1.需求:根据输入的地址,地图显示地址的位置;
2.准备工作
2.1 注册高德开放平台账户,并完成认证
根据具体实际情况,完成个人开发或者企业开发认证。
高德开放平台 https://console.amap.com/
https://console.amap.com/
2.2在应用管理---我的应用中添加key
注意:服务平台选择web端(JS API)

2.3参考文档路径
高德开发参考文档路径 https://lbs.amap.com/api/javascript-api-v2/guide/abc/amap-vue
https://lbs.amap.com/api/javascript-api-v2/guide/abc/amap-vue
3.实现步骤
3.1 NPM 安装 Loader
npm i @amap/amap-jsapi-loader --save
3.2新建MyMapView.vue页面:
//模板
<template>
<div>
<div id="container" tabindex="0"></div>
</div>
</template>
//js
<script>
import AMapLoader from '@amap/amap-jsapi-loader';
//很关键,没有密钥不能执行下面的 placeSearch.search方法
// 必须
window._AMapSecurityConfig = {
securityJsCode:"[你申请的密钥]",
}
export default {
data(){
return{
// 地图map对象
map: undefined
}
},
mounted(){
//数据渲染完成后执行
this.initMap()
},
methods:{
initMap(){
AMapLoader.load({
key: '[你申请到的key]',//必须
version: '2.0',
plugins: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor']
}).then(AMap => {
//1. 设置地图容器
this.map = new AMap.Map("container",{ //设置地图容器id
viewMode:"3D", //是否为3D地图模式
zoom:5, //初始化地图级别
center:[105.602725,37.076636], //初始化地图中心点位置
resizeEnable: true
})
AMap.plugin(["AMap.PlaceSearch"], ()=>{
//2.构造地点查询类
var placeSearch = new AMap.PlaceSearch({
pageSize: 5, // 单页显示结果条数
pageIndex: 1, // 页码
city: "西安", // 兴趣点城市
citylimit: true, //是否强制限制在设置的城市内搜索
map: this.map, // 展现结果的地图实例
// panel: "panel", // 结果列表将在此容器中进行展示。
autoFitView: true // 是否自动调整地图视野使绘制的 Marker点都处于视口的可见范围
});
//3.关键字查询
let address = "西安市交通大学" //**输入你想要查询的地址**
placeSearch.search(address,(res,status)=>{
if(res==="complete"&&status.info==="OK"){
// console.log(res)
console.log("地理坐标及信息",status)
}
});
})
})
},
}
}
</script>
注意点:
1.必须要带安全密钥
如果没有安全密钥,控制台不会报错,但是不会执行 placeSearch.search函数;(验证方法:可以在这个函数里面打印内容)
2.必须要输入key
如果没有输入key,报错如下:

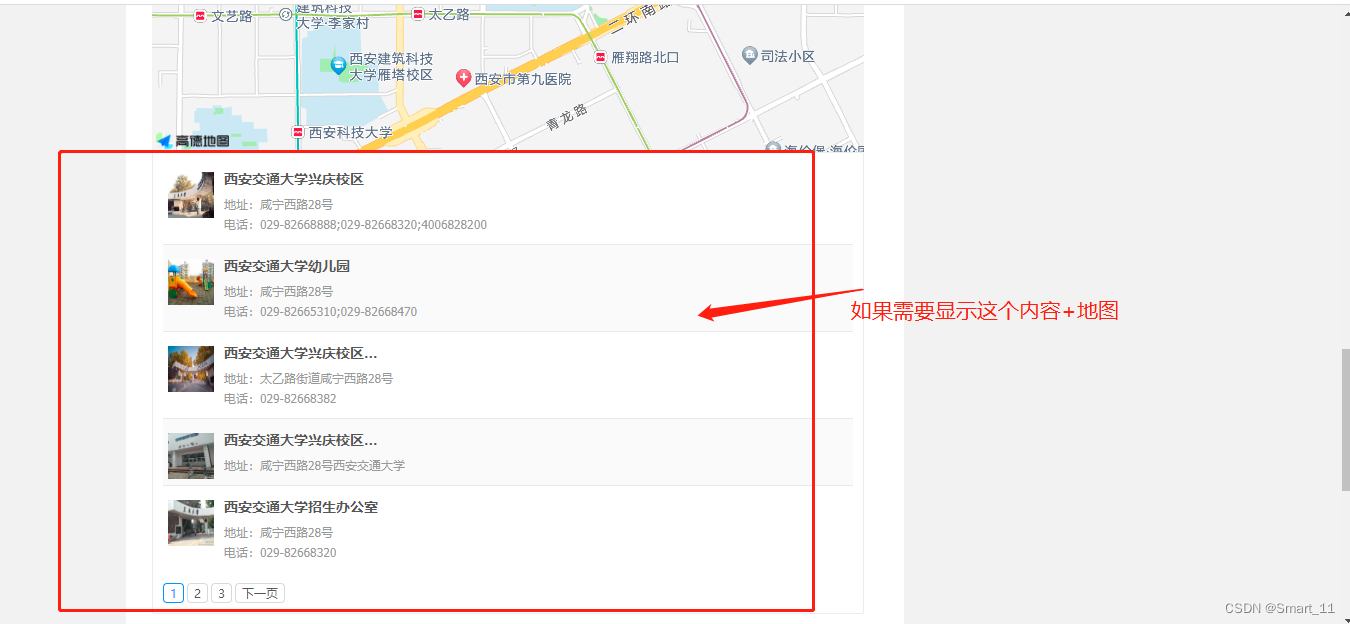
3.如果需要显示如下面板,可以设置new AMap.PlaceSearch中的配置项panel(容器的id名);
并且在template添加如下代码;
<template>
<div>
<div id="container" tabindex="0"></div>
//新增一行代码
<div id="panel"></div>
</div>
</template>
//new AMap.PlaceSearch 的配置项中panel进行设置
//构造地点查询类
var placeSearch = new AMap.PlaceSearch({
pageSize: 5,
pageIndex: 1,
city: "西安",
citylimit: true,
map: this.map,
panel: "panel", // 注意:新增这一行代码,结果列表将在此容器中进行展示。
autoFitView: true
});