首先什么是前端权限控制:
就是当用户登录之后,根据不用用户拥有的权限动态添加(addRoutes)用户能访问的路由页面和能看到的菜单页面(v-for)
动态路由权限:
1.本质就是利用addRoutes这个api来实现动态添加路由权限,然后还可以根据路由权限渲染用户可以看到的菜单选项
2.前端来维护两份路由表 ,一份静态路由表这个是所有用户都可以访问的,一份是动态路由表,那么默认挂载的只有静态路由表
3.用户登录成功之后会得到一个路由权限列表,我们就可以根据这个权限列表对动态路由表进行筛选(filter) 吧筛选之后的路由用addRoutes追加到路由表中。相当于数组的push方法
菜单权限:
也是根据筛选出来的动态路由表加上静态路由表,用v-for循环渲染出用户可以看到的菜单选项(可以通过vuex用getter获取到筛选过后的数据)
按钮的权限:
方法1.因为按钮权限不止一个页面会用到 ,所以可以用mixin做一个全局混入效果,封装一个mixin的组件然后通过vue.mixin全局混入,mixin里面可以定义一个methods,里面再封装一个方法,方法接收一个参数,拿到这个参数会去用户的按钮权限点列表筛选( 可以用数组的includes)看看这个参数用户的权限列表中是否存在,返回的是布尔值 ,如果存在就说明用户有这个按钮的操作权限,如果不存在就说明用户没有这个权限 然后可以进行相对应的禁用和启用,
//第一步在 vuex/getters.js
points: (state) => state.user.userInfo.roles.points;//权限点数组 登录成功之后在userInfo中拿到的
//这是一个混入mixin
export default {
methods: {
// 提供一个权限点,看是不是在数组中,返回值是布尔值
checkPermission(point) {
return !this.$store.getters.points.includes(point);
},
},
};
//第二部 main.js 注册全局混入
import mixins from './mixins'
Vue.mixin(mixins)
//第三步 在页面的按钮中使用 ADD-SOCIAL就是按钮权限点的标识 要跟后台的数据同步
<el-button type="primary" :disabled="checkPermission('ADD-SOCIAL')">添加</el-button>
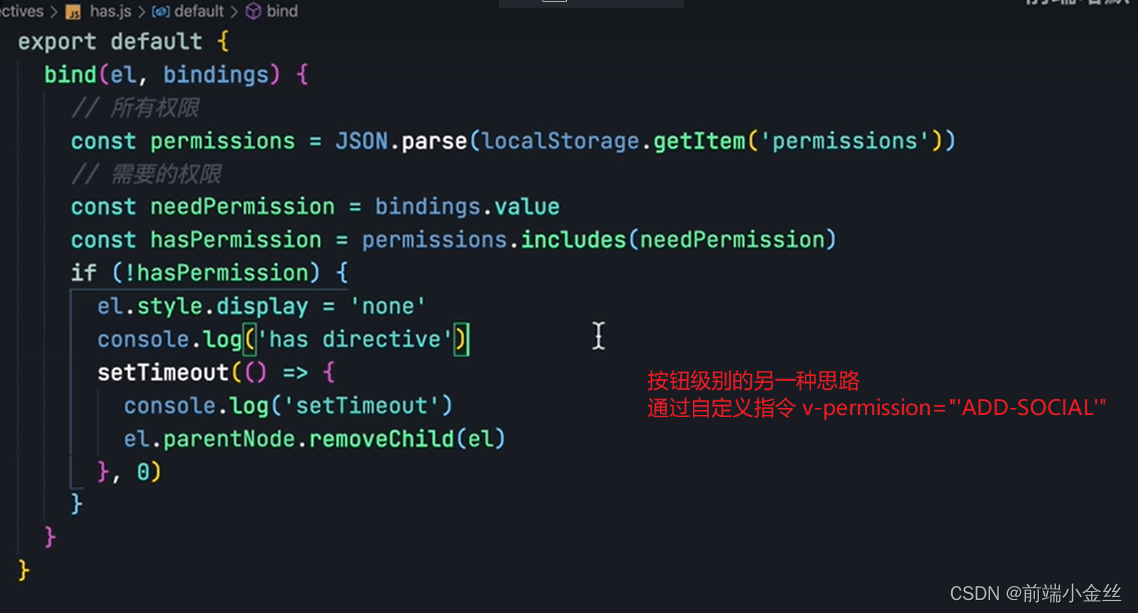
方法2.
可以自定义一个全局的指令 也是跟上面一样的思路 也是通过传参 然后在用户的权限点列表中判断是否存在这个权限点 ,