element-ui组件的大致分类
element-ui的组件大致分为以下几类:
- Basic
- Form
- Data
- Notice
- Navigation
- Other
组件分类的大致意思

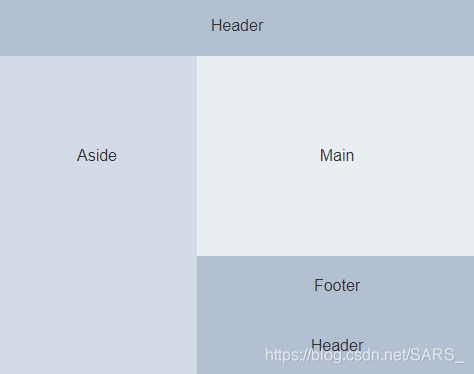
Container容器布局:

-
form组件类型
form包含了所有与表单相关的组件
比如Upload上传组件


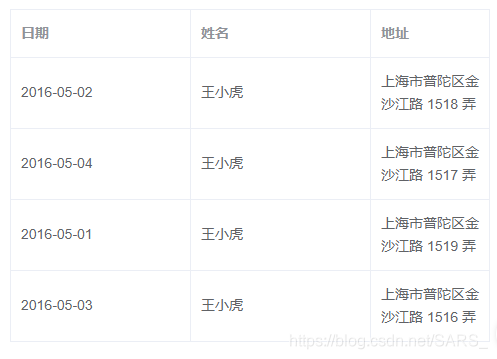
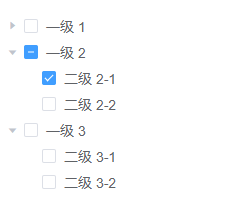
还比如data组件类型中的Tree树形控件,就是将数据以树状的形态展示出来,结构清晰明了。

-
Notice组件类型
该组件类型主要是给用户一些提示信息。
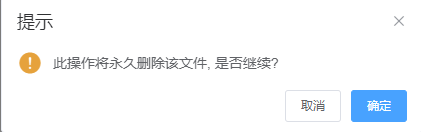
比如Alert警告、Loading加载、Message消息提示、MessageBox弹框以及Notification通知。
前面两个都是使用html标签的形式经行展示。后面的三种都是通过调用API的形式进行展示
使用html标签形式经行展示:
<el-alert
title="成功提示的文案"
type="success">
</el-alert>

调用API进行展示:
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});


-
Others组件类型
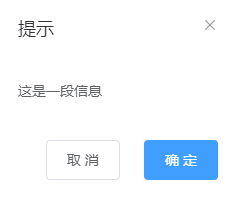
用的比较多的就是Dialog对话框和Tootip文字提示
Dialog对话框就是不用多说,就是一个卡片视图的对话框。
至于Tootip的效果就是当鼠标放在某个元素上时,会出现一个小的提示框,对这个元素经行一些提示
Dialog对话框:

Tootip提示box:

element-ui中有的组件需要注意的点
-
MessageBox弹框
如上面所说的,MessageBox弹框是一种使用API方式进行调用的组件。具体的代码如下:
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
以上是官方提供的源代码,但是当我学习了async/await这种解决异步问题的语法之后,我们要对这个promise的API进行改造:
// 在前面要对调用该API的函数前加上async
const resultStr = await this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).catch(err => err)
// 注意后面一定要加上捕获错误的函数catch,否则调用时会出错
// 这个promise对象会返回两个字符串值,cancel和confirm。
// 可以根据返回值做之后的逻辑处理
if(resultStr===confirm){
...
}else if(resultStr===cancel){
...
}
-
Upload上传

<el-upload
class="upload-demo"
action="https://jsonplaceholder.typicode.com/posts/"
:on-preview="handlePreview"
:on-remove="handleRemove"
:file-list="fileList"
list-type="picture">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
注意:这里的Upload有一个坑,就是在上传的时候没有调用自己本地设置的axios请求拦截器。
一般axios请求拦截器会设置一项携带token的设置,但是Upload组件并不会使用拦截器,而是在封装的时候调用自己内部的设置
所以要使用Upload本身的一个属性,来使这个组件携带token值 ===> headers属性,接收一个对象
<el-upload :headers=''headersObj>
</el-upload>
data(){
return {
headersObj:{
Authorization:window.sessionStorage.getItem('token)
}
}
}