
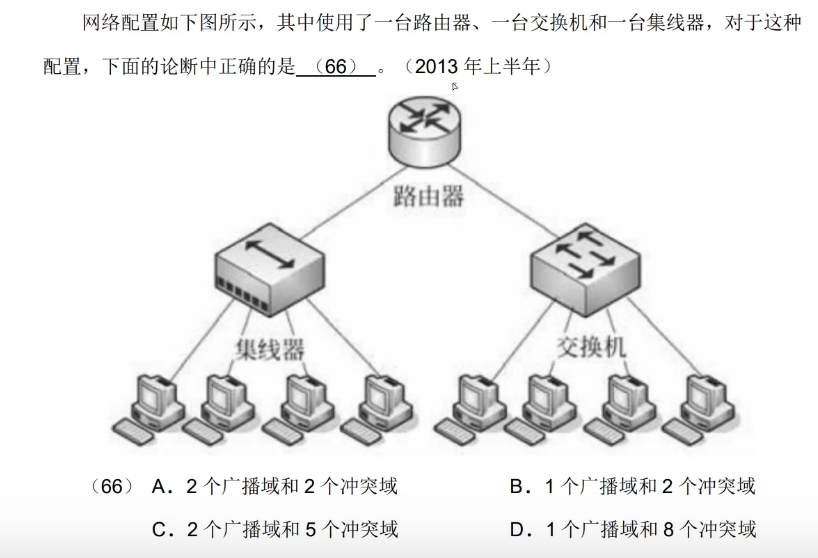
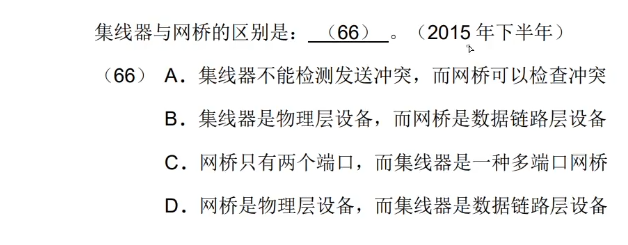
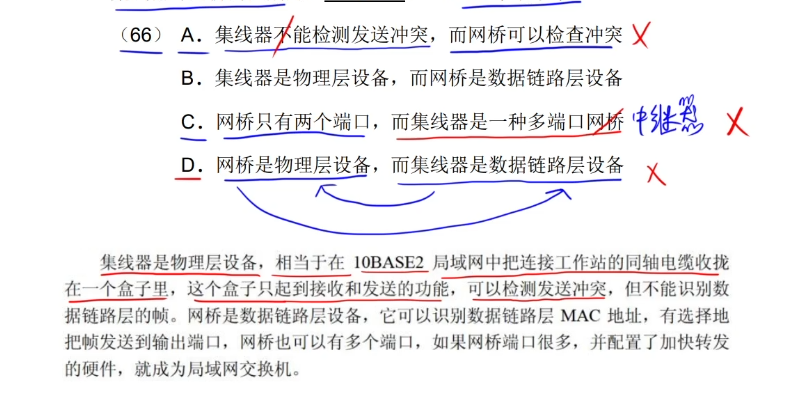
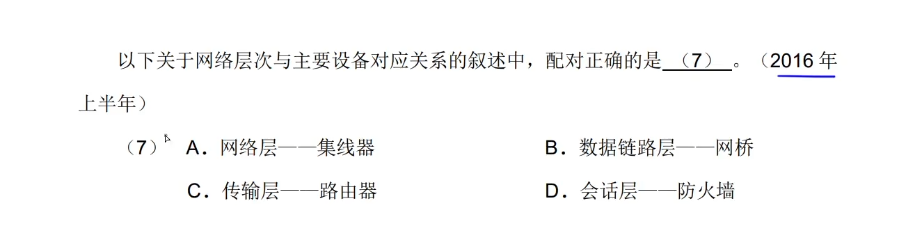
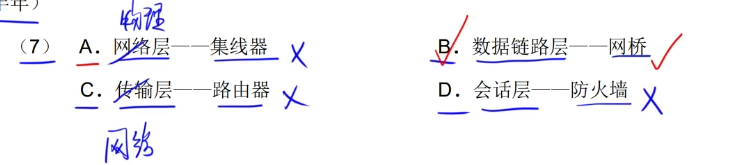
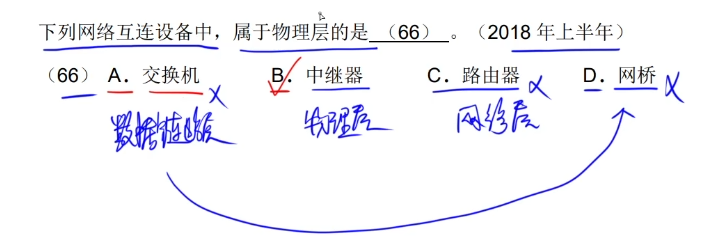
网络设备







真题

a
c


d



c


b


b


b

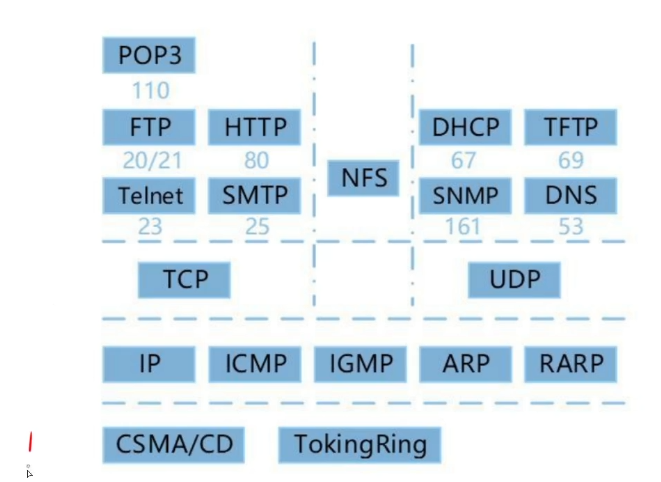
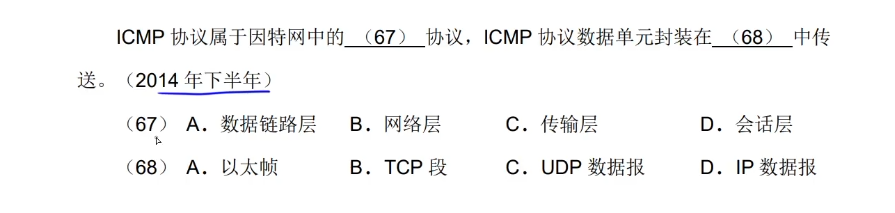
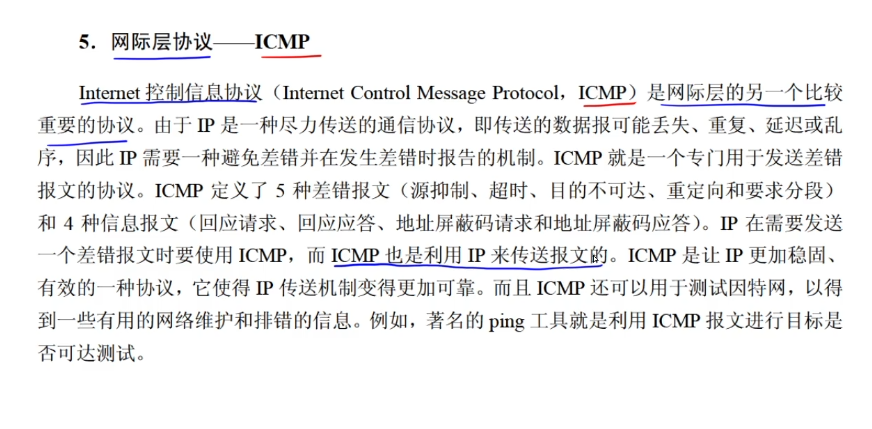
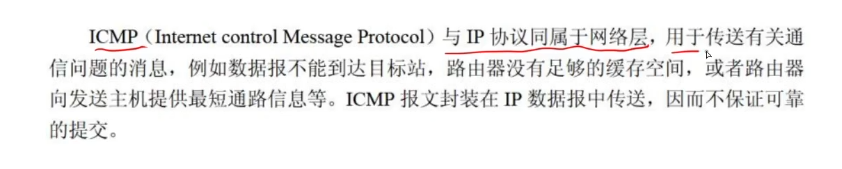
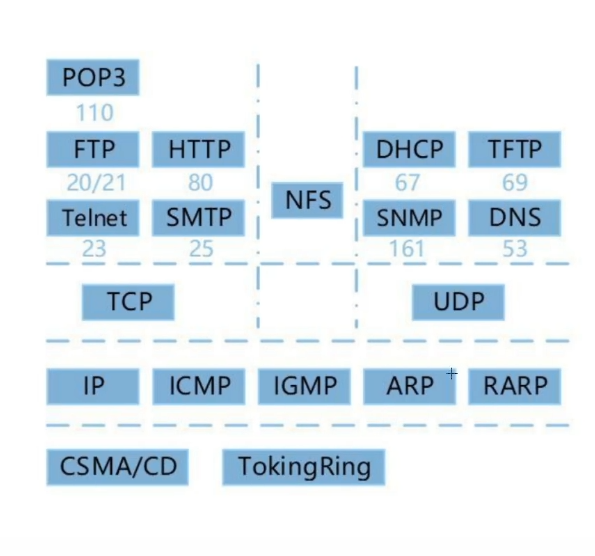
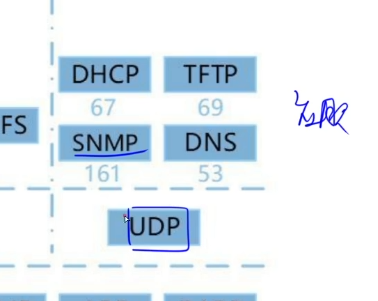
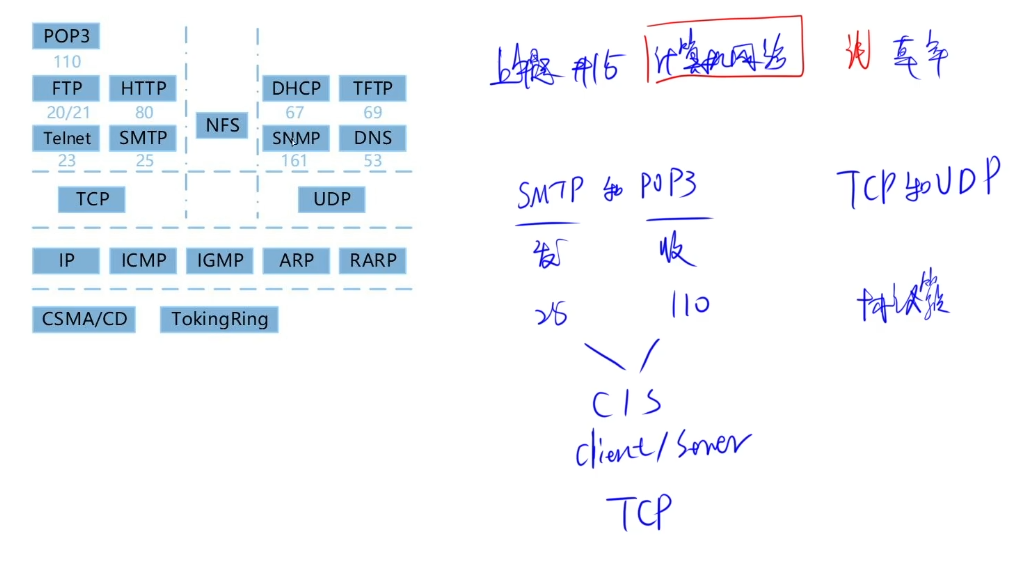
协议簇


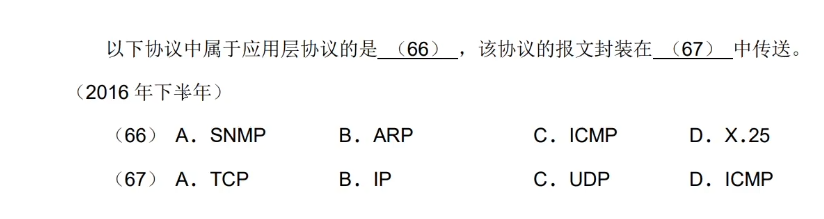
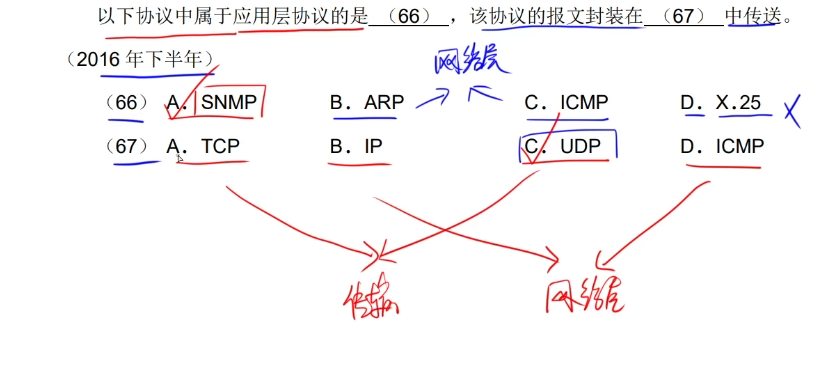
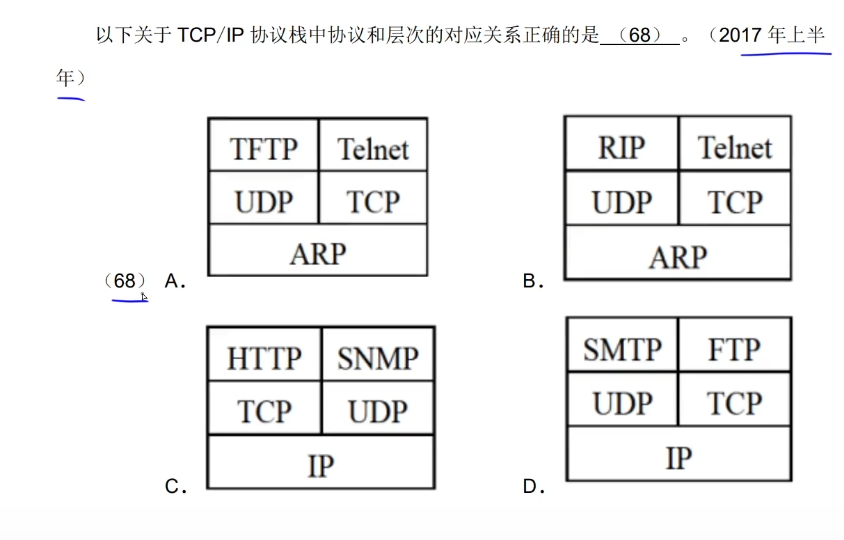
真题

b
d



d
b


a
c


c



d



a

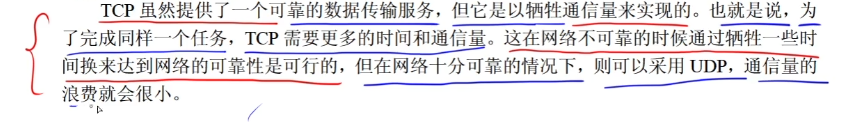
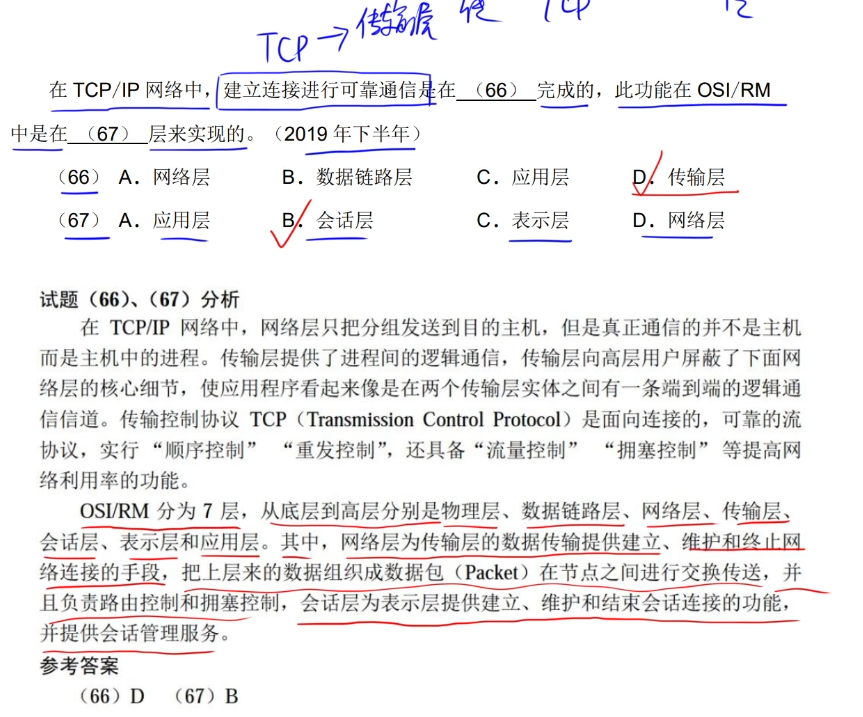
TCP和UDP
IP

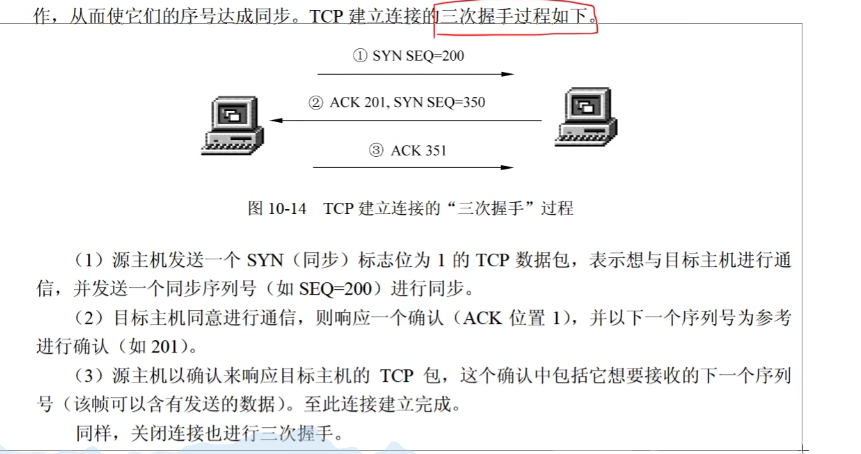
TCP


UDP


区分

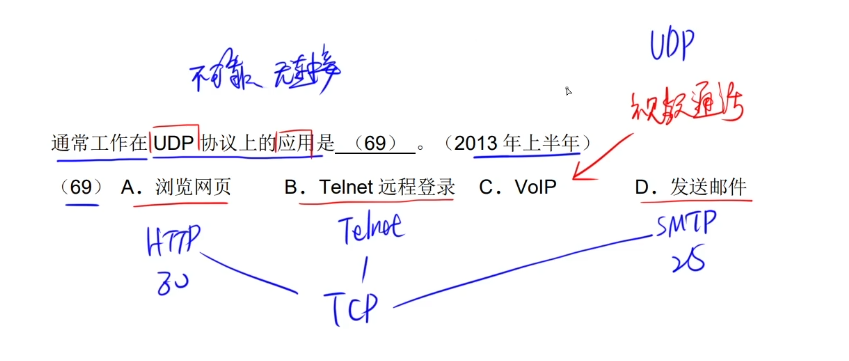
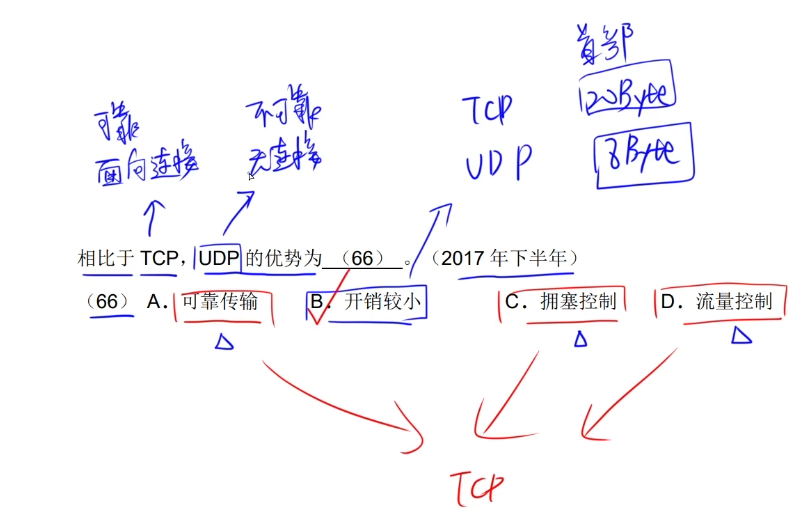
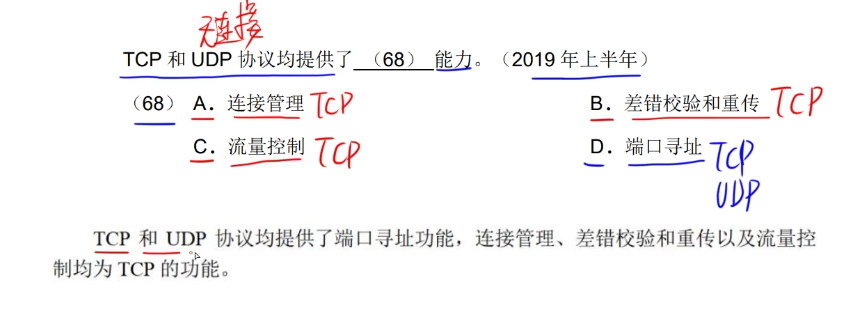
真题

