我们每天使用的许多软件都使用了可停靠式布局,可以方便的打开、关闭、收起、展开、移动选项卡。今天就来说明如何使用AvalonDock实现这种可停靠式布局。
AvalonDock安装
最新版本的AvalonDock类库包含在程序包Extended.Wpf.Toolkit中,属于Xceed旗下的一款产品。使用Nuget管理器搜索安装,最新版本是3.4.0。

除了AvalonDock,Extended.Wpf.Toolkit套件中还包含了Xceed.Wpf.DataGrid和Xceed.Wpf.Toolkit,有兴趣的 也可以了解下。
代码示例
<avalon:DockingManager>
<avalon:DockingManager.Theme>
<avalon:MetroTheme></avalon:MetroTheme>
</avalon:DockingManager.Theme>
<avalon:LayoutRoot>
<avalon:LayoutPanel Orientation="Horizontal">
<avalon:LayoutAnchorablePaneGroup DockMinWidth="240" FloatingWidth="240">
<avalon:LayoutAnchorablePane x:Name="panelLeft">
<avalon:LayoutAnchorable Title="Left1"></avalon:LayoutAnchorable>
<avalon:LayoutAnchorable Title="Left2"></avalon:LayoutAnchorable>
</avalon:LayoutAnchorablePane>
</avalon:LayoutAnchorablePaneGroup>
<avalon:LayoutPanel Orientation="Vertical">
<avalon:LayoutDocumentPaneGroup>
<avalon:LayoutDocumentPane x:Name="panelTop">
