前言
HTTP协议是个系统的知识领域,作为Web项目开发的开发人员需要掌握,但平时没那么多的精力单独对这一块进行系统的学习,然而我们还是需要稍微了解一些知识点,方便普通的开发工作也能对付面试。
这篇就来简单的讲解一下HTTPS的整体过程,讲的会不严谨,请大佬勿喷~
HTTP
首先讲下什么是HTTP,中文名称为 “超文本传输协议”。我靠,如果第一次接触是不是感觉很抽象哈哈。没事我们拆开讲。
-
协议:就是个规则(规范),只要计算机遵循这个规则,就能相互通信。
-
传输:说明可以输送信息而且是双方(请求方和响应方)的,A可以传给B,B可以传给A。AB之间可以加入CD…,称为“中间人”,中间人遵循协议,也能对这个传输过程做一些事(例如安全认证、编码转换等)。
-
超文本:就是超越了普通文本的文本,不再是二进制包,可以是文字,图片,音频、视频等的混合体。
总结一下,什么是HTTP,可以说是一个在计算机世界里专门在两点之间传输文字,图片,音频、视频等的超文本数据的约定和规范;
补充:这个HTTP协议还需要配合其他协议(TCP/IP、DNS、SSL/TLS等)构成一个完整的使用生态。同时很多技术(WebSocket等)也都依赖与它。
各个版本
1.0:
- 只支持get,post方法。1.0这个版本一般面试官不会问,太久远了。
- 每次发起http都要重新TCP
1.1:
- 新增强缓存和协商缓存
- 可以一次TCP链接,后续就可以多次请求,也就是支持长连接(默认
Connection: keep-alive)
- 支持断点续传,传一部分后返回206,接着再传一部分,返回206,直到完成所有上传,返回200(大文件断点上传)
- 新支持put、delete等,可以用于restful api
2.0:
这个面试会重点问,2解决了1和1.1历史以来的一个痛点问题。在1.1中,并发请求的时候,有个问题,就是a先发b后发,如果b先响应要等a响应返回数据后,自己再返回数据(这是为了通过顺序的保证,让浏览器知道返回的数据属于哪次请求的)。
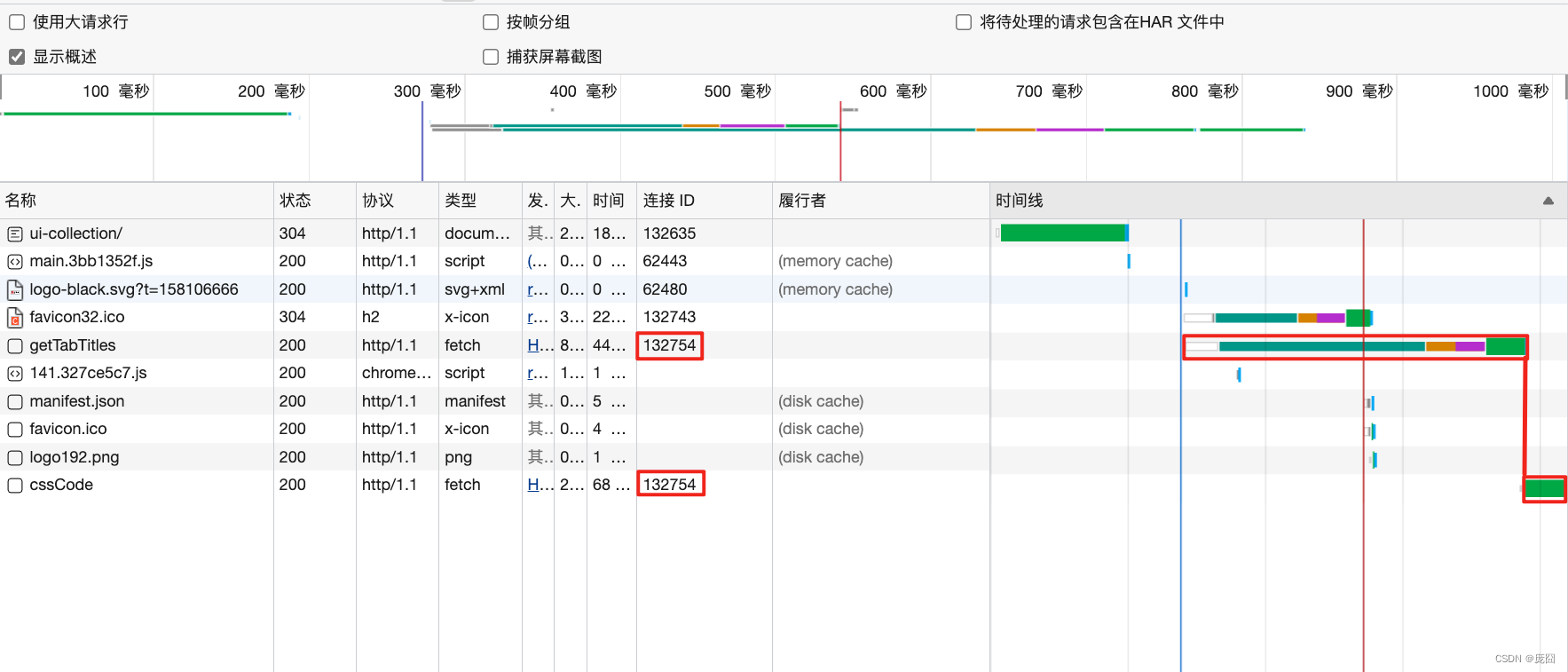
你说实际情况看不是我说的这样子?可以打开控制台看看:

连接ID的意思是哪次TCP的链接建立起来的http请求,一个ID对应一次TCP连接。
你看这个两个请求的时间线,是不是严格按顺序响应的。其他请求为了不想发生这种阻塞现象,浏览器会自动的新起TCP连接。一般会创建6个TCP连接,每个TCP连接可能会有多个http连接使用。这样子看,是不是有点回到HTTP1版本那味了。