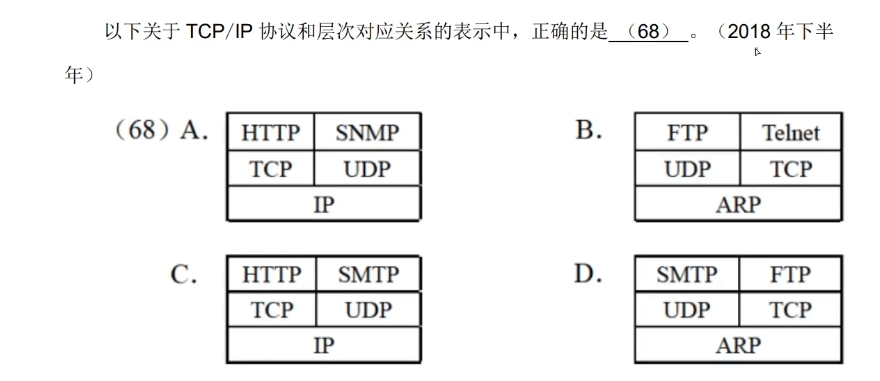
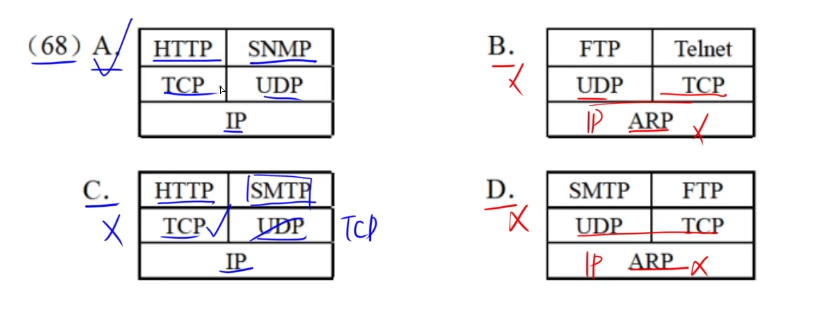
A
C


c



C



b


B


D


d
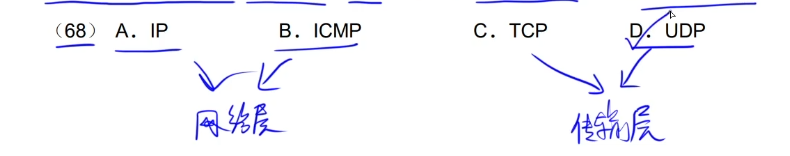
b

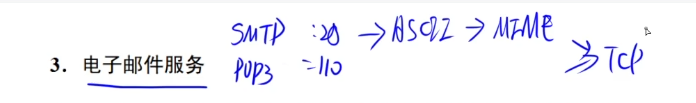
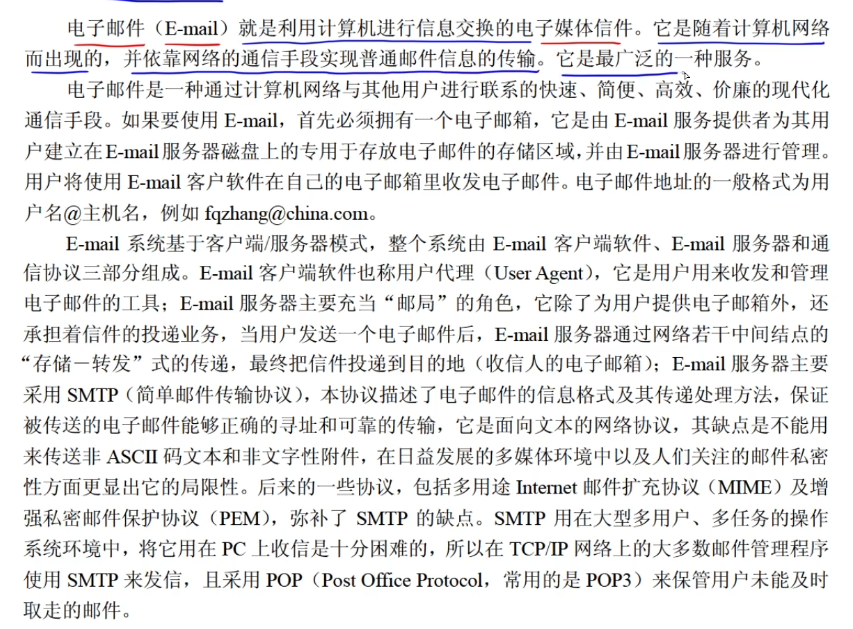
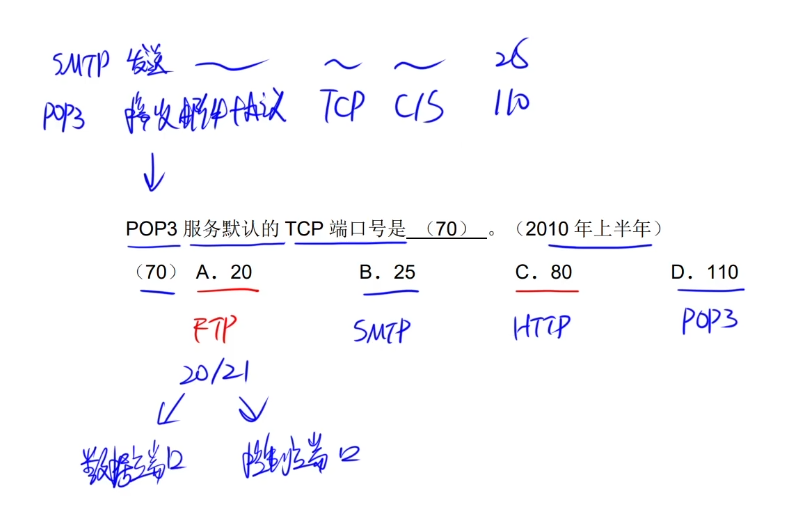
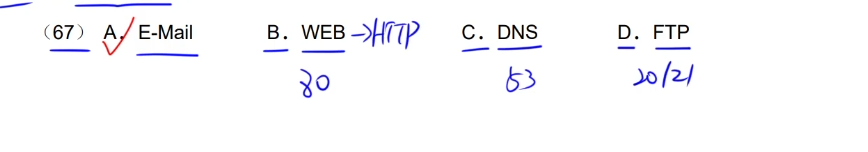
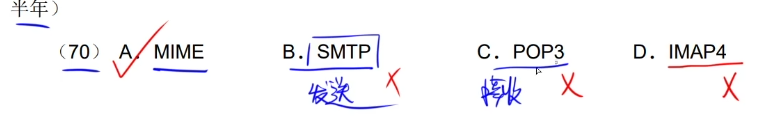
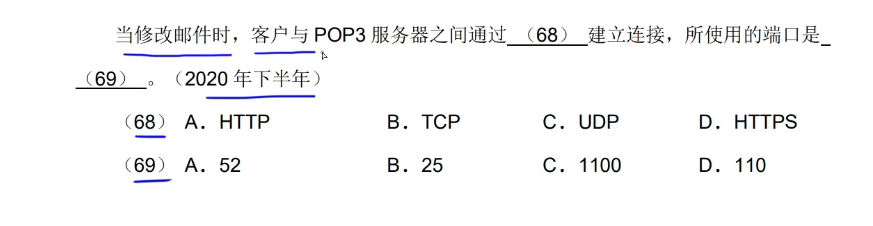
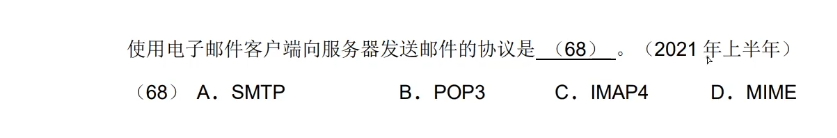
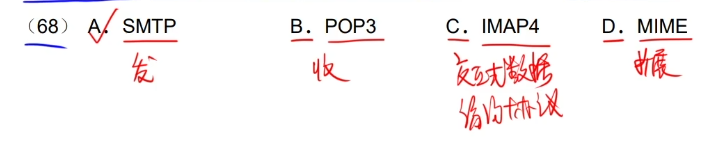
SMTP和POP3



