flex弹性盒模型,让所有弹性盒模型对象的子元素都有相同的长度,且忽略它们内部的内容,可以做到水平布局。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#main
{
display:flex;
width:210px;
height:300px;
border:1px solid black;
}
#main div
{ flex:1; }
</style>
</head>
<body>
<div id="main">
<div style="background-color:red;">红色</div>
<div style="background-color:blue;">蓝色</div>
<div style="background-color:green;">带有更多内容的绿色</div>
</div>
</body>
</html>

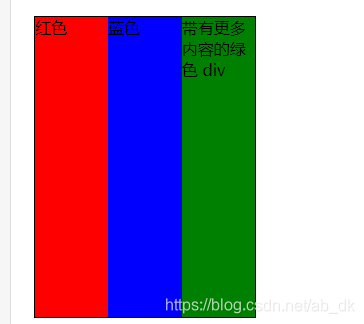
由上图可见,给容器加flex属性后,三个子元素平分了容器
flex的属性分为两部分,一部分加到父容器上,另一部分加到子元素上。
1.语法加到父容器上的属性有:
display:flex
flex-direction:row 布局的排列方向(主轴排列方向)此属性为默认值,显示为行,方向为当前文本流水平方向,从左向右
row-reverse 显示为行,但方向和row属性值是反的
colum 显示为列,主轴为列,方向为从上往下
colum-reverse 显示为列,单方向和colum属性值相反
flex-wrap:nowrap 是否进行换行处理
nowrap 默认值 不换行处理
wrap 换行处理
wrap-reverse 反向换行
flex-flow: flex-direction 和flex-wrap的复合写法
justify-content 决定了主轴方向上子项的对齐和分布方式
flex-start 默认值,表现为起始位置对齐
flex-end 子项都去结束位置对去
center 子项都去中心位置对齐
space-between 表现为两端对齐,多余的空白间距只在元素中间分配
space-around 每个flex子项两侧都环绕互不干扰的等宽的空白间距,边缘两侧的空白只有中间空白宽度的一半
space-evenly 每个flex子项两侧空白间距完全相等
align-items:stretch 默认值 flex子项拉伸
flex-start 容器顶部对齐
flex-end 容器底部对齐
center 容器中心对齐
align-content:跟justify-content相反的操作,属性值也相同(侧轴的对齐方式 最少需要两行才能看出效果,因为是多行的对齐效果) 默认:多行下,有几行就会把容器划分为几部分,默认就是stretch拉伸的
注:默认情况下,在弹性盒子中的子元素是左右排列的
默认情况下,当宽高不写的时候,宽度由内容决定,高度由父容器决定
当子项的总宽度大于父容器时,会自动收缩(弹性的优先级大于自身固定大小)
当子项的内容已经达到了父容器最小宽高的时候,就会出现溢出的现象
2.语法加到子元素上的属性有:
order:排序 值越大越靠后 默认值0
flex-grow:扩展(想看到扩展的效果必须有空隙),flex子项所占据的宽度
默认值:0 不去扩展
:1 去扩展,把剩余空白区域全部占满
:0.5 占空隙的一半
子元素会按照设置的比例值来分配空隙,如果比例值总和小于1,那么会有空隙,如果比例值总和大于等于1,那么就没有空隙
flex-shrink:收缩,1表示收缩,0不收缩 0.5收缩小一些 2收缩大一些 (大小是跟1进行比较)
flex-basis:设置一个具体值
flex:一种复合写法
flex-grow flex-shrink flex-basis
flex:1 ----> flex:1 1 0
flex:0 ----> flex:0 1 0
algin-self:跟align-items操作很像,属性值也相同,区别就是只是针对某一个子项