<avalon:LayoutDocument Title="Top1"></avalon:LayoutDocument>
<avalon:LayoutDocument Title="Top2"></avalon:LayoutDocument>
</avalon:LayoutDocumentPane>
</avalon:LayoutDocumentPaneGroup>
<avalon:LayoutAnchorablePaneGroup DockMinHeight="180" FloatingHeight="180">
<avalon:LayoutAnchorablePane x:Name="panelBottom">
<avalon:LayoutAnchorable Title="Bottom1"></avalon:LayoutAnchorable>
<avalon:LayoutAnchorable Title="Bottom2"></avalon:LayoutAnchorable>
<avalon:LayoutAnchorable Title="Bottom3"></avalon:LayoutAnchorable>
</avalon:LayoutAnchorablePane>
</avalon:LayoutAnchorablePaneGroup>
</avalon:LayoutPanel>
<avalon:LayoutAnchorablePaneGroup DockMinWidth="270" FloatingWidth="270">
<avalon:LayoutAnchorablePane x:Name="panelRight" DockWidth="240" FloatingWidth="240">
<avalon:LayoutAnchorable Title="Right1"></avalon:LayoutAnchorable>
<avalon:LayoutAnchorable Title="Right2"></avalon:LayoutAnchorable>
</avalon:LayoutAnchorablePane>