真题

d


A


B
A


B

a



A


B
D


a

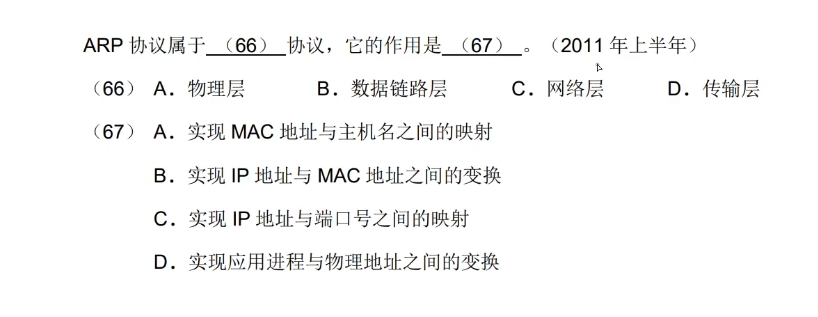
ARP


真题

c

b


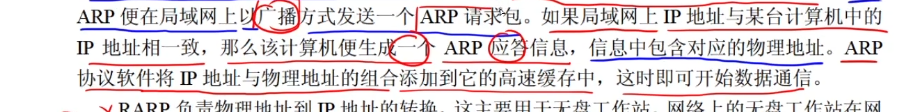
a
d


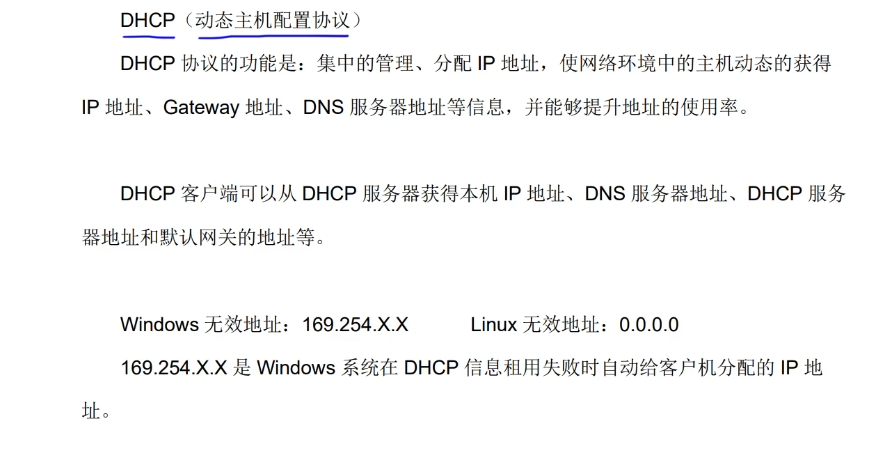
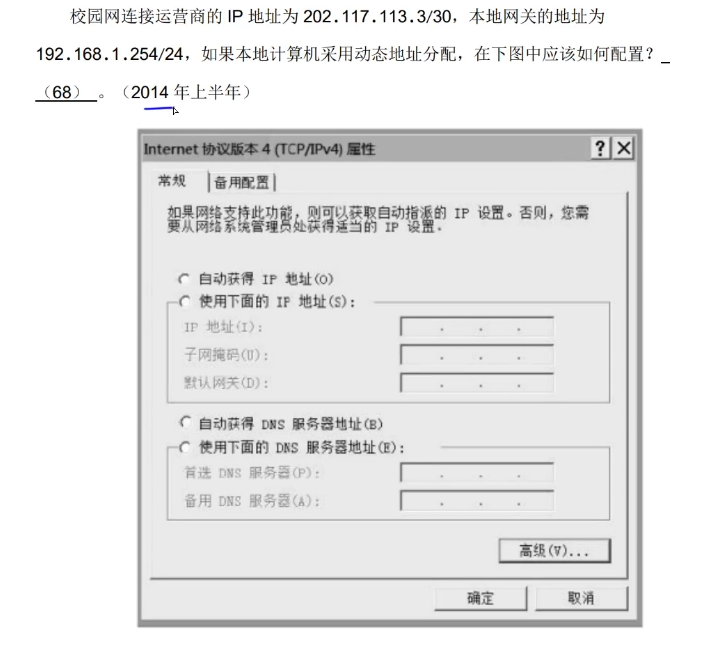
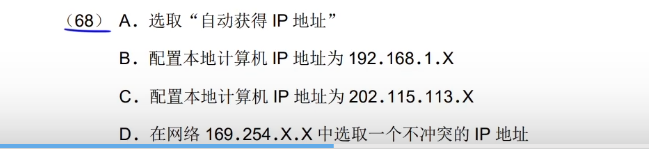
DHCP

真题

b


D
A


D

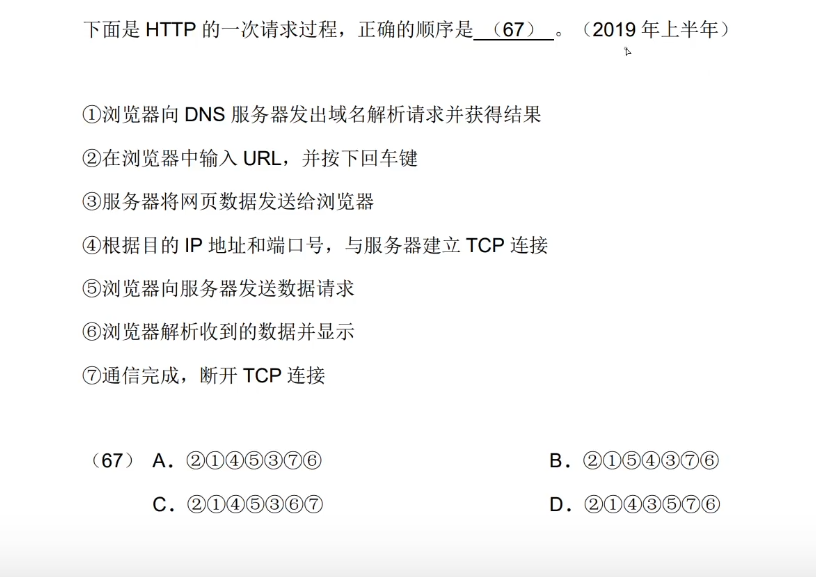
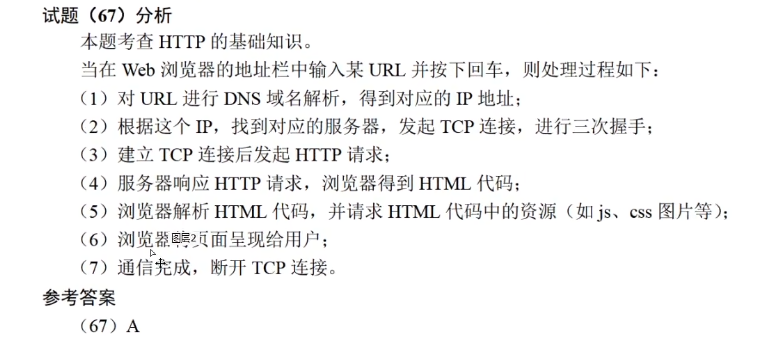
url


真题

a


a


b
c


a


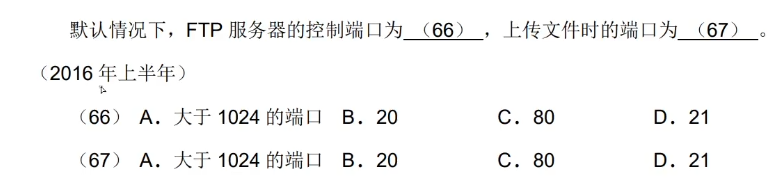
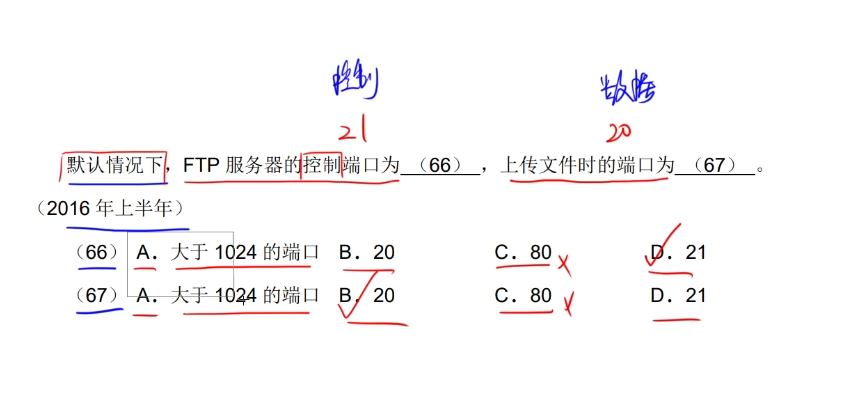
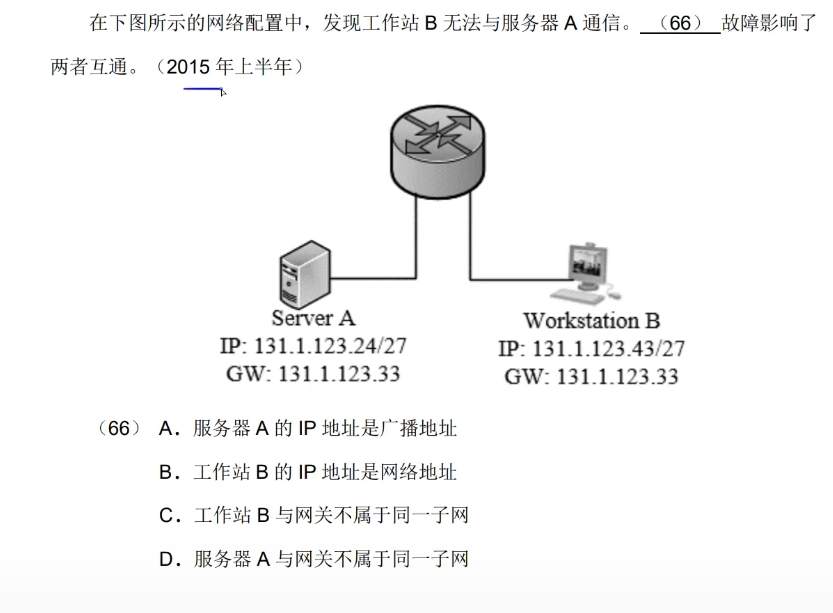
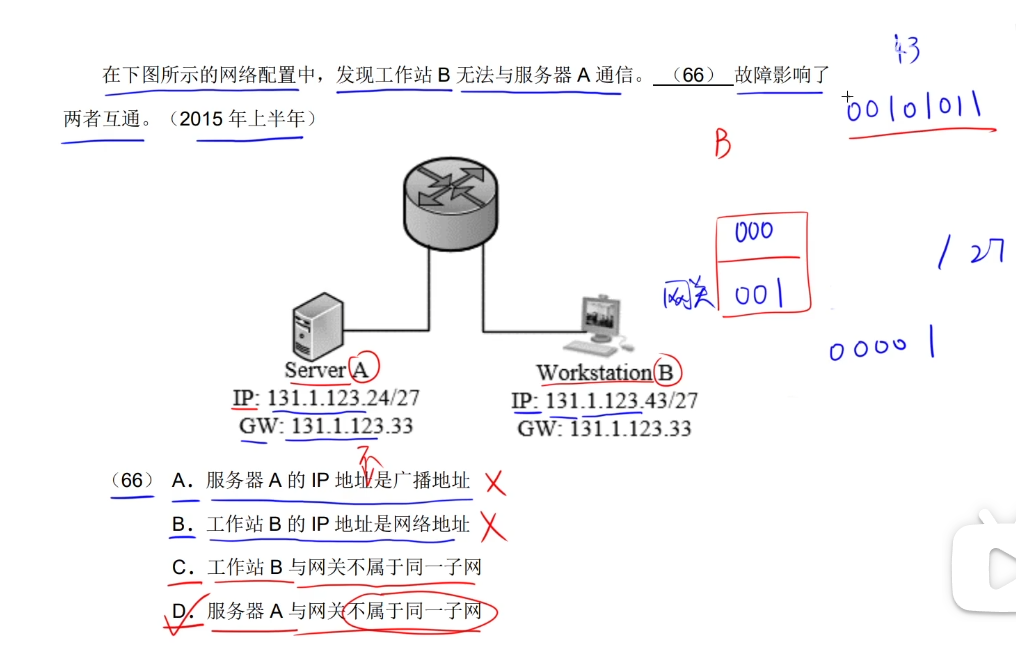
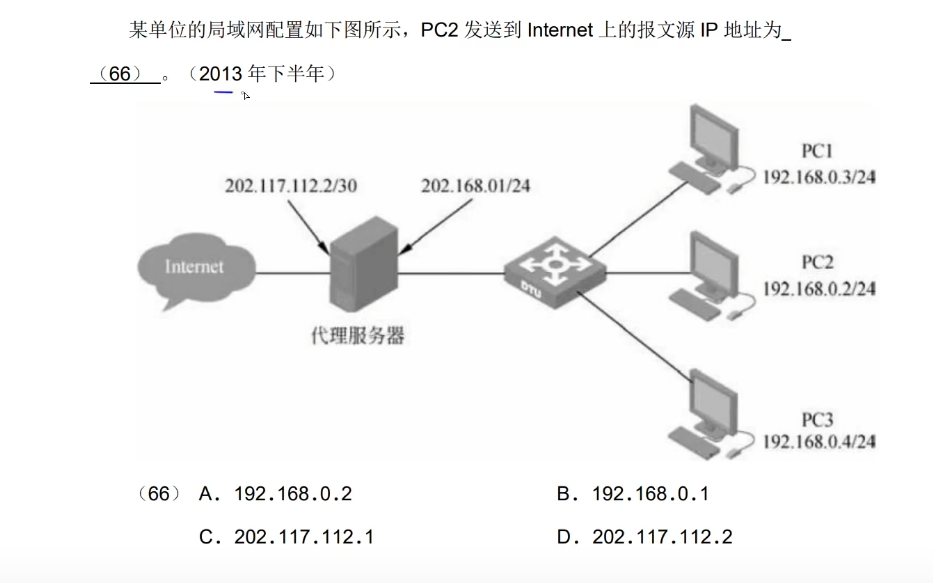
d


