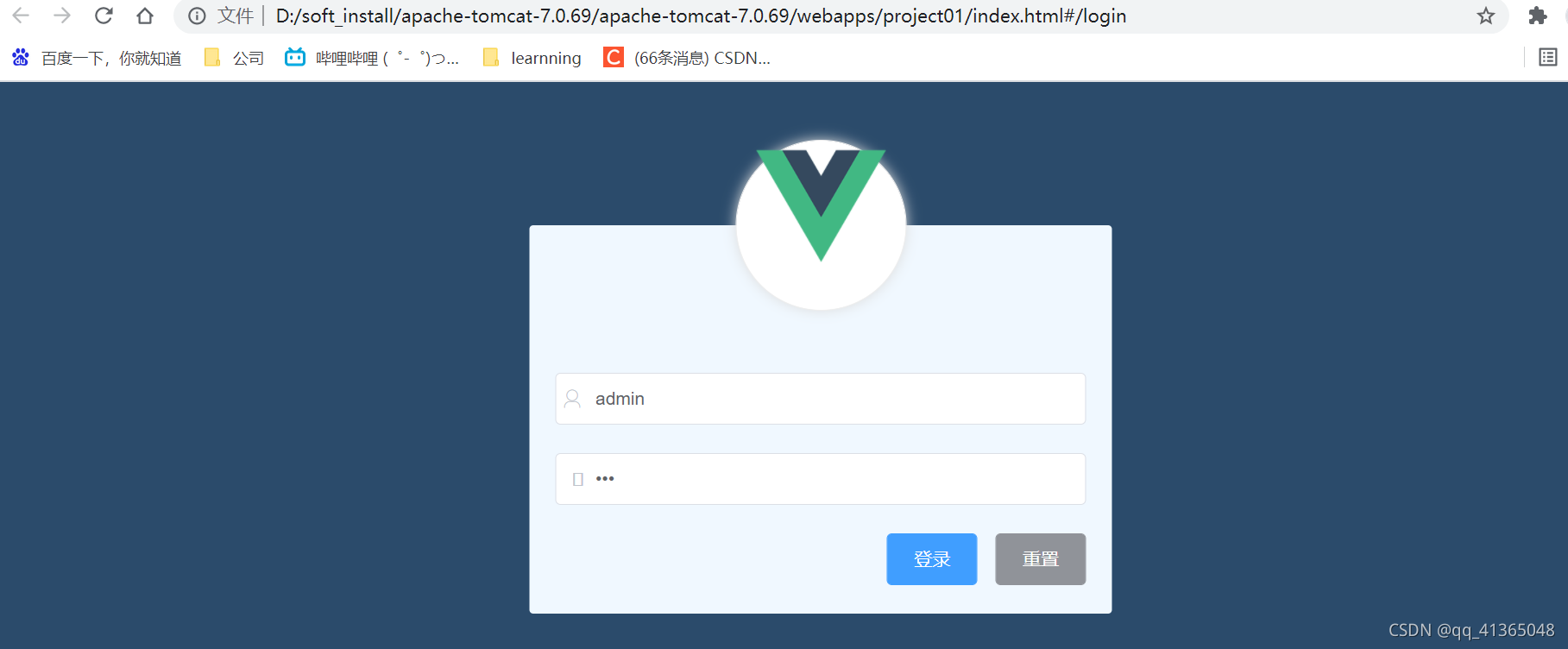
此时生成的dist文件中的index.html文件直接用浏览器打开就可以访问。

5、如何部署到tomcat?
将dist文件夹复制到tomcat中的webapps文件夹里,将dist改为自己的项目名(可改可不改),双击bin目录下的startup.bat启动tomcat。
执行成功以后访问:
http://localhost:9980/project01

到这里就成功了。其实部署到服务器和nginx亦是类似的道理。