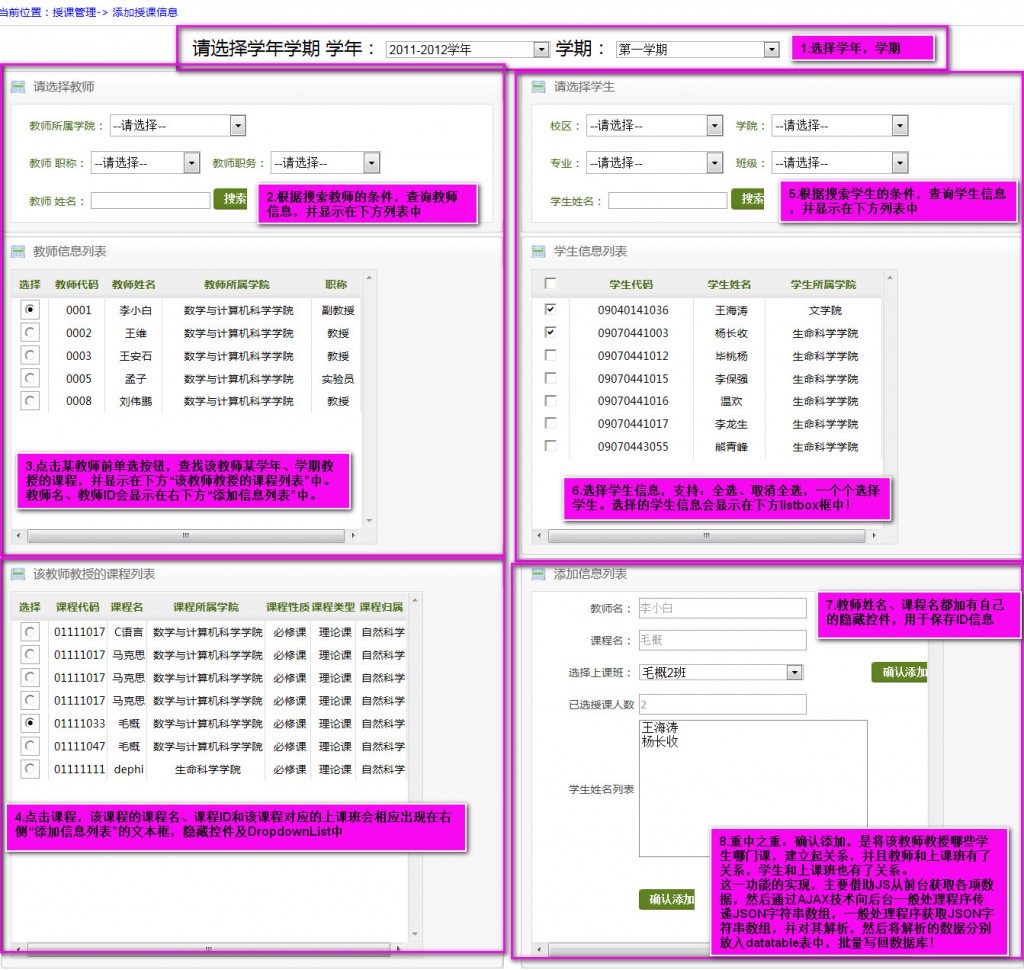
先看一下我要实现的功能界面: 
这个界面的功能在图中已有展现,课程分配(教师教授哪门课程)在之前的页面中已做好。这个页面主要实现的是授课,即给老师教授的课程分配学生。此页面实现功能的步骤已在页面中有所体现,这里不再赘述,此篇文章主要介绍:我是如何通过js从前台获取数据,然后通过ajax技术向后台一般处理程序传递JSON,后台又是如何获取传来的JSON,并对JSON数据转换,然后将转换后的数据写入数据库的!
介绍这些步骤实现前,先说说自己的辛酸:絮叨辛酸,是因为为了实现这个功能,我真的用了很长时间!为了让用户看着舒服点,这个页面的实现我写了700多行的JS代码和9个一般处理程序!为了避免页面刷新影响效果,又不想使用VS自带的UpdatePanel AJAX控件,感觉这个控件会带来不少后患,所以这个页面的实现我使用了大量JS代码。从后台一般处理程序向前台传递JSON,前台解析JSON并显示在界面,这样的实现网上例子很多,非常容易实现,我也写了一篇博客来记录自己的成长,见《《项目经验》--后台一般处理程序向前台JS文件传递JSON,JS解析JSON,将数据显示在界面--显示在DropDownList 或 显示在动态创建的table中》;而从前台向后台传递JSON用法,却让我费尽周折,最终也没找到一个完整的实例,但最后将问题分成几个步骤,然后一步步解决了!