a
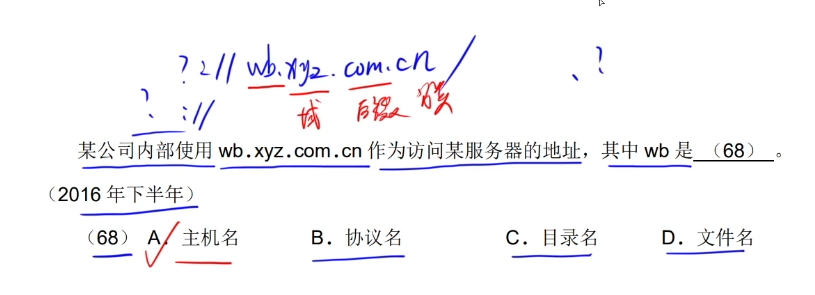
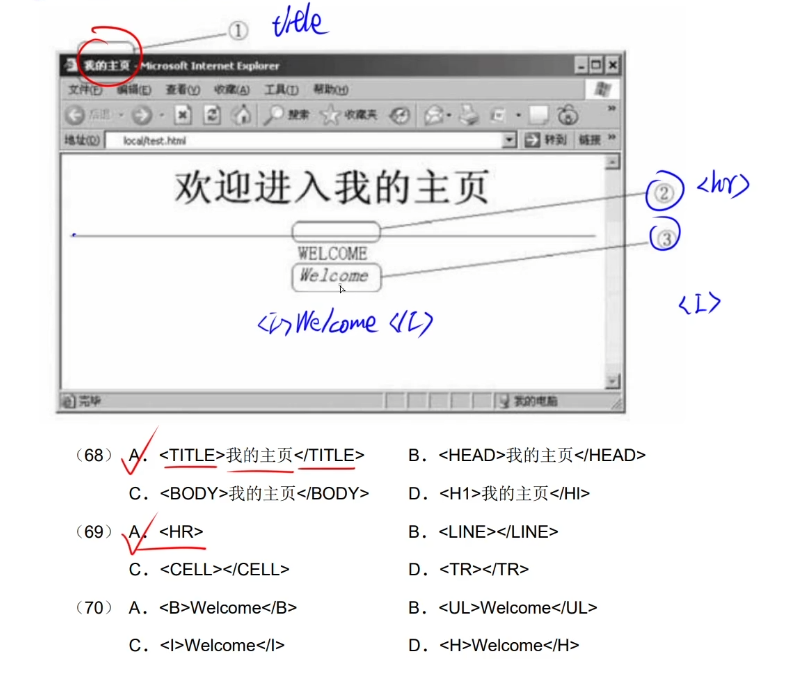
浏览器

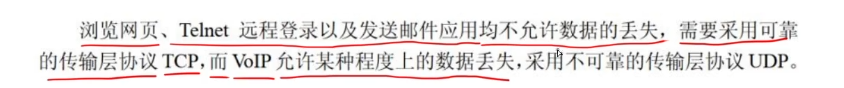
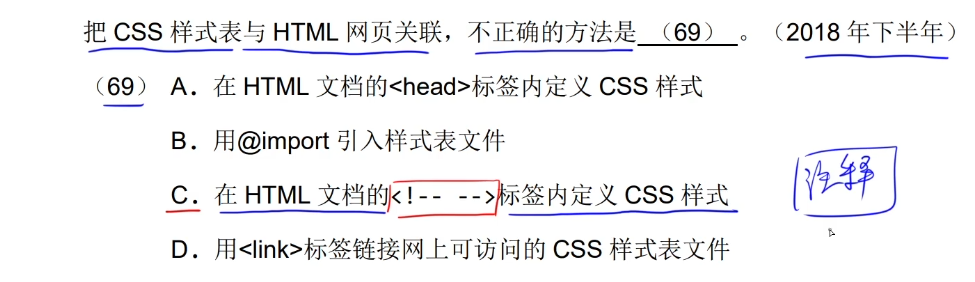
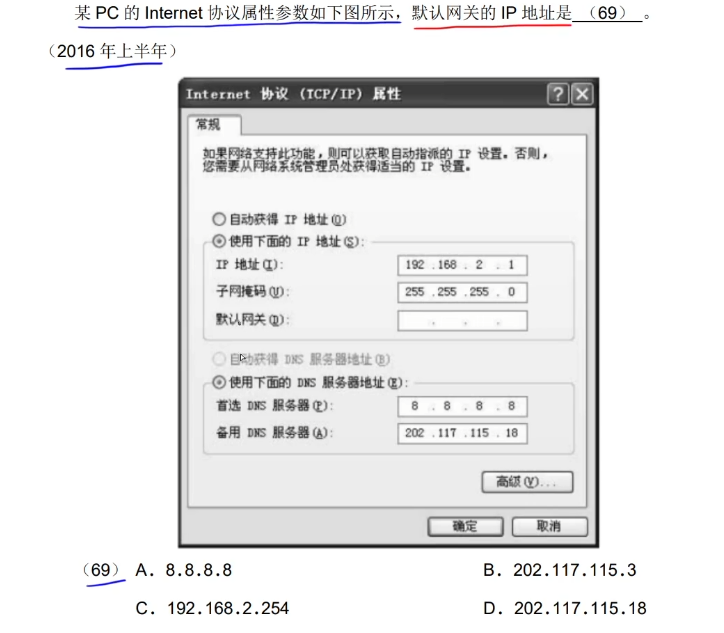
b


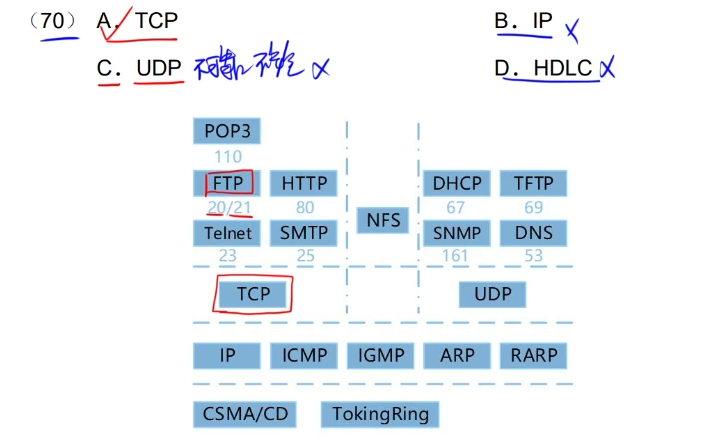
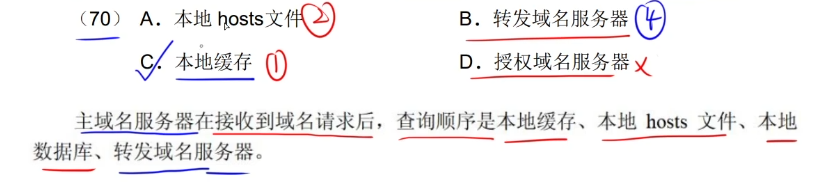
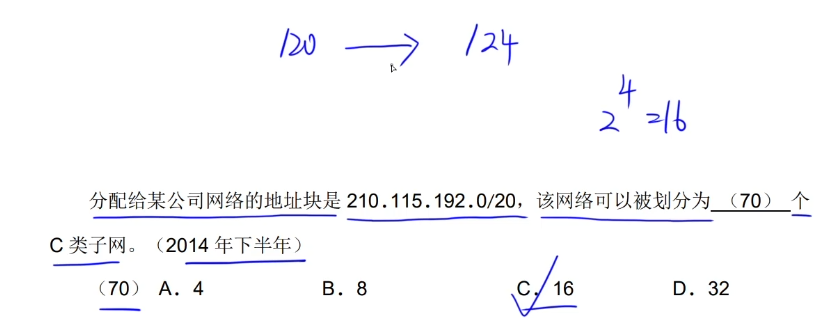
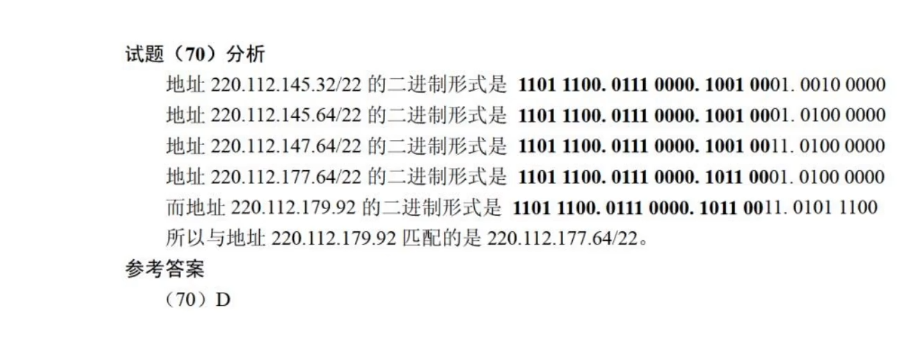
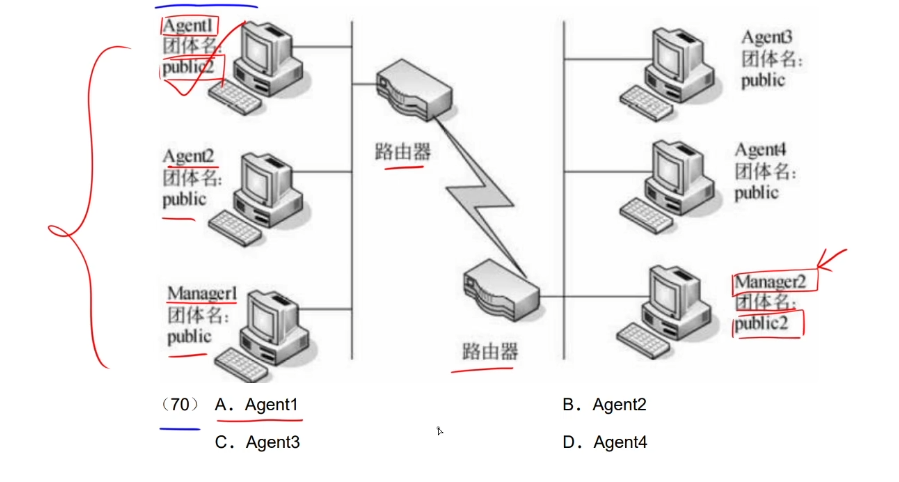
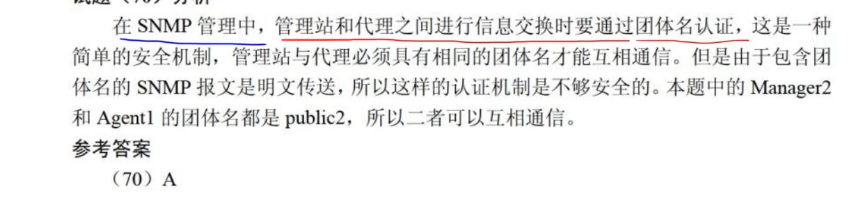
C


