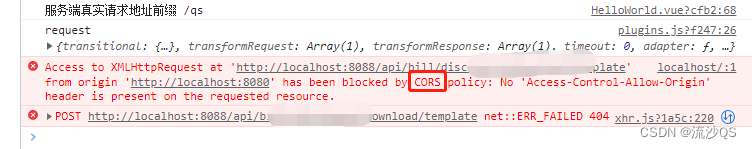
前后端分离后,会遇到跨域问题。导致后端响应的数据被浏览器“拦截”,前端无法接收。往往就会导致类似下面的问题产生:

大意就是请求地址不同源,导致了跨域问题。
解决方法:使用vue-cli脚手架,在vue.config.js文件中配置代理服务器,从而解决跨域问题。
大概配置如下:
const { defineConfig } = require('@vue/cli-service')
const path = require("path")
const webpack = require("webpack")
// 后端真实的请求地址
const realApiUrl = process.env.VUE_APP_API
// 后端真实的请求地址前缀
const realApiPrefix = process.env.VUE_APP_API_PREFIX
module.exports = defineConfig({
transpileDependencies: true,
// 前端代理服务器
devServer: {
proxy: {
// proxyon为代理前缀,如果请求中包含该前缀,就走代理
'/api': {
// 真实的后端服务器地址
target: `${realApiUrl}`,
ws: true,
// 控制请求头中的host
changeOrigin: true,
// 将代理前缀名称替换为后端的真实前缀名称
pathRewrite: {
'^/api': `${realApiPrefix}`
}
},
}
},
}
此处已经配置完毕,等启动后,发现依然无法访问。后面反复检查后,发现是axios全局配置的问题所致。在main.js中配置了一行导致代理不生效(或者不走代理),代码如下
import axios from 'axios'
//配置后端的访问地址
axios.defaults.baseURL = process.env.VUE_APP_API
找到真正的罪魁祸首后,将其处理掉即可。
去掉axios.defaults.baseURL后解决问题!