下面分享下我的经验,希望对用到此功能的战友有所帮助,当然我这样实现有什么缺陷,还希望得到高人指点!
1.界面层添加信息列表部分html代码
<!--添加各项列表-->
<td class="addlist">
<div class="block">
<div class="h">
<span class="icon-sprite icon-list"></span>
<h3>
添加信息列表</h3>
</div>
<div class="tl corner">
</div>
<div class="tr corner">
</div>
<div class="bl corner">
</div>
<div class="br corner">
</div>
<div class="cnt-wp">
<div class="cnt" style="width: 450px; height: 400px; overflow: scroll;">
<table class="data-form" id="tabAddList" border="0" cellspacing="0" width="450px"
align="center" cellpadding="0">
<tbody>
<tr>
<th scope="row">
教师名:
</th>
<td>
<asp:TextBox CssClass="input-normal" ID="txtAddTeacherName" runat="server"
Enabled="False"></asp:TextBox>
<%--隐藏控件,保存教师id--%>
<asp:HiddenField ID="hidFieldSaveTeacherID" runat="server" />
</td>
</tr>
<tr>
<th scope="row">
课程名:
</th>
<td>
<asp:TextBox CssClass="input-normal" ID="txtAddCourseName" runat="server"
Enabled="False"></asp:TextBox>
<%--隐藏控件,保存课程id--%>
<asp:HiddenField ID="hidFieldSaveCourseID" runat="server" />
<%--隐藏控件,保存教师、课程关系indexing--%>
<asp:HiddenField ID="hidFieldSaveIndexing" runat="server" />
</td>
</tr>
<tr>
<th scope="row">
选择上课班:
</th>
<td>
<asp:DropDownList ID="ddlTeachClass" CssClass="input-normal" runat="server">
</asp:DropDownList>
</td>
<td>
<%-- <asp:Button ID="btnAddTeachClass" runat="server" Text="添加一个上课班" OnClick="btnAddTeachClass_Click" />--%>
<input id="btnAddTeachClass" type="button" class="btn-lit" value="确认添加" οnclick="AddTeachClass()" />
</td>
</tr>
<tr>
<th scope="row">
已选授课人数
</th>
<td>
<asp:TextBox CssClass="input-normal" ID="txtStuNum" runat="server"
Enabled="False"></asp:TextBox>
</td>
</tr>
<tr>
<th scope="row">
学生姓名列表
</th>
<td>
<asp:ListBox ID="lsboxStudent" runat="server" Height="150px" Width="250px"></asp:ListBox>
</td>
</tr>
<tr>
<th scope="row">
<br />
</th>
<td>
<br />
<%--<asp:Button ID="btnAddTeachCourse" class="btn-lit" runat="server" Text="确认添加"
οnclick="btnAddTeachCourse_Click" />--%>
<input id="btnAddTeachCourse" type="button" class="btn-lit" value="确认添加" οnclick="AddTeachCourse()" />
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</td>
选择完学年学期、教师、课程、学生后,点击"确认添加"按钮,执行"添加授课信息"事件!

2.通过JS获取前台授课数据,并向后台一般处理程序传递
//*******************************************授课点击事件******************************************//
//添加授课信息
function AddTeachCourse() {
//取得教师ID
var strTeacherID = $("#hidFieldSaveTeacherID").val();
//alert("教师ID="+txtTeacherID);
//取得课程ID
var strCourseID = $("#hidFieldSaveCourseID").val();
//alert("课程ID="+txtCourseID);
//取得上课班ID
var strTeachClassID = document.getElementById("ddlTeachClass");
var TeachClassID = strTeachClassID.options[strTeachClassID.selectedIndex].value; //得到ID
//取得课程分配的ID(Indexing)
var Indexing = $("#hidFieldSaveIndexing").val();
//取得学生数量
var stuNum = $("#txtStuNum").val();
//取得listbox框ID
var listStudent = document.getElementById("lsboxStudent");
//取得listbox框中元素长度
var lstStuLength = listStudent.options.length;
// var objJsons="";
// var StuArrayObj = new Array(); //创建一个数组,存储学生ID
// StuArrayObj[i] = StudentID; //向数组中添加学生ID
//*******************以下是:转换json对象的过程*************************//
var StuArrayObjs = []; //定义一个空串
for (var i = 0; i < lstStuLength; i++) {
var StudentID = listStudent.options[i].value; //取得学生ID
var StuArrayObj = {}; //定义一个空对象,存入数据依次写入空串
StuArrayObj["TeacherID"] = strTeacherID; //教师ID
StuArrayObj["CourseID"] = strCourseID; //课程ID
StuArrayObj["TeachClassID"] = TeachClassID; //上课班ID
StuArrayObj["Indexing"] = Indexing; //课程分配ID
StuArrayObj["StuNum"] = stuNum; //学生数量
StuArrayObj["StudentID"] = StudentID; //学生ID
StuArrayObjs.push(StuArrayObj);
}
var TeachCourseJsonString = JSON.stringify(StuArrayObjs); // JSON.stringify() 转换为json串
// var TeachCourseJson = eval("(" + TeachCourseJsonString + ")"); //转换为json对象
// alert(TeachCourseJson[1].TeacherID);
//下面$.getJSON 可以传递成功,只是这样传递不能传递过长字符串
$.getJSON("../handler/AddTeachCourse.ashx", { TeachCourseJson: TeachCourseJsonString }, function (data) {
alert(data);
});
//与AJAX交互,向一般处理程序传递json字符串数组,并返回结果
$.post("../handler/AddTeachCourse.ashx", { TeachCourseJson: TeachCourseJsonString }, function (data) {
alert(data);
});
}
以上有几个需要注意的地方:
2.1.转换JSON串使用
JSON.stringify()
2.2.JS向一般处理程序传递JSON使用
//与AJAX交互,向一般处理程序传递json字符串数组,并返回结果
$.post("要使用的一般处理程序路径", { TeachCourseJson: TeachCourseJsonString }, function (data) {
alert(data);
});
3.一般处理程序解析JS传递过来的Json数据,并进行解析,写入DataTable中,然后写入数据库
<%@ WebHandler Language="C#" Class="AddTeachCourse" %>
/*******************************************************************************
*文 件:AddTeachCourse.ashx
*作 者:mzj
*所属小组:评教小组
*文件说明:添加授课信息
*创建日期:2013年2月6日17:57:01
*修改作者:
*修改日期:
*修改描述:
*版 本 号:V1.0
*版本号变更记录:
********************************************************************************/
using System;
using System.Web;
using System.Collections.Generic;
using System.Linq;
using System.Data;
//json使用命名空间
using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
using Newtonsoft.Json.Converters;
using System.IO;
using System.Text;
using TeachSystem.BLL.TeachingBLL;
using TeachSystem.Entity.TeachingEntity;
public class AddTeachCourse : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//创建一个名为ds_StuTeacherCourse的DataSet
//(用于存放表:学生、教师、课程关系表,学生、上课班关系表,课程分配上课班关系表)
DataSet dsStuTeacherCourse = new DataSet("ds_StuTeacherCourse");
//手动创建的新数据表-学生、教师、课程关系数据表
DataTable dtAddStudentTeaherCourse = new DataTable("dt_AddStudentTeaherCourse"); //创建一个名为dt_AddStudentTeaherCourse的DataTalbe
//为dt_AddStudentTeaherCourse表内建立Column(表头),添加数据列:StudentID,Indexing,IsAvailable
dtAddStudentTeaherCourse.Columns.Add(new DataColumn("StudentID", typeof(string)));
dtAddStudentTeaherCourse.Columns.Add(new DataColumn("Indexing", typeof(int)));
dtAddStudentTeaherCourse.Columns.Add(new DataColumn("IsAvailable", typeof(string)));
//手动创建的新数据表-学生、上课班关系数据表
DataTable dtAddStudentTeachClass = new DataTable("dt_AddStudentTeachClass"); //创建一个名为dt_AddStudentTeachClass的DataTalbe
//为dt_AddStudentTeachClass表内建立Column(表头),添加数据列:StudentID,TeachClassID,IsAvailable
dtAddStudentTeachClass.Columns.Add(new DataColumn("StudentID", typeof(string)));
dtAddStudentTeachClass.Columns.Add(new DataColumn("TeachClassID", typeof(string)));
dtAddStudentTeachClass.Columns.Add(new DataColumn("IsAvailable", typeof(string)));
//手动创建的新数据表-课程分配、上课班关系数据表
DataTable dtAddCourseTeachClass = new DataTable("dt_AddCourseTeachClass"); //创建一个名为dt_AddStudentTeachClass的DataTalbe