c


A

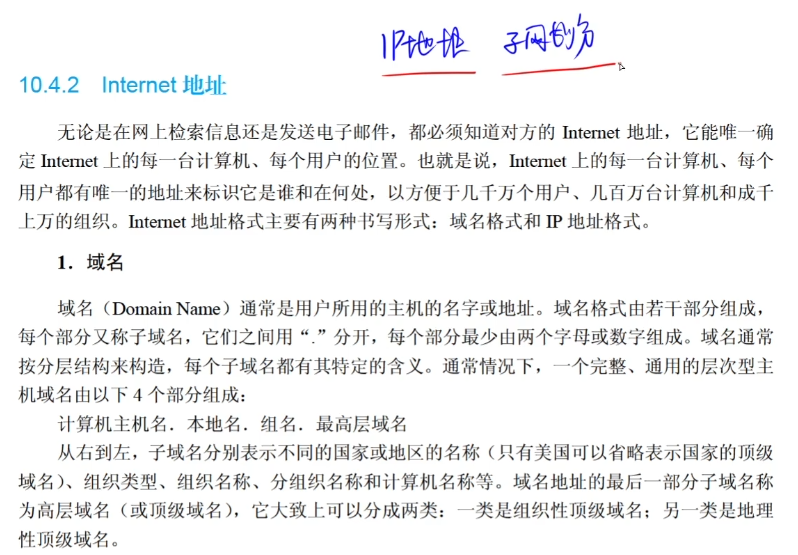
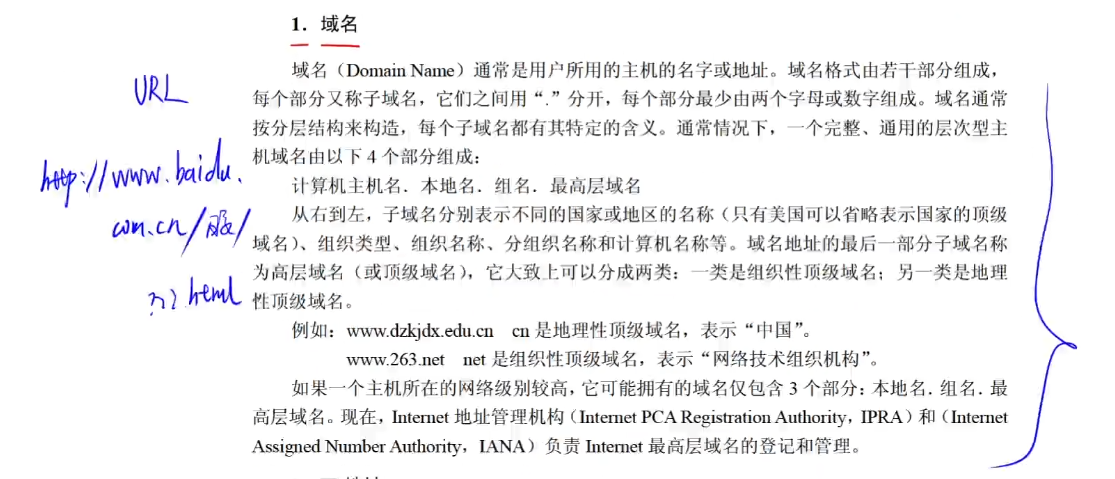
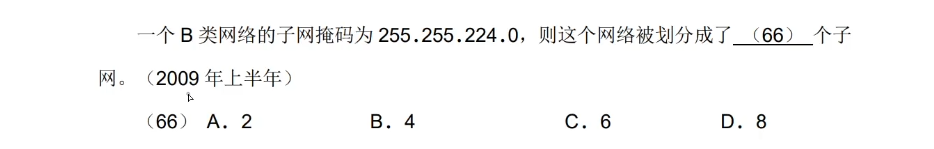
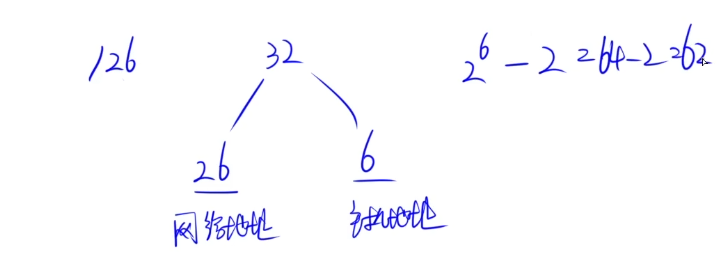
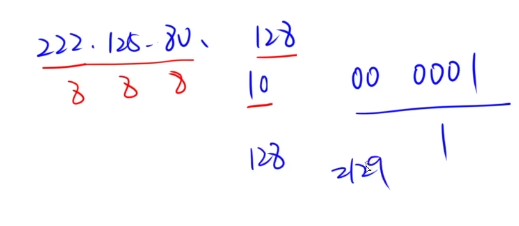
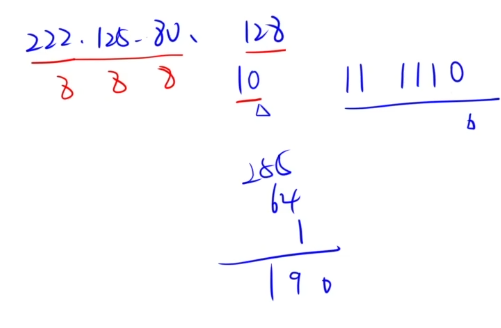
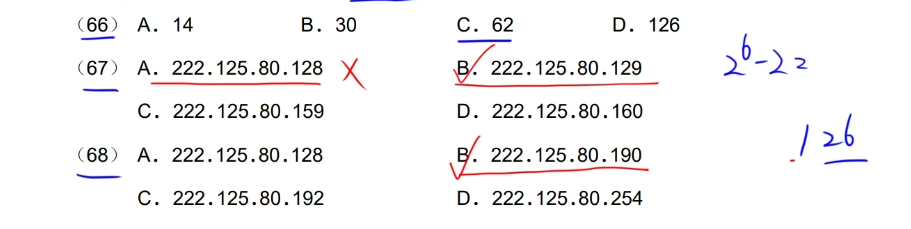
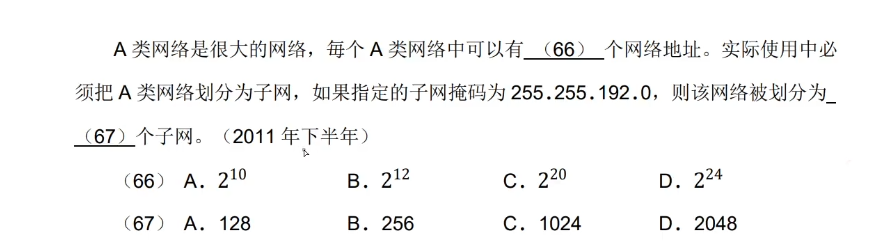
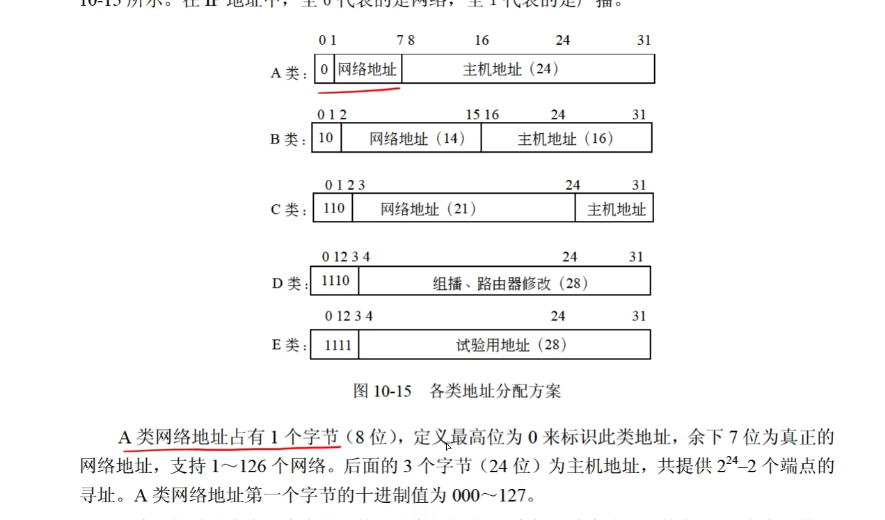
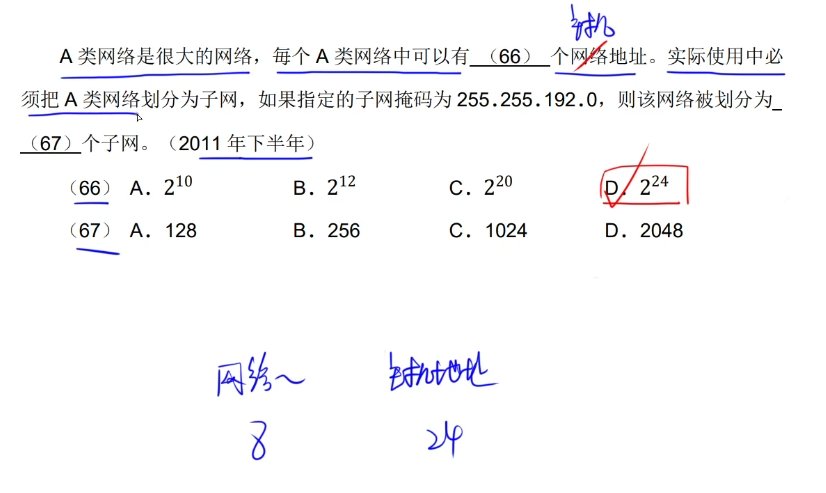
