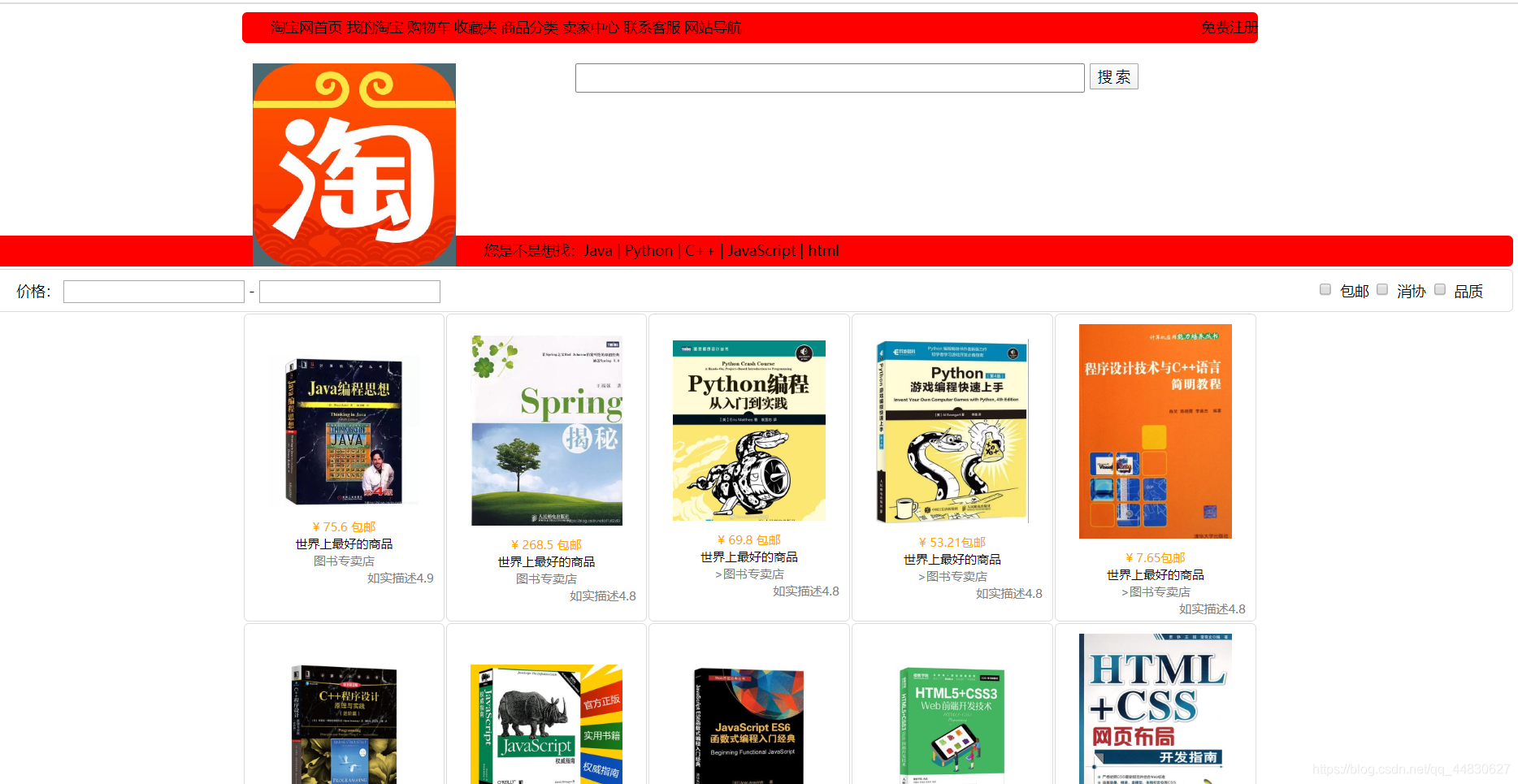
效果图

效果图中的图片可以去我微信公众号新白者,回复照片就行
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>淘宝界面</title>
<link href="./js/text.css" rel="stylesheet" type="text/css">/* 注意这个外部链接引入css的名字与自己的相同*/
</head>
<body>
<div id="top">
<div id="top1">
<div style="float: right;">
<a href="#" style="color: red;">登录</a>
<a href="#">免费注册</a>
</div>
<div style="left: ;">
<a href="#" style="red">淘宝网首页</a>
<a href="#">我的淘宝</a>
<a href="#">购物车</a>
<a href="#">收藏夹</a>
<a href="#">商品分类</a>
<a href="#">卖家中心</a>
<a href="#">联系客服</a>
<a href="#">网站导航</a>
</div>
</div>
<div id="top2">
<!--分为两个div,都向左浮动,搜索框部分注意调整左外边距与顶外边距的距离 -->
<div style="float: left; margin-left: 10px;">
<img width="200"height="200" src="taobao.jpg" /></div>
<div style="float: left; margin-left: 100px;"></div>
<!--搜索框和搜索框下面的文字拆分为连个标签部分,由于统一居中,所以搜索框需要进行重定位-->
<div style="margin-top: 20px; text-align: center;">
<input type="text" name="search" style="width: 500px; height: 25px; border: 1px solid gray; outline: none; border-radius: 2px;" />
<input type="submit" value="搜 索" />
</div>
</div>
</div>
<div id="top3">
您是不是想找:<a href="https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=java&oq=java%25E7%259A%2584%25E4%25B9%25A6%25E7%259A%2584%25E5%259B%25BE%25E7%2589%2587&rsv_pq=91586ea8000f388d&rsv_t=1b27dyIUD80Mv6idKg%2BqvN7elbq2D23P9ogQs5niN22j7%2Bvpr8JztTe8eXY&rqlang=cn&rsv_enter=0&rsv_dl=tb&inputT=1020&rsv_sug3=25&rsv_sug1=4&rsv_sug7=000&prefixsug=java&rsp=0&rsv_sug4=1868&rsv_sug=1">Java</a> | <a href="https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=Python&oq=java&rsv_pq=fedb592000108aa3&rsv_t=82f9psouOGQRARKhvwxlDNY7LP4sl1qUgHYqPWuLbX2TZIanmdw%2FBAb2akc&rqlang=cn&rsv_enter=0&rsv_dl=tb&inputT=5685&rsv_sug3=31&rsv_sug1=7&rsv_sug7=100&prefixsug=Python&rsp=0&rsv_sug4=5685">Python</a> | <a href="https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=C%2B%2B&oq=Python&rsv_pq=c26c05fa000fc243&rsv_t=0071gts0XNYLSoFMrY8Pn4yTjMcQ4UZNvT5t4doLAnGnj%2FuEzlwqMJK8XEg&rqlang=cn&rsv_enter=0&rsv_dl=tb&inputT=8777&rsv_sug3=34&rsv_sug1=9&rsv_sug7=100&rsv_sug4=8777">C++</a> | <a