所以在2中,把这个问题解决了,用了多路复用的技术。只要一次TCP连接中可以多个http并发请求(通过把响应数据拆分成帧,每个帧做同个请求的标记,就可以知道那个帧属于哪个请求的了,就不需要通过顺序的关系确认请求返回的数据了)。
还有:
- 可以压缩请求头header,减少请求体积(20%)
- 支持服务端推送(就是请求一个index.html时,主动把后面要用到的静态文件推给客户端,和webpack是两个东西)
每个升级都能深入提问,看你侧重了
结构
一个HTTP请求,包含了请求行、请求头和请求体。
请求
请求行
一般组成结构为:请求方法+路径+参数+hash+协议版本
例如:POST /xxx/user/xxx HTTP/1.1
请求头
请求头中有很多参数,我只挑些重要的记录。
Content-Type设置请求体格式:
-
application/x-www-form-urlencoded表示请求体格式按照get那样拼接的传,现在已经不会有这种做法了
-
application/json表示请求体的格式是json对象格式
-
multipart/form-data上传文件格式
请求体
就是POST请求中和后端定义好的入参。
响应
响应行
一般结构为:协议版本+状态码和状态,例如HTTP/1.1 200 OK
响应头
也只挑重要的,例如Content-Type,告诉浏览器返回的数据是什么格式,图片?css文件?html文件?浏览器根据数据格式做对应的解析。
响应体
Content-Type是什么类型,响应体就对应那个类型的数据。
HTTPS
普通的HTTP传输的过程的安全性相当于裸奔,就像别人给你寄个没有箱子装的快递一样,我们暂且先把这样的快递叫做明文,HTTPS就是给这个快递用了一些安全手段进行加密装箱,暂且先把这样的快递叫做密文。
用了哪些安全手段呢?安全手段是通过历史一步一步完善的,请听我娓娓道来~
对称加密
什么叫对称,就是请求方和响应方手里的秘钥是一样的。
比如浏览器给服务端发送数据的时候,会用秘钥把数据加密,经过一个算法处理成密文。然后把秘钥和密文都发给服务端。服务端再拿这个秘钥解开密文,经过一个算法拿到数据。
非对称加密
这时候就有了非对称加密,非对称的意思是请求方和响应方手里的秘钥不一样了。我们的秘钥分为了公钥和私钥。有啥特点呢?