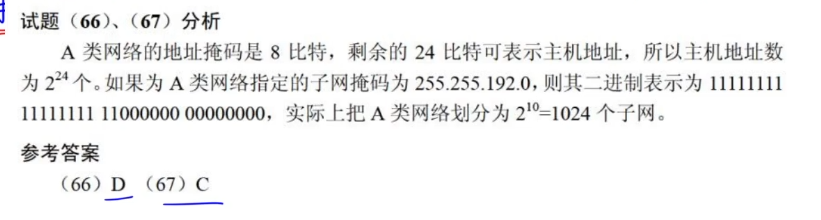
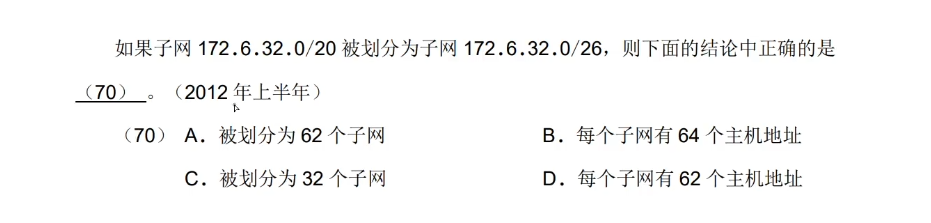
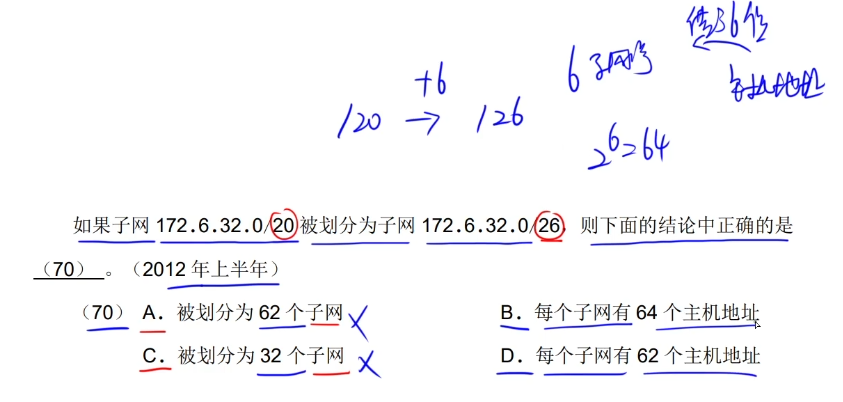
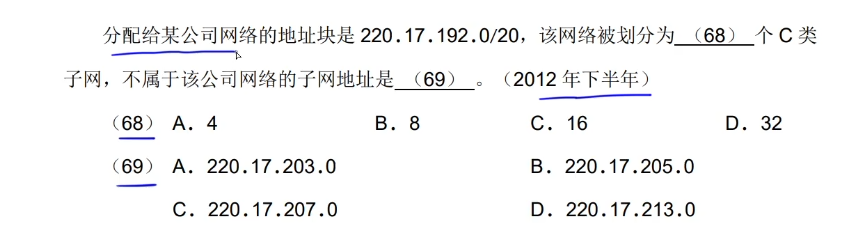
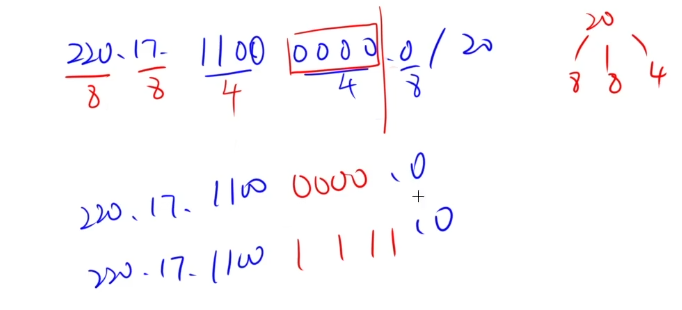
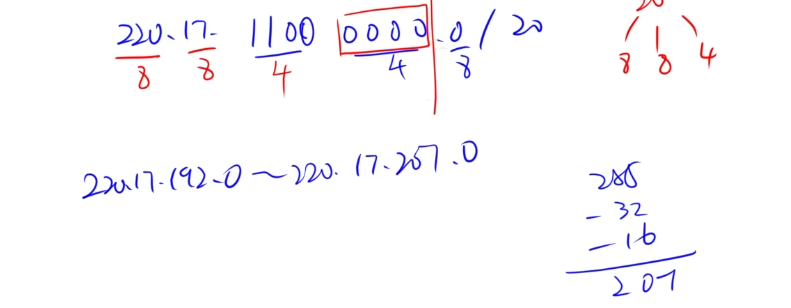
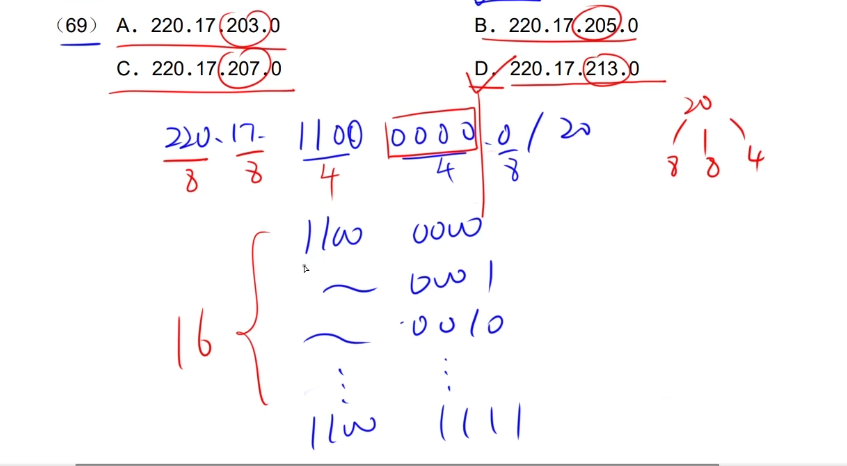
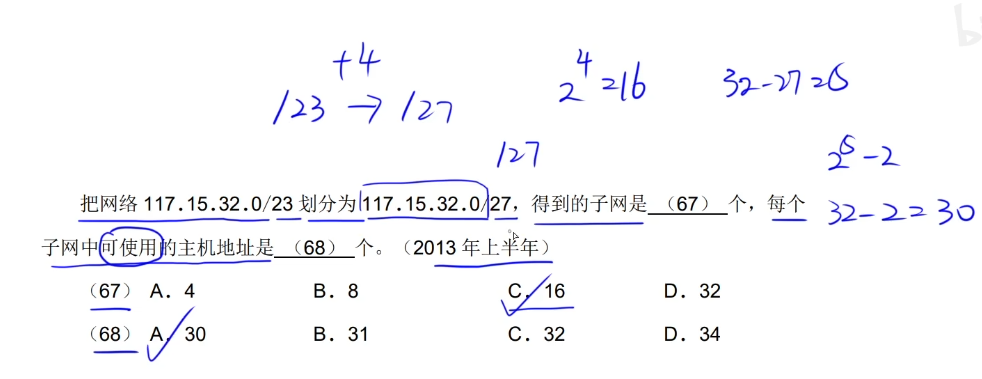
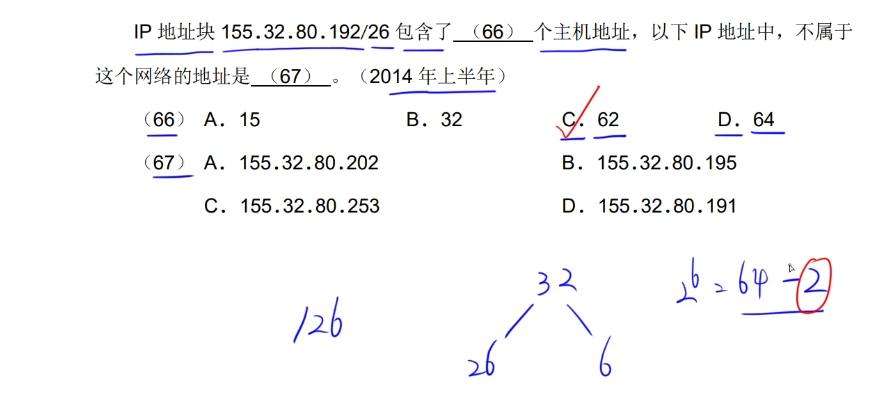
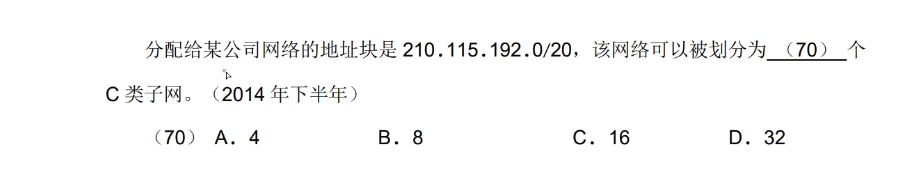
ip地址和子网划分