//为dt_AddCourseTeachClass表内建立Column(表头),添加数据列:TeachClassID,Indexing,IsAvailable
dtAddCourseTeachClass.Columns.Add(new DataColumn("TeachClassID", typeof(string)));
dtAddCourseTeachClass.Columns.Add(new DataColumn("Indexing", typeof(int)));
dtAddCourseTeachClass.Columns.Add(new DataColumn("IsAvailable", typeof(string)));
dtAddCourseTeachClass.Columns.Add(new DataColumn("OddEven", typeof(string)));
dtAddCourseTeachClass.Columns.Add(new DataColumn("StuNum",typeof(int)));
//获取前台传递过来的授课JSON字符串数组
string ss = context.Request.Form["TeachCourseJson"];
//反序列化获取的JSON字符串数组
JArray javascript = (JArray)JsonConvert.DeserializeObject(ss);
//依次遍历反序列化的json字符串数组
for (int i = 0; i < javascript.Count; i++)
{
//将一个个反序列化的JSON字符串数组转换成对象,并将转换后的对象的值依次赋给各变量
JObject obj = (JObject)javascript[i];
string strTeacherID = obj["TeacherID"].ToString(); //教师ID
string strCourseID = obj["CourseID"].ToString(); //课程ID
string strTeachClassID = obj["TeachClassID"].ToString(); //上课班ID
int intIndexing = Convert.ToInt32(obj["Indexing"].ToString()); //课程分配ID
int intStuNum = Convert.ToInt32(obj["StuNum"].ToString()); //授课学生人数
string strStudentID = obj["StudentID"].ToString(); //学生ID
//添加学生、教师、课程关系信息表的新行
DataRow drAddStudentTeaherCourse = dtAddStudentTeaherCourse.NewRow();//注意这边创建dt的新行的方法。指定类型是DataRow而不是TableRow,然后不用new直接的用创建的DataTable下面的NewRow方法。
//学生、教师、课程关系信息表对应的各列值
drAddStudentTeaherCourse["StudentID"] = strStudentID; //学生ID
drAddStudentTeaherCourse["Indexing"] = intIndexing; //课程分配ID
drAddStudentTeaherCourse["IsAvailable"] = "是";
dtAddStudentTeaherCourse.Rows.Add(drAddStudentTeaherCourse); //将一整条数据写入表中
//添加学生、上课班关系信息表的新行
DataRow drAddStudentTeachClass = dtAddStudentTeachClass.NewRow();//注意这边创建dt的新行的方法。指定类型是DataRow而不是TableRow,然后不用new直接的用创建的DataTable下面的NewRow方法。
//学生、上课班关系信息表对应的各列值
drAddStudentTeachClass["StudentID"] = strStudentID; //学生ID
drAddStudentTeachClass["TeachClassID"] = strTeachClassID; //上课班ID
drAddStudentTeachClass["IsAvailable"] = "是";
dtAddStudentTeachClass.Rows.Add(drAddStudentTeachClass); //将一整条数据写入表中
}
JObject objs = (JObject)javascript[0];
string strTeachClassIDs = objs["TeachClassID"].ToString();
int intIndexings = Convert.ToInt32(objs["Indexing"].ToString());
int intStuNums = Convert.ToInt32(objs["StuNum"].ToString());
//添加课程分配、上课班关系信息表的新行
DataRow drAddCourseTeachClass = dtAddCourseTeachClass.NewRow();//注意这边创建dt的新行的方法。指定类型是DataRow而不是TableRow,然后不用new直接的用创建的DataTable下面的NewRow方法。
//课程分配、上课班关系信息表对应的各列值
drAddCourseTeachClass["TeachClassID"] = strTeachClassIDs;
drAddCourseTeachClass["Indexing"] = intIndexings;
drAddCourseTeachClass["IsAvailable"] = "是";
drAddCourseTeachClass["OddEven"] = null;
drAddCourseTeachClass["StuNum"] = intStuNums;
dtAddCourseTeachClass.Rows.Add(drAddCourseTeachClass); //将一整条数据写入表中
//将各表加入DataSet中:
dsStuTeacherCourse.Tables.Add(dtAddStudentTeaherCourse);
dsStuTeacherCourse.Tables.Add(dtAddStudentTeachClass);
dsStuTeacherCourse.Tables.Add(dtAddCourseTeachClass);
//将DataSet中数据表导入数据库
Boolean flagImportStuTeacherCourse = new TeachCourseBLL().ImportStudentTeacherCourse(dsStuTeacherCourse);
//JsonReader reader = new JsonReader(new StringReader(jsonText))
//string s = context.Request.Form["TeachCourseJson"];
