CSDN的markdown编辑器是其衍生版本,扩展了Markdown的功能(如表格、脚注、内嵌HTML等等)就是内嵌HTML,接下来要讲的功能就需要使用内嵌HTML的方法来实现。
一、颜色
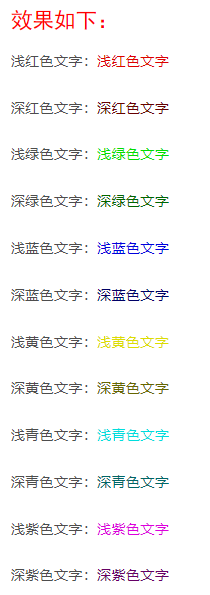
在markdown中采用如下方式能够控制文字的颜色:
浅红色文字:<font color="#dd0000">浅红色文字:</font><br />
深红色文字:<font color="#660000">深红色文字</font><br />
浅绿色文字:<font color="#00dd00">浅绿色文字</font><br />
深绿色文字:<font color="#006600">深绿色文字</font><br />
浅蓝色文字:<font color="#0000dd">浅蓝色文字</font><br />
深蓝色文字:<font color="#000066">深蓝色文字</font><br />
浅黄色文字:<font color="#dddd00">浅黄色文字</font><br />
深黄色文字:<font color="#666600">深黄色文字</font><br />
浅青色文字:<font color="#00dddd">浅青色文字</font><br />
深青色文字:<font color="#006666">深青色文字</font><br />
浅紫色文字:<font color="#dd00dd">浅紫色文字</font><br />
深紫色文字:<font color="#660066">深紫色文字</font><br />

二、大小
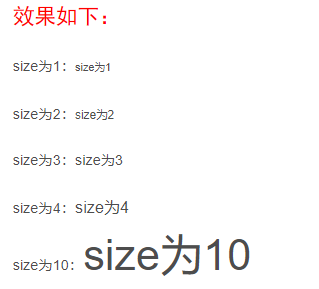
size为1:<font size="1">size为1</font><br />
size为2:<font size="2">size为2</font><br />
size为3:<font size="3">size为3</font><br />
size为4:<font size="4">size为4</font><br />
size为10:<font size="10">size为10</font><br />

三、字体
<font face="黑体">我是黑体字</font>
<font face="宋体">我是宋体字</font>
<font face="微软雅黑">我是微软雅黑字</font>
<font face="fantasy">我是fantasy字</font>
<font face="Helvetica">我是Helvetica字</font>

四、背景色
<table>
<tr>
<td bgcolor=#FF00FF>背景色的设置是按照十六进制颜色值:#7FFFD4</td> </tr>
</table>
<table>
<tr>
<td bgcolor=#FF83FA>背景色的设置是按照十六进制颜色值:#FF83FA
</td>
</tr>
</table>
<table>
<tr>
<td bgcolor=#D1EEEE>背景色的设置是按照十六进制颜色值:#D1EEEE
</td>
</tr>
</table>
<table>
<tr>
<td bgcolor=#C0FF3E>背景色的设置是按照十六进制颜色值:#C0FF3E
</td>
</tr>
</table>
<table>
<tr>
<td bgcolor=#54FF9F>背景色的设置是按照十六进制颜色值:#54FF9F
</td>
</tr>
</table>
<table>
<tr>
<td bgcolor=DarkSeaGreen>这里的背景色是:DarkSeaGreen,此处输入任意想输入的内容
</td>
</tr>
</table>

五、文章转载
本文转载自 007与狼共舞
文章地址:https://blog.csdn.net/manjianchao/article/details/53668280