真题

d



c

b

b



c


d

c



d


c

d




c
a


c

d


c


d

子网号一样就是属于同一个子网



d

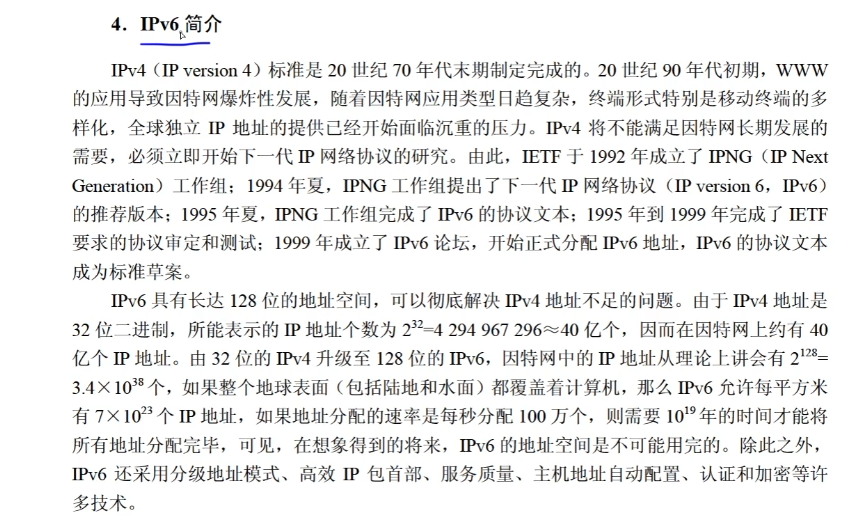
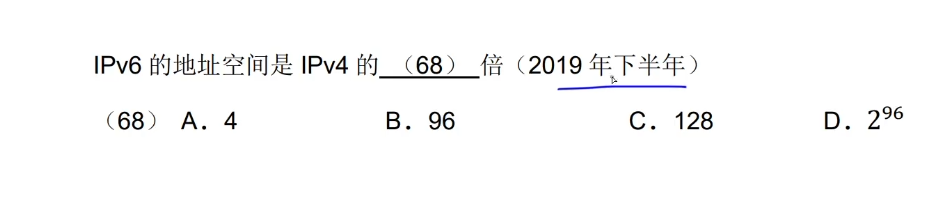
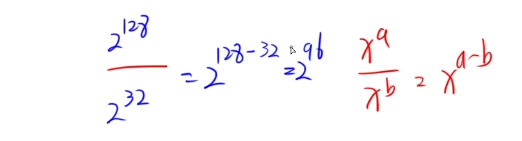
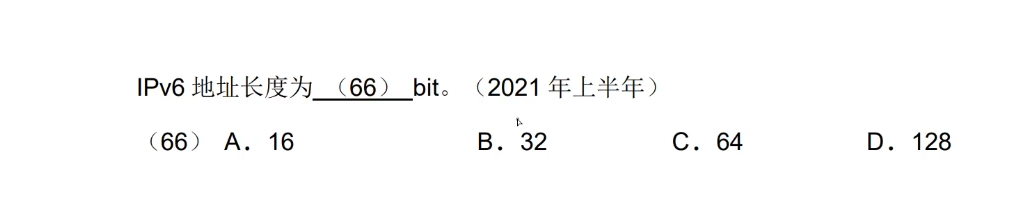
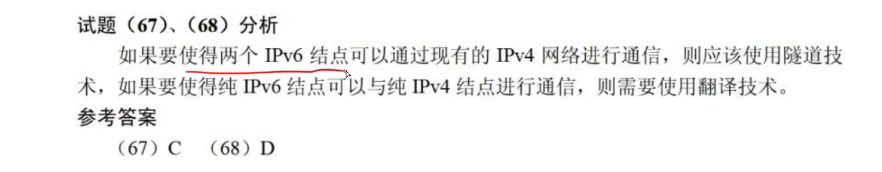
IPV6

真题

d


d
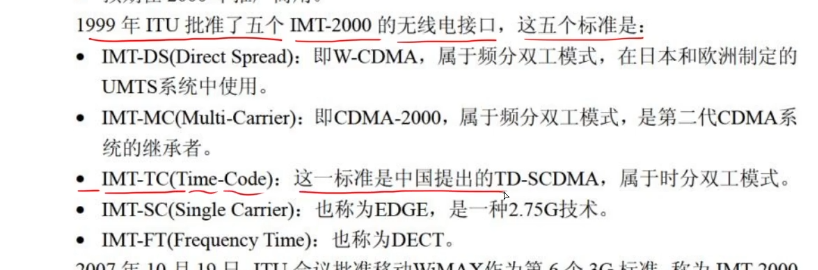
无线网络

真题

a


a
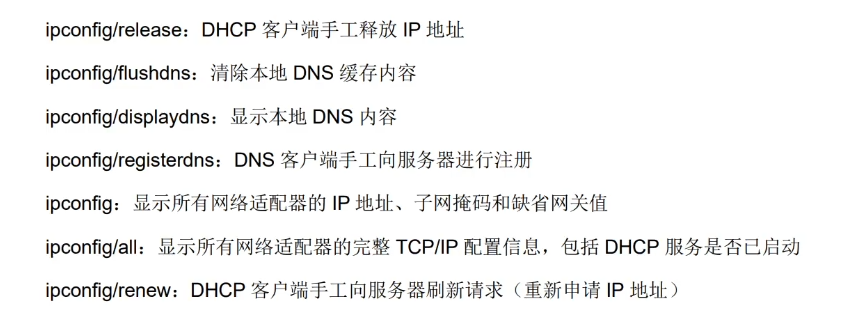
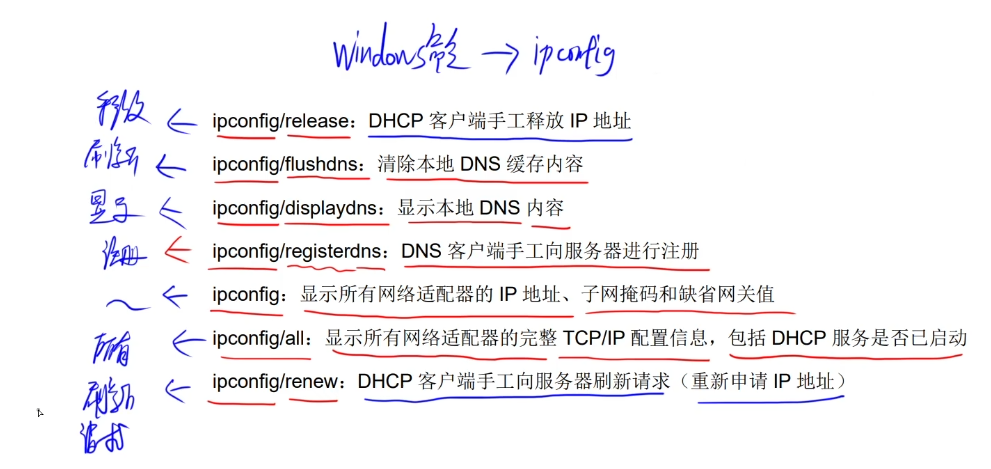
Windows命令



b

c


c


b


a


c

b


b

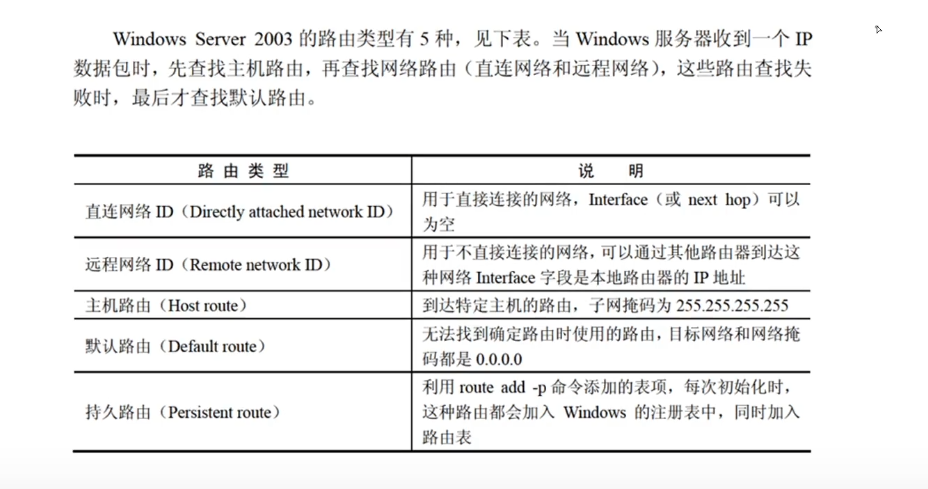
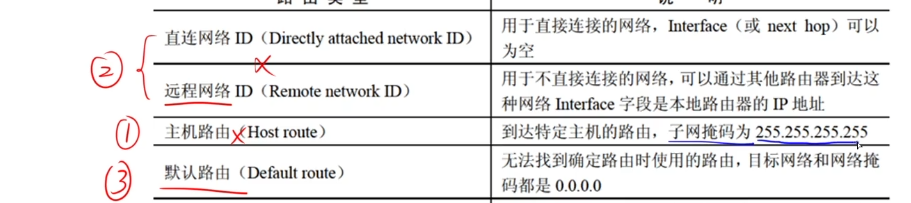
路由


真题

B


D


c



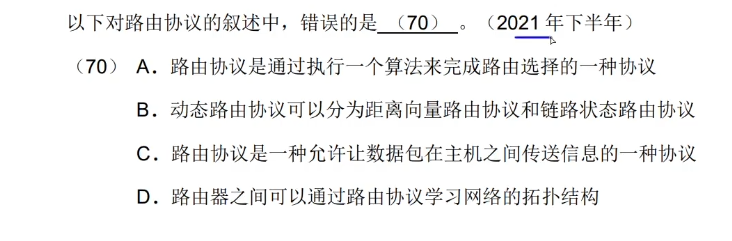
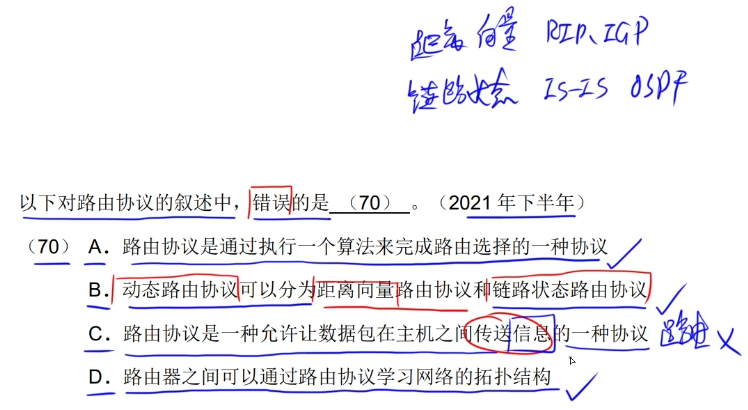
d


c

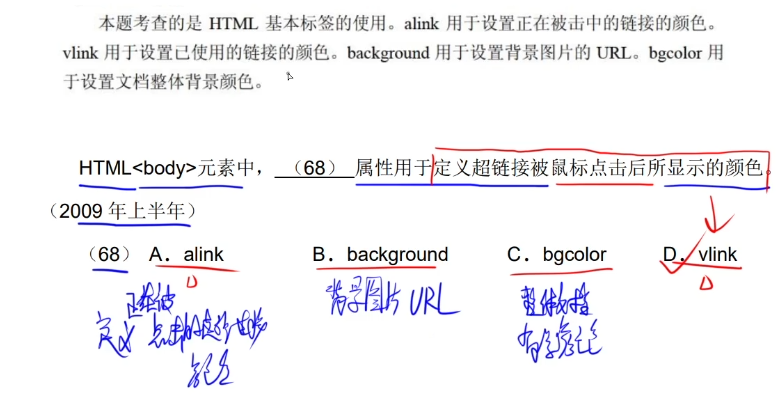
HTML

d


a




a
a
c


d



a


c



a

Linux 命令


c


C
杂题




b




a







D






B






D


C
D



a
















C



A








D


A

总结




本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)