问题描述
提示:这里描述具体问题:在前端开发时经常会用到表格显示数据,但是在quasar的q-table中没有能实现我们目的属性,这时就需要更强大的插件来完成。这个就是vxe-table插件,实现更多的表格功能。
原因分析:
提示:这里填写问题的分析:使用vxe-table。
解决方案:
提示:这里填写该问题的具体解决方案:由以下几个步骤完成,安装依赖,quasar配置,使用。
1.安装依赖。
npm install xe-utils vxe-table@next
2.quasar配置。
在quasar.conf.js中module.exports = configure(function (ctx)里面的boot:内增加vxe-table启动插件。
module.exports = configure(function (ctx) {
return {
// https://quasar.dev/quasar-cli/supporting-ts
supportTS: false,
// https://quasar.dev/quasar-cli/prefetch-feature
// preFetch: true,
// app boot file (/src/boot)
// --> boot files are part of "main.js"
// https://quasar.dev/quasar-cli/boot-files
boot: [
'axios',
'vxe-table'
],
在/src/boot目录下创建一个文件vxe-table.js,文件内容是:
import { boot } from 'quasar/wrappers'
import 'xe-utils'
import VXETable from 'vxe-table'
import 'vxe-table/lib/style.css'
import 'font-awesome/css/font-awesome.css'
// "async" is optional;
// more info on params: https://v2.quasar.dev/quasar-cli/boot-files
export default boot(async ({ app, router }) => {
// something to do
app.use(VXETable)
// 给 vue 实例挂载内部对象,例如:
// app.config.globalProperties.$XModal = VXETable.modal
// app.config.globalProperties.$XPrint = VXETable.print
// app.config.globalProperties.$XSaveFile = VXETable.saveFile
// app.config.globalProperties.$XReadFile = VXETable.readFile
})
这时会提示
App • ERROR • UI in ./src/boot/vxe-table.js
Module not found: Can't resolve imported dependency "font-awesome/css/font-awesome.css"
Did you forget to install it? You can run: npm install --save font-awesome/css/font-awesome.css
然后安装对应依赖即可:
npm install --save font-awesome
3.使用
在任意vue文件中使用
<template>
<div>
Home
</div>
<q-card>
<q-card-section>
<vxe-table
border
resizable
height="300"
highlight-hover-row
:data="tableData">
<vxe-table-column type="seq" width="60" fixed="left"></vxe-table-column>
<vxe-table-column field="name" title="Name" width="300"></vxe-table-column>
<vxe-table-column field="role" title="Role" width="300"></vxe-table-column>
<vxe-table-column field="sex" title="Sex" width="300"></vxe-table-column>
<vxe-table-column field="date" title="Date" width="300"></vxe-table-column>
<vxe-table-column title="操作" fixed="right" width="200">
<template v-slot>
<vxe-button type="text">按钮1</vxe-button>
<vxe-button type="text">按钮2</vxe-button>
</template>
</vxe-table-column>
</vxe-table>
</q-card-section>
</q-card>
</template>
<script>
export default {
setup () {
return {
tableData: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'vxe-table 从入门到放弃' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women ', age: 23, address: 'vxe-table 从入门到放弃' },
{ id: 10005, name: 'Test5', role: 'Develop', sex: 'Women ', age: 30, address: 'Shanghai' },
{ id: 10006, name: 'Test6', role: 'Designer', sex: 'Women ', age: 21, address: 'vxe-table 从入门到放弃' }
{ id: 10007, name: 'Test7', role: 'Designer', sex: 'Man ', age: 29, address: 'vxe-table 从入门到放弃' }
]
}
}
}
</script>
<style></style>
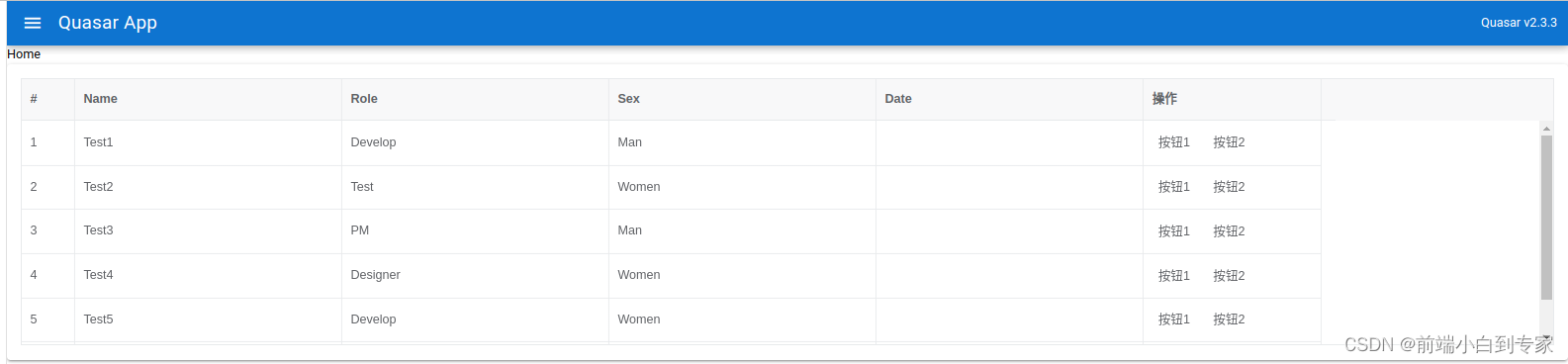
界面显示为

欢迎评论:
提示:欢迎大家在评论区讨论相关问题。
可以关注博主,我会持续更新工作中遇到的技术小砖头,供大家使用。
也可以在评论区告知好的小砖头或技术,我会收录。
还可以指出本博文错误,希望大家不吝赐教。