href="https://www.baidu.com/s?ie=utf-8&f=3&rsv_bp=1&rsv_idx=1&tn=baidu&wd=javascript&oq=html&rsv_pq=90f52314000a4fe1&rsv_t=ea6fWneLZaouNhRkKrqhhmSbg3ItqJdeHjeO9mrZy2AQDmo0TsFp%2BgFcFLA&rqlang=cn&rsv_enter=0&rsv_dl=ts_2&inputT=4066&rsv_sug3=42&rsv_sug1=13&rsv_sug7=100&rsv_sug2=0&prefixsug=Java&rsp=2&rsv_sug4=4066&rsv_sug=2">JavaScript</a> | <a href="https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=html&oq=%2526lt%253B%252B%252B&rsv_pq=902c22b9000c0d60&rsv_t=84dcsxDVv4IX4yp7OcEVpKLJGoj8u0xDUAH79S3ub11Kqh6ZOFEMGblcDeE&rqlang=cn&rsv_enter=0&rsv_dl=tb&inputT=8453&rsv_sug3=38&rsv_sug1=11&rsv_sug7=100&rsv_sug4=8453&rsv_sug=1">html</a>
</div>
<!--顶部第四部分-->
<div id="top4" style="margin-top: 3px;">
<!--同样分为了两个部分-->
<div style="float: left;">
价格: <input type="text" name="price1" /> - <input type="text" name="price2" />
</div>
<div style="float: right">
<input type="checkbox" name="ck1" value="1" />
包邮
<input type="checkbox" name="ck1" value="2" />
消协
<input type="checkbox" name="ck1" value="3" />
品质
</div>
</div>
</div>
<!--主体部分(商品展示,这里使用表格)-->
<div id="main">
<!--表格,宽度与浏览器宽度一致,列控制每列的宽度,复制后自适应数量-->
<table width="100%">
<!--两行五列-->
<tr align="center">
<td>
<a href="https://s.taobao.com/search?q=java%E7%BC%96%E7%A8%8B%E6%80%9D%E6%83%B3&imgfile=&commend=all&ssid=s5-e&search_type=item&sourceId=tb.index&spm=a21bo.2017.201856-taobao-item.1&ie=utf8&initiative_id=tbindexz_20170306">
<img src="./img/java.jpg" width="150px" /></a><br />
<!--¥表示人民币-->
<p style="color: orange;">¥ 75.6 包邮</p>
<p>世界上最好的商品</p>
<p style="color: gray;">图书专卖店</p>
<p style="color: gray;" align="right">如实描述4.9</p>
</td>
<td>
<a href="https://s.taobao.com/search?ie=utf8&initiative_id=staobaoz_20200331&stats_click=search_radio_all%3A1&js=1&imgfile=&q=spring%E6%8F%AD%E7%A7%98+%E7%8E%8B%E7%A6%8F%E5%BC%BA&suggest=0_1&_input_charset=utf-8&wq=Spring%E6%8F%AD%E7%A7%98&suggest_query=Spring%E6%8F%AD%E7%A7%98&source=suggest">
<img src="./img/Spring.jpg" width="150px" /></a><br />
<!--¥表示人民币-->
<p style="color: orange;">¥ 268.5 包邮</p>
<p>世界上最好的商品</p>
<p style="color: gray;">图书专卖店</p>
<p style="color: gray;" align="right">如实描述4.8</p>
</td>
<td>
<a href="https://s.taobao.com/search?q=Python%E7%BC%96%E7%A8%8B&imgfile=&js=1&stats_click=search_radio_all%3A1&initiative_id=staobaoz_20200331&ie=utf8">
<img src="./img/download%20(1).jpg" width="150px" /></a><br />
<!--¥表示人民币-->
<p style="color: orange;">¥ 69.8 包邮</p>
<p>世界上最好的商品</p>
<p style="color: gray;">>图书专卖店</p>
<p style="color: gray;" align="right">如实描述4.8</p>
</td>
<td>
<a href="https://s.taobao.com/search?q=python%E6%B8%B8%E6%88%8F%E7%BC%96%E7%A8%8B%E5%BF%AB%E9%80%9F%E4%B8%8A%E6%89%8B&imgfile=&js=1&stats_click=search_radio_all%3A1&initiative_id=staobaoz_20200331&ie=utf8">
<img src="download2.jpg" width="150px" /></a><br />
<!--¥表示人民币-->
<p style="color: orange;">¥ 53.21包邮</p>
<p>世界上最好的商品</p>
<p style="color: gray;">>图书专卖店</p>
<p style="color: gray;" align="right">如实描述4.8</p>
</td>
<td>
<a href="https://s.taobao.com/search?q=%E7%A8%8B%E5%BA%8F%E8%AE%BE%E8%AE%A1%E6%8A%80%E6%9C%AF%E4%B8%8EC%2B%2B%E8%AF%AD%E8%A8%80%E7%AE%80%E6%98%8E%E6%95%99%E7%A8%8B&imgfile=&js=1&stats_click=search_radio_all%3A1&initiative_id=staobaoz_20200331&ie=utf8">
<img src="img/C++1.jpg" width="150px" /></a><br />
<!--¥表示人民币-->
<p style="color: orange;">¥ 7.65包邮</p>
<p>世界上最好的商品</p>
<p style="color: gray;">>图书专卖店</p>
<p style="color: gray;" align="right">如实描述4.8</p>
</td>
</tr>
<tr align="center">
<td>
<a href="https://s.taobao.com/search?q=C%2B%2B%E7%A8%8B%E5%BA%8F%E8%AE%BE%E8%AE%A1%E5%8E%9F%E7%90%86%E4%B8%8E%E5%AE%9E%E7%8E%B0&imgfile=&js=1&stats_click=search_radio_all%3A1&initiative_id=staobaoz_20200331&ie=utf8">
<img src="img/C++2.jpg" width="150px" /></a><br />
<!--¥表示人民币-->
<p style="color: orange;">¥ 73.3 包邮</p>
<p>世界上最好的商品</p>
<p style="color: gray;">>图书专卖店</p>
<p style="color: gray;" align="right">如实描述4.8</p>
</td>
<td>
<a href="https://s.taobao.com/search?q=JavaScript%E7%8A%80%E7%89%9B&imgfile=&js=1&stats_click=search_radio_all%3A1&initiative_id=staobaoz_20200331&ie=utf8">
<img src="img/Js1.jpg" width="150px" /></a><br />
<!--¥表示人民币-->
<p style="color: orange;">¥ 84.9包邮</p>
<p>世界上最好的商品</p>
<p style="color: gray;">>图书专卖店</p>
<p style="color: gray;" align="right">如实描述4.8</p>
</td>
<td> <a href="https://s.taobao.com/search?q=JavaScriptES6%E5%87%BD%E6%95%B0&imgfile=&js=1&stats_click=search_radio_all%3A1&initiative_id=staobaoz_20200331&ie=utf8">
