1.datagrid(数据表格)组件的概述
datagrid以表格形式展示数据,并提供了丰富的选择、排序、分组和编辑数据的功能支持。datagrid的设计用于缩短开发时间,并且使开发人员不需要具备特定的知识。它是轻量级的且功能丰富,单元格合并、多列标题、冻结列和页脚只是其中的一小部分功能。
2.datagrid(数据表格)组件的使用
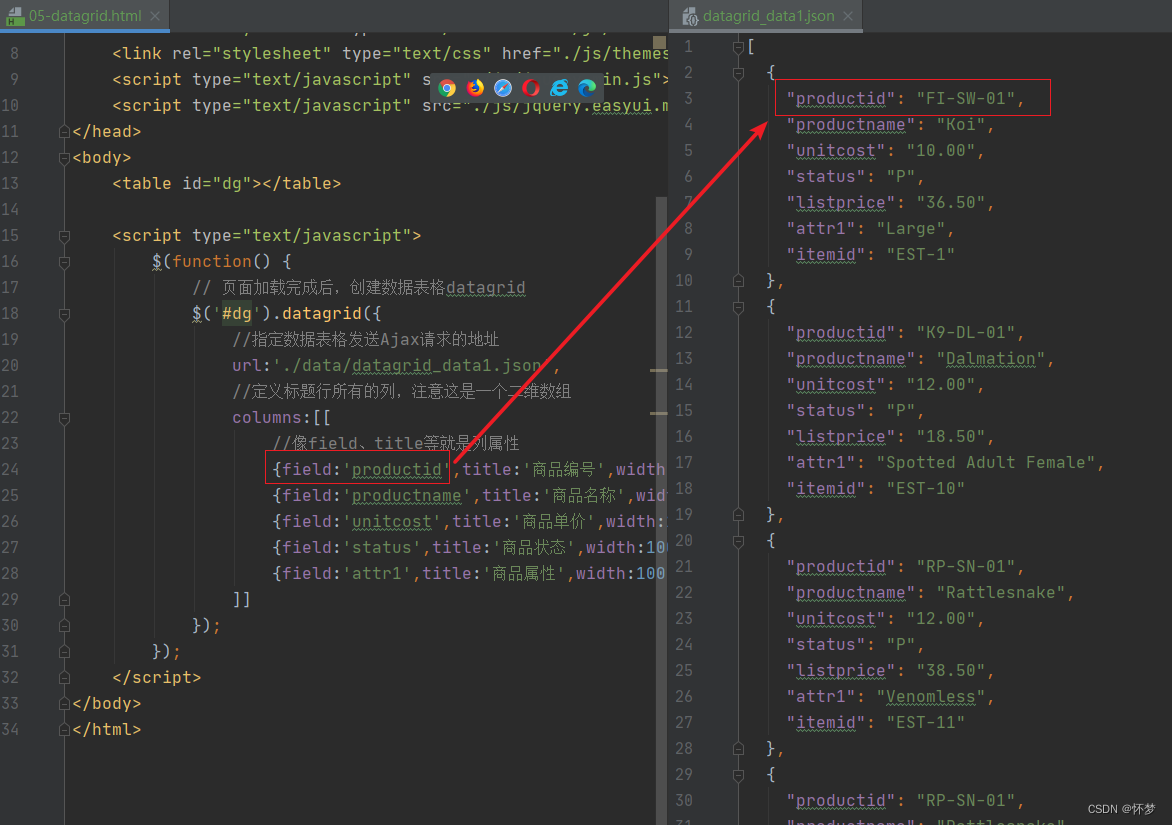
使用JavaScript去创建datagrid组件,通过datagrid组件自带的url属性请求数据。通过url属性加载数据实际上是easyUI底层通过Ajax请求数据,然后显示在页面中,这个过程是在页面加载完成后执行的。新建一个05-datagrid.html页面。
通过url请求传给它的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>datagrid</title>
<!-- 引入easyUI的css文件和js库 -->
<link rel="stylesheet" type="text/css" href="./js/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="./js/themes/icon.css">
<script type="text/javascript" src="./js/jquery.min.js"></script>
<script type="text/javascript" src="./js/jquery.easyui.min.js"></script>
</head>
<body>
<table id="dg"></table>
<script type="text/javascript">
$(function() {
// 页面加载完成后,创建数据表格datagrid
$('#dg').datagrid({
//指定数据表格发送Ajax请求的地址
url:'./data/datagrid_data1.json',
//定义标题行所有的列,注意这是一个二维数组
columns:[[
//像field、title等就是列属性
{field:'productid',title:'商品编号',width:100},
{field:'productname',title:'商品名称',width:100},
{field:'unitcost',title:'商品单价',width:100,align:'left'},
{field:'status',title:'商品状态',width:100,align:'right'},
{field:'attr1',title:'商品属性',width:100,align:'right'},
]]
});
});
</script>
</body>
</html>
数据格式必须是一个JSON数组,示例如下:
[
{
"productid": "FI-SW-01",
"productname": "Koi",
"unitcost": "10.00",
"status": "P",
"listprice": "36.50",
"attr1": "Large",
"itemid": "EST-1"
},
{
"productid": "K9-DL-01",
"productname": "Dalmation",
"unitcost": "12.00",
"status": "P",
"listprice": "18.50",
"attr1": "Spotted Adult Female",
"itemid": "EST-10"
},
{
"productid": "RP-SN-01",
"productname": "Rattlesnake",
"unitcost": "12.00",
"status": "P",
"listprice": "38.50",
"attr1": "Venomless",
"itemid": "EST-11"
},
{
"productid": "RP-SN-01",
"productname": "Rattlesnake",
"unitcost": "12.00",
"status": "P",
"listprice": "26.50",
"attr1": "Rattleless",
"itemid": "EST-12"
},
{
"productid": "RP-LI-02",
"productname": "Iguana",
"unitcost": "12.00",
"status": "P",
"listprice": "35.50",
"attr1": "Green Adult",
"itemid": "EST-13"
},
{
"productid": "FL-DSH-01",
"productname": "Manx",
"unitcost": "12.00",
"status": "P",
"listprice": "158.50",
"attr1": "Tailless",
"itemid": "EST-14"
},
{
"productid": "FL-DSH-01",
"productname": "Manx",
"unitcost": "12.00",
"status": "P",
"listprice": "83.50",
"attr1": "With tail",
"itemid": "EST-15"
},
{
"productid": "FL-DLH-02",
"productname": "Persian",
"unitcost": "12.00",
"status": "P",
"listprice": "23.50",
"attr1": "Adult Female",
"itemid": "EST-16"
},
{
"productid": "FL-DLH-02",
"productname": "Persian",
"unitcost": "12.00",
"status": "P",
"listprice": "89.50",
"attr1": "Adult Male",
"itemid": "EST-17"
},
{
"productid": "AV-CB-01",
"productname": "Amazon Parrot",
"unitcost": "92.00",
"status": "P",
"listprice": "63.50",
"attr1": "Adult Male",
"itemid": "EST-18"
}
]
使用到了datagrid组件的两个属性,如下列表所示:
| 属性名 |
属性值类型 |
描述 |
默认值 |
| columns |
array |
DataGrid列配置对象,详见列属性说明中更多的细节 |
undefined |
| url |
string |
一个UR!从远程站点请求数据 |
null |
也用到了如下列表所示的三个列属性
| 属性名称 |
属性值类型 |
描述 |
默认值 |
| title |
string |
列标题文本 |
undefined |
| field |
string |
列字段名称。 |
undefined |
| align |
string |
指明如何对齐列数据。可以使用的值有: eft,right,center |
undefined |
field属性后面跟的是通过Ajax请求响应回来的JSON数组中的每一个JSON对象中的属性名称,例如productid

