
如图所示,放置一个如此的按钮:
1、放置roundrectangle1

2、放置floatanimation1(parent设置为roundrectangle1)

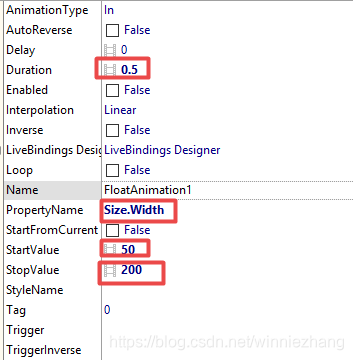
3、设置floatanimation1属性,

4、放置floatanimation2(旋转3600【10圈】)

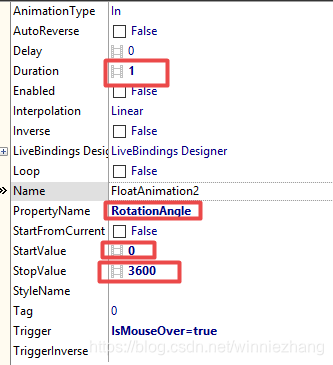
5、设置floatanimation2属性:(打钩的效果)

6、放置1个rectangle3、3个circle(parent设为rectangle1)(三个白点)
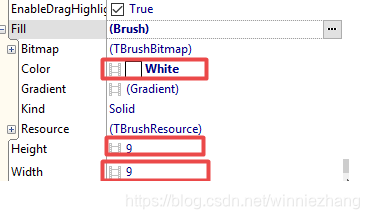
7、设置circle属性:(设置一个,其余二个复制即可,只要设置颜色和长宽)

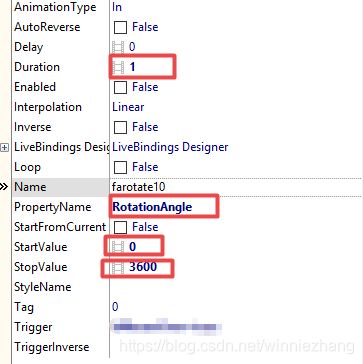
8、放置floatanimation并设置属性(parent设为rectangle3)(旋转动画效果):

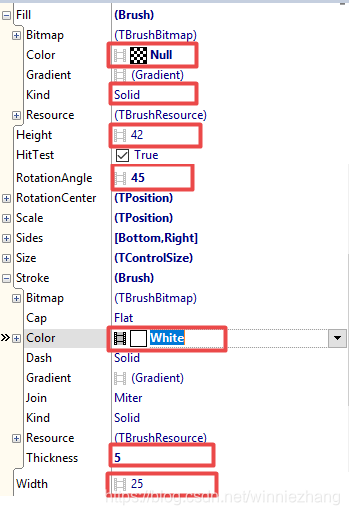
9、放置rectangle2并设置属性:(将长方形的rectangle2改造成勾状)

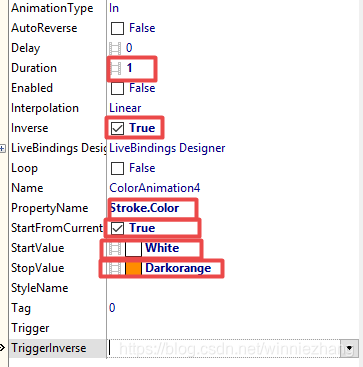
10、放置coloranimation4(parent设成rectangle2)(勾的颜色变换动画):

11、通过代码将几个动画效果连续播放:
procedure TForm1.fafontsizeFinish(Sender: TObject);
begin
//字体大小改变完成后
self.Rectangle3.Visible:=true;
self.Rectangle3.Parent:=self.RoundRect1; //将rectangle3【三个白点】绑定到roundrect1上
self.Rectangle3.Align:=TAlignLayout.Center;//设置位置居中
self.farotate10.Enabled:=true;//触发下一动画
end;
procedure TForm1.farotate10Finish(Sender: TObject);//当三个白点旋转10圈后触发
begin
//三个白点旋转10圈完成后
self.Rectangle2.Visible:=true;
self.Rectangle2.Parent:=self.RoundRect1;//将rectangle2【一个勾】绑定到roundrect1上
self.Rectangle2.Align:=TAlignLayout.Center;//设置位置居中
self.ColorAnimation4.Enabled:=true;//勾由白色变成橙色
self.Rectangle3.Visible:=false;//三个白点消失
end;
12、最终效果:
