写在公共js内

export function eadFile(file) {
const reader = new FileReader()
const promise = new Promise((resolve, reject) => {
reader.onload = function () {
resolve(reader.result)
}
reader.onerror = function (e) {
reader.abort()
reject(e)
}
})
reader.readAsText(file, 'UTF-8')
return promise
}
npm install js-yaml 引入js-yaml
<template>
<div>
<el-upload
ref="uploadRef"
class="upload-demo"
action="https://run.mocky.io/v3/9d059bf9-4660-45f2-925d-ce80ad6c4d15"
:auto-upload="false"
:on-change="handleChange"
>
<template #trigger>
<el-button type="primary">select file</el-button>
</template>
<el-button class="ml-3" type="success" @click="submitUpload">
upload to server
</el-button>
<template #tip>
<div class="el-upload__tip">
jpg/png files with a size less than 500kb
</div>
</template>
</el-upload>
</div>
</template>
//关键代码
<script>
import { eadFile } from "../untils/map.js";
import yaml from "js-yaml";
export default {
setup() {
const methods = {
//根据情况修改触发机制
handleChange(file) {
const _file = file.raw;
let blob = new Blob([_file], { type: "audio/wav" });
console.log("blob:", blob);
eadFile(blob).then((a) => {
console.log(a)
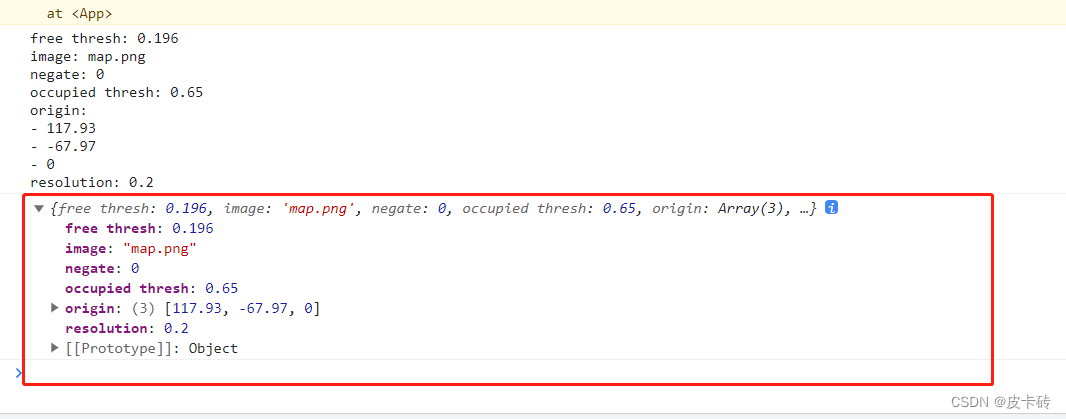
const json = yaml.load(a); // 输出为 json 格式
console.log(json);
});
},
};
return {
...methods,
};
},
};
</script>
上传的yaml文件

成功!