</avalon:LayoutAnchorablePaneGroup>
</avalon:LayoutPanel>
</avalon:LayoutRoot>
</avalon:DockingManager>
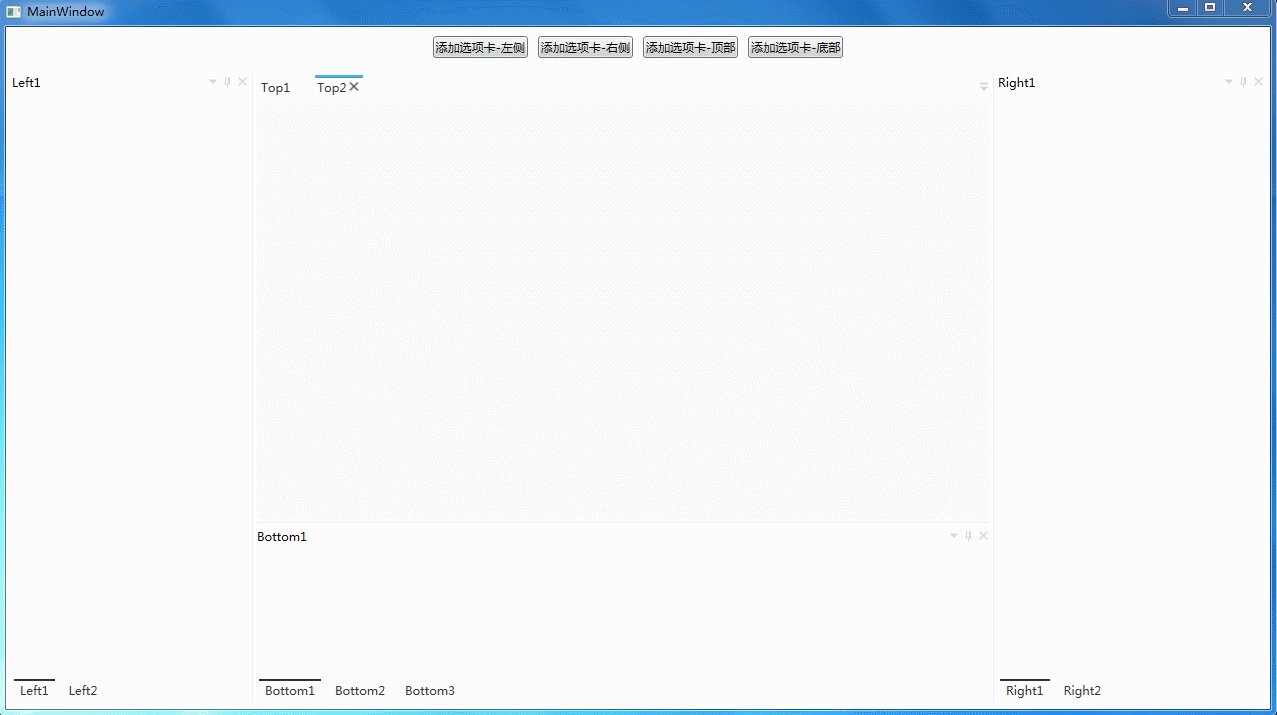
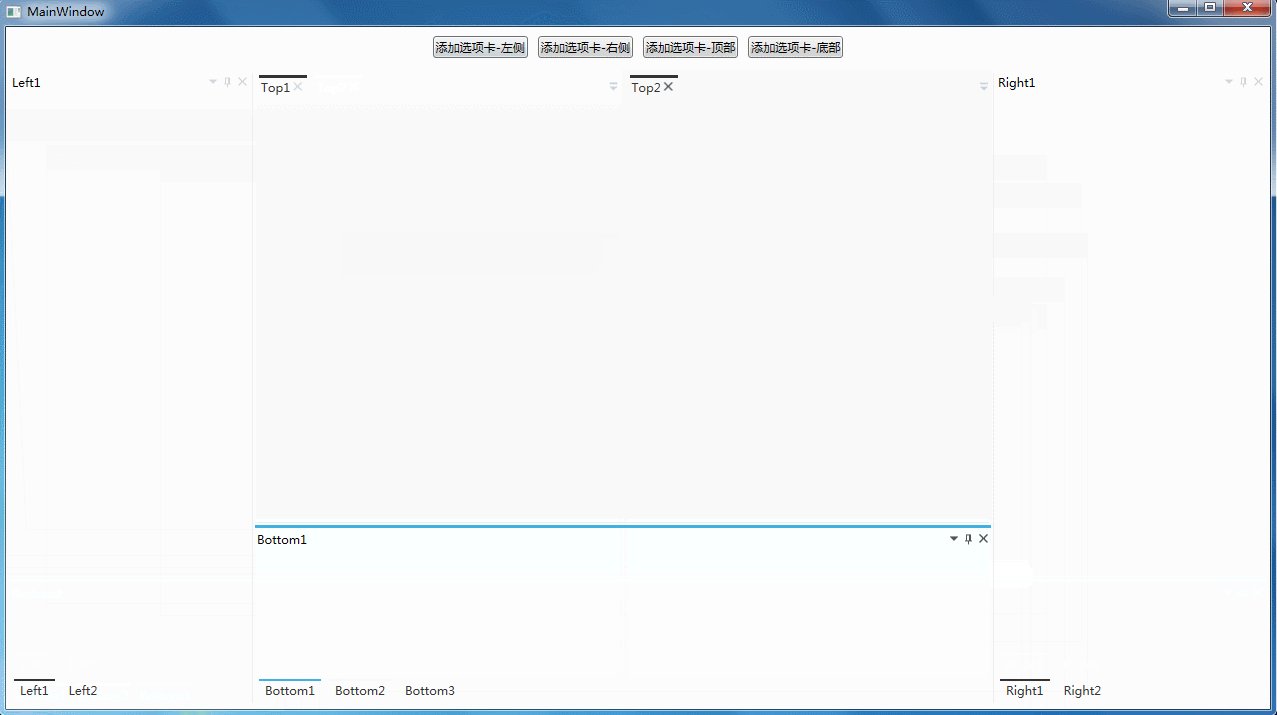
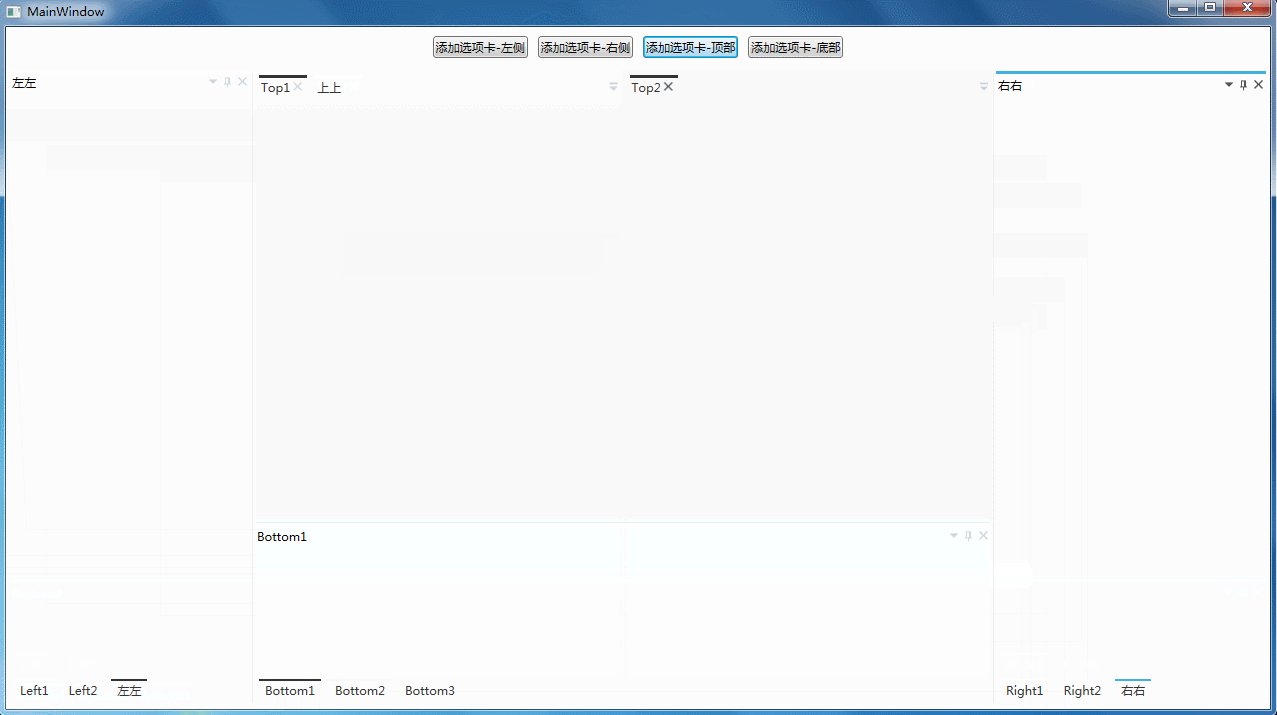
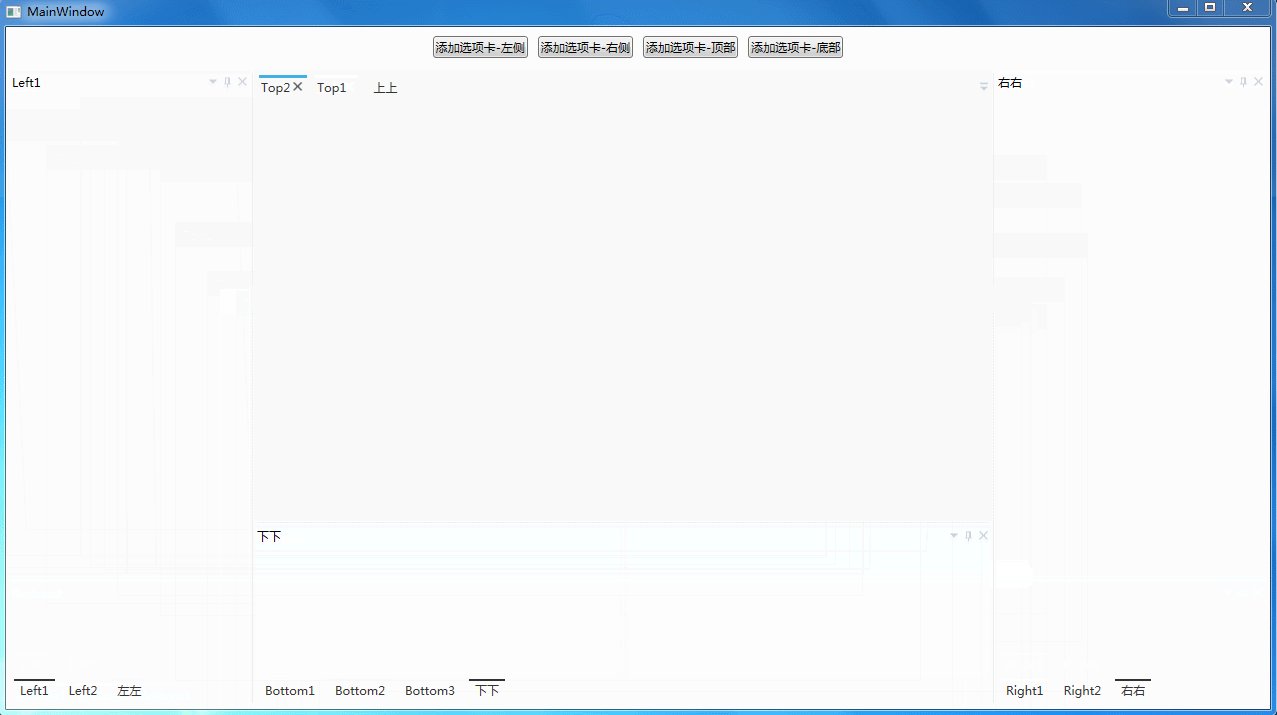
首先写段代码来看效果如何,结果就如同下图所示,可以自由的拖动、改变或停靠选项卡。

层级结构
结合上面的示例和官方文档的说明,使用AvalonDock时的页面元素结构大体如下:

各个类的说明如下:
| 名称 |
说明 |
| DockingManager |
停靠管理器,核心控件,负责管理浮动窗体、布局存储、恢复,样式主题等。在XAML中,是AvaDock元素的根节点。 |
| LayoutRoot : |
布局根节点,会完全占满DockingManager中的空间。包含四个属性,LeftSide,RightSide,TopSide,BottomSide,分别用于展示DockingManager中左右上下四个位置的内容,但初始状态为隐藏状态。另外两个属性FloatingWindows,Hidden分别为浮动窗体集合和隐藏窗体集合。当一个窗格浮动时,AvalonDock会将其从其所在组中删除,然后放置到FloatingWindows集合中。当一个窗格关闭时,会将其放置在Hidden集合中。 |
| LayoutPanel |
布局面板,LayoutRoot中的内容控件,完全占满LayoutRoot中的空间,可嵌套 ,可以设定Orientation 属性,控件布局组的浮动方向。实际的窗格都位于LayoutPanel节点下。 |
| LayoutAnchorablePaneGroup |
可停靠窗格组,是可停靠窗格LayoutAnchorablePane的容器。通过设置Orientation 属性,用于管理多个可停靠窗格的浮动方向。 |
