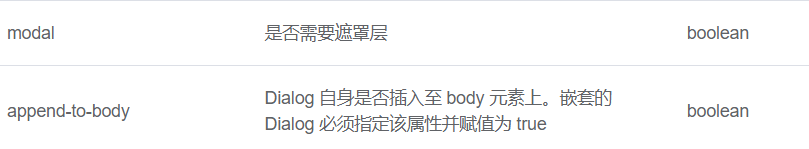
在使用element-ui的Dialog时,默认会有遮罩层,想要去除遮罩层,官方文档给出了 modal 属性;
modal 是一个布尔值,表示是否需要遮罩层;
然而,将 modal 赋值为 false 时并不生效;
这里官方文档也给出了提示:
当 modal 的值为 false 时,请一定要确保 append-to-body 属性为 true,由于 Dialog 使用 position: relative 定位,当外层的遮罩层被移除时,Dialog 则会根据当前 DOM 上的祖先节点来定位,因此可能造成定位问题。

由于定位问题,我们还需将 append-to-body属性置为 true;
本以为事情就这样结束了,然而,事情并不那么简单,此时遮罩层依然存在;
重点来了,我们还需要使用 v-bind 指令来绑定 modal 属性,才能将遮罩层去除;
<el-dialog :modal="false" append-to-body="true"></el-dialog>

至此,我们就成功的去除了 Dialog 对话框的遮罩层;
<el-button type="text" @click="centerDialogVisible = true"
>点击打开 Dialog</el-button
>
<el-dialog title="dialog去掉遮罩层" v-model="centerDialogVisible" width="30%" center :modal="false" append-to-body="true">
<span>注意:modal需要用v-bind指令绑定</span>
<template #footer>
<span class="dialog-footer">
<el-button type="primary" @click="centerDialogVisible = false"
>确定</el-button>
</span>
</template>
</el-dialog>
如果小伙伴们有更好的解决方法,欢迎在评论区留言~~~