枚举类
import com.baomidou.mybatisplus.annotation.IEnum;
import com.fasterxml.jackson.annotation.JsonCreator;
import com.fasterxml.jackson.annotation.JsonValue;
import com.shinkeer.common.utils.StringUtils;
import java.util.HashMap;
import java.util.Map;
/**
* 资产归属类型
* 个人P001,团队P002,企业P003
*/
public enum AssetOwnershipType implements IEnum<String> {
/**
* 个人
*/
SELF("P001"),
/**
* 团队
*/
TEAM("P002"),
/**
* 企业
*/
ENTERPRISE("P003");
private static Map<String, AssetOwnershipType> lookup = new HashMap<>();
static {
for (AssetOwnershipType type : values()) {
lookup.put(type.code, type);
}
}
private final String code;
AssetOwnershipType(String code) {
this.code = code;
}
@JsonCreator
public static AssetOwnershipType valueOfCode(String code) {
if (StringUtils.isBlank(code)) {
return null;
}
if (!lookup.containsKey(code)) {
throw new IllegalArgumentException();
}
return lookup.get(code);
}
@JsonValue
@Override
public String getValue() {
return this.code;
}
}
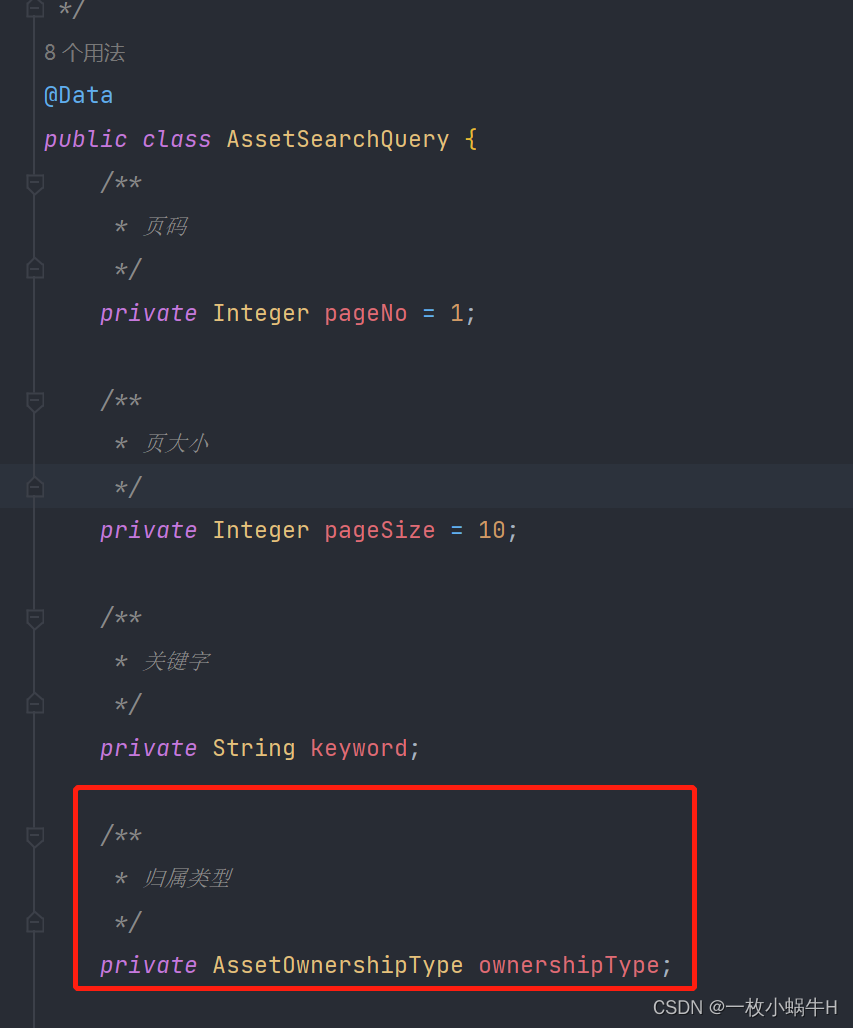
查询入参直接使用枚举解析

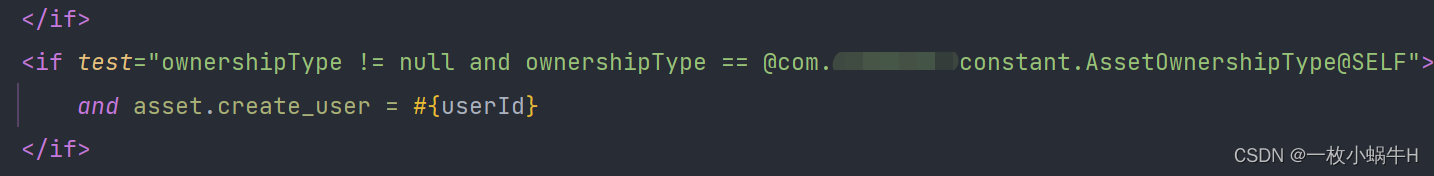
枚举使用

注意事项
1.对比得使用 ==
2.使用包路径 如上图 后面的@路径@xx 就是枚举里面的值 其他枚举同理