context.Response.Write(flagImportStuTeacherCourse);
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
一般处理程序代码,需要注意几点:
3.1 获取前台传递过来的JSON字符串数组
//获取前台传递过来的授课JSON字符串数组
string ss = context.Request.Form["TeachCourseJson"];
3.2 反序列化前台传来的JSON字符才能换数组
//反序列化获取的JSON字符串数组
JArray javascript = (JArray)JsonConvert.DeserializeObject(ss);
3.3自定义Dataset,并建立各数据表,将前台传来的数据写入DataTable表
创建Dataset及数据表
//创建一个名为ds_StuTeacherCourse的DataSet
//(用于存放表:学生、教师、课程关系表,学生、上课班关系表,课程分配上课班关系表)
DataSet dsStuTeacherCourse = new DataSet("ds_StuTeacherCourse");
//手动创建的新数据表-学生、教师、课程关系数据表
DataTable dtAddStudentTeaherCourse = new DataTable("dt_AddStudentTeaherCourse"); //创建一个名为dt_AddStudentTeaherCourse的DataTalbe
//为dt_AddStudentTeaherCourse表内建立Column(表头),添加数据列:StudentID,Indexing,IsAvailable
dtAddStudentTeaherCourse.Columns.Add(new DataColumn("StudentID", typeof(string)));
dtAddStudentTeaherCourse.Columns.Add(new DataColumn("Indexing", typeof(int)));
dtAddStudentTeaherCourse.Columns.Add(new DataColumn("IsAvailable", typeof(string)));
//手动创建的新数据表-学生、上课班关系数据表
DataTable dtAddStudentTeachClass = new DataTable("dt_AddStudentTeachClass"); //创建一个名为dt_AddStudentTeachClass的DataTalbe
//为dt_AddStudentTeachClass表内建立Column(表头),添加数据列:StudentID,TeachClassID,IsAvailable
dtAddStudentTeachClass.Columns.Add(new DataColumn("StudentID", typeof(string)));
dtAddStudentTeachClass.Columns.Add(new DataColumn("TeachClassID", typeof(string)));
dtAddStudentTeachClass.Columns.Add(new DataColumn("IsAvailable", typeof(string)));
//手动创建的新数据表-课程分配、上课班关系数据表
DataTable dtAddCourseTeachClass = new DataTable("dt_AddCourseTeachClass"); //创建一个名为dt_AddStudentTeachClass的DataTalbe
//为dt_AddCourseTeachClass表内建立Column(表头),添加数据列:TeachClassID,Indexing,IsAvailable
dtAddCourseTeachClass.Columns.Add(new DataColumn("TeachClassID", typeof(string)));
dtAddCourseTeachClass.Columns.Add(new DataColumn("Indexing", typeof(int)));
dtAddCourseTeachClass.Columns.Add(new DataColumn("IsAvailable", typeof(string)));
dtAddCourseTeachClass.Columns.Add(new DataColumn("OddEven", typeof(string)));
dtAddCourseTeachClass.Columns.Add(new DataColumn("StuNum",typeof(int)));
向数据表填充数据,例如
//添加课程分配、上课班关系信息表的新行
DataRow drAddCourseTeachClass = dtAddCourseTeachClass.NewRow();//注意这边创建dt的新行的方法。指定类型是DataRow而不是TableRow,然后不用new直接的用创建的DataTable下面的NewRow方法。
//课程分配、上课班关系信息表对应的各列值
drAddCourseTeachClass["TeachClassID"] = strTeachClassIDs;
drAddCourseTeachClass["Indexing"] = intIndexings;
drAddCourseTeachClass["IsAvailable"] = "是";
drAddCourseTeachClass["OddEven"] = null;
drAddCourseTeachClass["StuNum"] = intStuNums;
dtAddCourseTeachClass.Rows.Add(drAddCourseTeachClass); //将一整条数据写入表中
将各数据表存入DataSet
//将各表加入DataSet中:
dsStuTeacherCourse.Tables.Add(dtAddStudentTeaherCourse);
dsStuTeacherCourse.Tables.Add(dtAddStudentTeachClass);
dsStuTeacherCourse.Tables.Add(dtAddCourseTeachClass);
3.4将DataSet中各数据表写入数据库
//将DataSet中数据表导入数据库
Boolean flagImportStuTeacherCourse = new TeachCourseBLL().ImportStudentTeacherCourse(dsStuTeacherCourse);
这篇文章仅仅介绍了添加授课功能的实现,所需要的JS文件及一般处理程序文件,导入数据库用到的BLL层类方法等没有介绍,批量导入数据功能的实现见博客《《项目经验》--简单三层使用DataTable向数据库表批量导入数据---向SqlServer一张表中导入数据》《《项目经验》--简单三层使用DataTable向数据库表批量导入数据---向SqlServer多张张表中导入数据》!
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)