- 任何经过A的公钥进行加密的信息,只有A的私钥才能解开;
- 任何拥有私钥的人可以确认对方发送的信息是被公钥加密过的;
有点懵没事,举例子:首先浏览器向服务端索要公钥,用这个公钥加密数据,经过算法处理成密文发送给服务端;服务端拿到密文知道是用自己的公钥加密过的(对应第二个特点),用私钥解密密文(对应第一个特点),经过一个算法拿到了数据;
服务端向浏览器获取公钥的过程也是一样的,毕竟双方都要向对方发送数据。
不过如果服务端都向各路浏览器索要公钥进行加密,用户数量庞大,服务端顶不住这么多次的索要,而且非对称的加密相对于对称加密性能开销大,所以服务端吃不消。
对称和非对称结合加密
为了解决以上两者方法的缺点,鬼才们想到了将二者进行了结合。
-
先用非对称加密让双方都拿到相同的秘钥:例如,浏览器向服务端索要公钥,把一个秘钥K加密,发给服务端,服务端私钥解密拿到秘钥K。这样双方都拿到了私钥K。
-
再用对称加密传输数据:接下来,浏览器只需要用私钥K把数据加密,经过一个算法处理成密文,只把密文发送给服务端,服务端用私钥K就可以解密了。
CA证书中级大发
应对这种结合的加密,黑客这边也有鬼才想到新对策。
中间人拿到服务端的公钥A后,自己也生成一对公钥B和私钥B,用公钥B给浏览器,假装自己是服务端。然后浏览器用公钥B给私钥C加密,给中间人截取到,中间人再拿私钥B解密拿到私钥C,用公钥A加密私钥C,给服务器。最终,可恨的中间人拿到了私钥C。
好家伙!我们这边也不甘示弱啊,搞了个CA认证证书来解决这个问题。
CA是个权威机构,专门审核颁发数字证书的。其中的SSL证书就是用于HTTPS加密协议用的证书。
首先看一个服务端获取SSL证书的大致流程。
首先服务器生成自己的公钥和站点相关信息发送给CA,再由CA对其进行加签处理,由此得到服务器的证书。
加签中大概就是CA针对这个服务端,生成一个公钥A和私钥A,这个私钥A是存在CA机构里的不公开的。然后用私钥A去加密服务器的提交给CA的公钥B,再用私钥A去加密证书签名(这玩意干嘛的后面说),这些内容和网站的相关信息组合就成为证书。公钥A是公开给全世界的,用来解密。
当中间人想伪造证书时,用公钥A解密拿到公钥B,然后用自己的私钥C去重新加密。浏览器拿到证书后,用公钥A发现无法解密,就判断证书有问题。中间人就无可奈何了。
然后来说说证书签名,这玩意里面有证书信息(域名信息等)+公钥A+公钥B。有啥用呢,如果中间人改了证书里的域名信息,就能通过解密证书签名里的域名信息对照。
证书、对称和非对称结合加密
有了证书再结合对称和非对称加密,就可以防止中间人搞事了。
- 先拿证书,做证书真伪校验,是真的,就拿里面的公钥,能保证这个公钥就是服务端的
- 然后再进行对称和非对称结合加密的步骤
所以HTPPS本质上就是为了解决中间人攻击。
证书关系链(拓展知识)
证书会对应的生成证书内容的签名,并将该签名使用CA的私钥进行加密得到证书指纹,并且与上级证书生成关系链。
什么叫 “与上级证书生成关系链” ,拿百度举例:

可以看到百度是受信于GlobalSign G2,同样的GlobalSign G2是受信于GlobalSign R1,当客户端(浏览器)做证书校验时,会一级一级的向上做检查,直到最后的根证书,如果没有问题说明服务器证书是可以被信任的。
证书包含什么信息:
- 颁发机构信息
- 公钥
- 公司信息
- 域名
- 有效期
- 指纹
- ……
证书的合法性验证(拓展知识)
- 颁发机构是否够客户端信任,不信任就弹出安全风险提示
- 证书是否被调销?
- 证书是否过期?
- 验证证书内容,例如是否有证书私钥,域名是否一致等
HTTPS的整体过程
好了,终于可以捋捋整个过程了。主要分为两个阶段:
证书验证阶段:
- 浏览器发起 HTTPS 请求。
- 服务端返回 HTTPS 证书(含公钥)。
- 客户端验证证书是否合法,如果不合法则提示告警。
数据传输阶段:
- 当证书验证合法后,在本地生成秘钥K。
- 通过服务端的公钥加密秘钥K成密文,传输到服务端。
- 服务端通过私钥进行密文解密得到秘钥K。
- 服务端通过客户端传入的秘钥K利用对称加密算法,对返回数据进行加密后传输。双方就此通过对称加密传输数据。
小知识:第一次响应数据中,浏览器只能先接收14kb的数据,之后才变大。
HTTP请求在哪看
在浏览器的控制台网络请求里,我们点击一个请求来看,一个请求信息其实包含了去和回:
Headers:请求头

后续有空我再详细补充一下。
一个https网站嵌套一个http网站可以吗
不行
- 浏览器的安全策略,在https的请求里会将http的访问block掉。
- 控制台会提示:http域名的页面是通过https域名页面加载的,在一个安全的页面不允许加载一个不安全的路径的页面;
解决
- 改为https
- 都在浏览器里面的设置–设置隐私和安全性–网站设置–不安全内容–允许–添加那两个域名
其他情况