| LayoutAnchorablePane |
可停靠窗格,浮动窗格是可停靠控件LayoutAnchorable的容器。一个窗格中,可以有多个可停靠控件。浮动窗格中的可停靠控件只能是LayoutAnchorable.窗格大小设定后,不能自动改变。 |
| LayoutAnchorable |
可停靠内容,一般放置在LayoutAnchorablePane中,其内容可以是用户自定义控件类型,比如,在UserControl中设置好WPF基础控件布局,然后将整个UserControl放置在LayoutAnchorable中,这样,整个UserControl内容就可以随着可停靠控件一起浮动或者停靠 |
| LayoutDocumentPaneGroup |
文档窗格组,是文档窗格LayoutDocumentPane的容器。通过设置Orientation 属性,用于管理多个文档窗格的浮动方向。 |
| LayoutDocumentPane |
文档窗格,与LayoutAnchorablePane类似,也是可停靠控件的容器,文档窗格类中可以放置可停靠控件LayoutAnchorable,也可以放置文档控件LayoutDocument,LayoutDocunemtPane会自动占满窗体的窗体布局中的剩余空间。 |
| LayoutDocument |
文档,与LayoutAnchorable功能类似,区别在于LayoutDoucument会随着LayoutDocumentPane一起占满窗体剩余空间。 |
其中DockingManager仅能包含一个LayoutRoot,而LayoutRoot仅能包含一个LayoutPanel,但LayoutPanel内能包含多个LayoutPanel并能多层嵌套。
此外LayoutAnchorablePaneGroup和LayoutDocumentPaneGroup也可以多层嵌套。
LayoutAnchorable和LayoutDocument内包含的就是实际内容了,可以是WPF控件或自定义控件。
了解了AvalonDock中各个元素的意义及用途,就能更加快速的规划自己的布局了。