说明:本篇文章只是总结一些方法,例子用到的各个元素属性不做解释,详情请看MDN文档,非常的详尽,例子在chrome浏览器下完全好使,IE这个渣渣
附上链接:https://developer.mozilla.org/zh-CN/
本文出现的错误,请大佬们及时指正,人非圣贤孰能无过,如有更好的方法,也请留言,我及时添加,哈哈!
1、元素水平居中
当然最好使的是:
margin: 0 auto;
居中不好使的原因:
1、元素没有设置宽度,没有宽度怎么居中嘛!
2、设置了宽度依然不好使,你设置的是行内元素吧,行内元素和块元素的区别以及如何将行内元素转换为块元素请看我的另一篇文章!
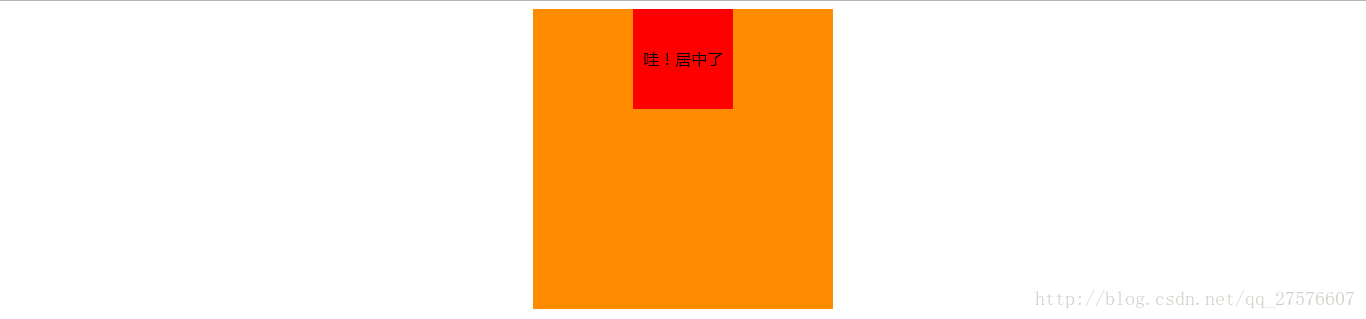
示例 1:
<div class="box">
<div class="content">
哇!居中了
</div>
</div>
<style type="text/css">
.box {
background-color: #FF8C00;
width: 300px;
height: 300px;
margin: 0 auto;
}
.content {
background-color: #F00;
width: 100px;
height: 100px;
line-height: 100px;//文字在块内垂直居中
text-align: center;//文字居中
margin: 0 auto;
}
</style>

2、元素水平垂直居中
方案1:position 元素已知宽度
父元素设置为:position: relative;
子元素设置为:position: absolute;
距上50%,据左50%,然后减去元素自身宽度的距离就可以实现
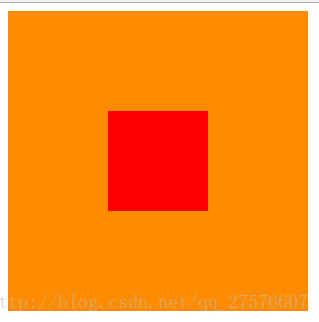
示例 2:
<div class="box">
<div class="content">
</div>
</div>
.box {
background-color: #FF8C00;
width: 300px;
height: 300px;
position: relative;
}
.content {
background-color: #F00;
width: 100px;
height: 100px;
position: absolute;
left: 50%;
top: 50%;
margin: -50px 0 0 -50px;
}

方案2:position transform 元素未知宽度
如果元素未知宽度,只需将上面例子中的margin: -50px 0 0 -50px;替换为:transform: translate(-50%,-50%);
效果如上!
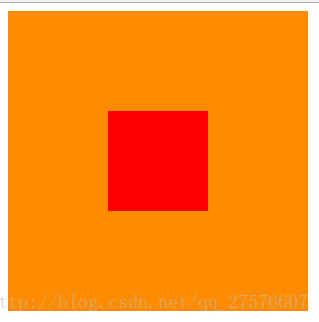
示例 3:
<div class="box">
<div class="content">
</div>
</div>
.box {
background-color: #FF8C00;
width: 300px;
height: 300px;
position: relative;
}
.content {
background-color: #F00;
width: 100px;
height: 100px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}

方案3:flex布局
示例 4:
<div class="box">
<div class="content">
</div>
</div>
.box {
background-color: #FF8C00;
width: 300px;
height: 300px;
display: flex;//flex布局
justify-content: center;//使子项目水平居中
align-items: center;//使子项目垂直居中
}
.content {
background-color: #F00;
width: 100px;
height: 100px;
}

方案4:table-cell布局
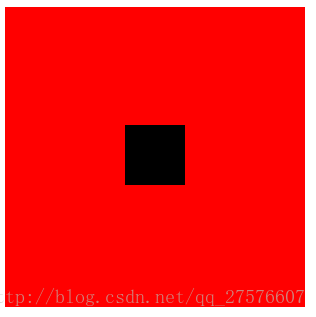
示例 5:
因为table-cell相当与表格的td,td为行内元素,无法设置宽和高,所以嵌套一层,嵌套一层必须设置display: inline-block;td的背景覆盖了橘黄色,不推荐使用
<div class="box">
<div class="content">
<div class="inner">
</div>
</div>
</div>
.box {
background-color: #FF8C00;//橘黄色
width: 300px;
height: 300px;
display: table;
}
.content {
background-color: #F00;//红色
display: table-cell;
vertical-align: middle;//使子元素垂直居中
text-align: center;//使子元素水平居中
}
.inner {
background-color: #000;//黑色
display: inline-block;
width: 20%;
height: 20%;
}