<img src="img/js2.jpg" width="150px" /></a><br />
<!--¥表示人民币-->
<p style="color: orange;">¥ 31.8 包邮</p>
<p>世界上最好的商品</p>
<p style="color: gray;">>图书专卖店</p>
<p style="color: gray;" align="right">如实描述4.8</p>
</td>
<td> <a href="https://s.taobao.com/search?q=HtmL5%2BCss3+Web%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91%E6%8A%80%E6%9C%AF&imgfile=&js=1&stats_click=search_radio_all%3A1&initiative_id=staobaoz_20200331&ie=utf8">
<img src="img/HTML.jpg" width="150px" /></a><br />
<!--¥表示人民币-->
<p style="color: orange;">¥ 42.35 包邮</p>
<p>世界上最好的商品</p>
<p style="color: gray;">>图书专卖店</p>
<p style="color: gray;" align="right">如实描述4.8</p>
</td>
<td> <a href="https://item.taobao.com/item.htm?spm=a230r.1.14.83.61dc51313f9b7k&id=613939505977&ns=1&abbucket=16#detail">
<img src="img/HTML2.jpg" width="150px" /></a><br />
<!--¥表示人民币-->
<p style="color: orange;">¥ 82包邮</p>
<p>世界上最好的商品</p>
<p style="color: gray;">>图书专卖店</p>
<p style="color: gray;" align="right">如实描述4.8</p>
</td>
</tr>
</body>
</html>
CSS代码
/*全局选择器,控制字体大小统一 */
* {
font-size: 14px;
}
#top {
width: 1000px;
height: 220px;
margin: 0 auto;
}
#main {
width: 1000px;
height: 500px;
margin: 0 auto;
}
/* a标签显示了超链接,这里采用鼠标hover显示下划线的效果*/
#top1 a {
color: black;
text-decoration: none;
}
#top1 a:hover {
text-decoration: underline;
/*鼠标放上去显示下划线*/
}
/*top1的a与top3的a不同这里分别处理*/
#top3 a {
color: black;
/*字体颜色黑色,由于文字都用a标签包裹,这里只能通过a标签精准调节,注意优先级*/
text-decoration: none;
/*下划线去掉*/
}
#top3 a:hover {
text-decoration: underline;
/*鼠标放上去显示下划线*/
}
/*分配top1、top2和top3全局*/
#top1 {
height: 30px;
border-radius: 5px;
background-color: red;
text-indent: 2em;
/*文字缩进2字符*/
line-height: 30px;
/*背景框高度是30px,所以这里也是写30,保证居中*/
}
#top2 {
height: 100px;
margin-top: 10px;
}
#top3 {
height: 30px;
border-radius: 5px;;
background-color: red;
text-indent: 2em;
line-height: 30px;
}
#top4 {
height: 40px;
border-radius: 5px;
border: 1px solid gainsboro;
/*实心框线*/
line-height: 40px;
text-indent: 2em;
}
/*主体部分全局控制*/
#main table p {
font-size: 12px;
line-height: 5px;
/*控制行间距,也可以直接控制p标签的margin*/
margin-bottom: 0;
/*p标签自带的有外边距,这里需要将底部的margin去除,将外框和该标签底部的间距消除*/
}
#main table td {
border: 1px solid gainsboro;
padding: 10px;
/*内边距,图片文字距离父容器的距离*/
border-radius: 5px;
}