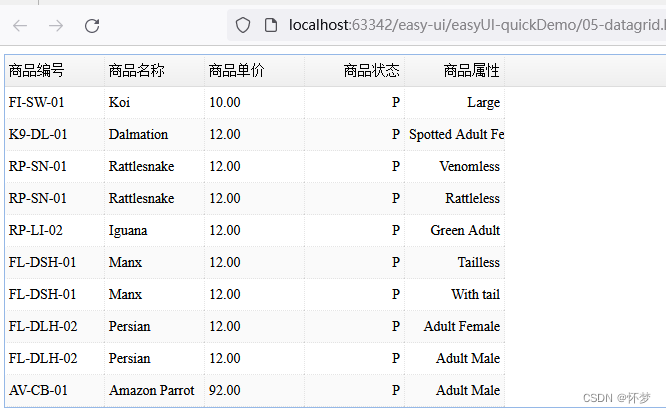
运行的结果如下图所示:

数据表格要间隔变色显示,需要用到datagrid组件的striped属性
| 属性名 |
属性值类型 |
描述 |
默认值 |
| striped |
boolean |
是否显示斑马线效果 |
false |
05-datagrid.html页面的内容就要修改成下面这个样子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>datagrid</title>
<!-- 引入easyUI的css文件和js库 -->
<link rel="stylesheet" type="text/css" href="./js/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="./js/themes/icon.css">
<script type="text/javascript" src="./js/jquery.min.js"></script>
<script type="text/javascript" src="./js/jquery.easyui.min.js"></script>
</head>
<body>
<table id="dg"></table>
<script type="text/javascript">
$(function() {
// 页面加载完成后,创建数据表格datagrid
$('#dg').datagrid({
// 指定数据表格发送Ajax请求的地址
url:'./data/datagrid_data1.json',
//定义标题行所有的列,注意这是一个二维数组
columns:[[
// 像field、title等就是列属性
{field:'productid',title:'商品编号',width:100},
{field:'productname',title:'商品名称',width:100},
{field:'unitcost',title:'商品单价',width:100,align:'left'},
{field:'status',title:'商品状态',width:100,align:'right'},
{field:'attr1',title:'商品属性',width:100,align:'right'},
]],
// 显示斑马线效果,即数据表格中一行显示白色,一行显示浅灰色
striped:true
});
});
</script>
</body>
</html>
运行的结果如下图所示:

datagrid组件提供了一个分页工具栏,想使用datagrid组件提供的分页工具栏,必须得在datagrid组件中添加pagination:true,即要用到datagrid组件的pagination属性
| 属性名 |
属性值类型 |
描述 |
默认值 |
| pagination |
boolean |
如果为true,则在DataGrid控件底部显示分页工具栏 |
false |
| pagePosition |
string |
定义分页工具栏的位置。可用的值有: top,bottom,both’(该属性自1.3版开始可用) |
bottom |
使用datagrid组件提供的分页工具栏,05-datagrid.html页面的内容便要修改成下面这个样子了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>datagrid</title>
<!-- 引入easyUI的css文件和js库 -->
<link rel="stylesheet" type="text/css" href="./js/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="./js/themes/icon.css">
<script type="text/javascript" src="./js/jquery.min.js"></script>
<script type="text/javascript" src="./js/jquery.easyui.min.js"></script>
</head>
<body>
<table id="dg"></table>
<script type="text/javascript">
$(function() {
// 页面加载完成后,创建数据表格datagrid
$('#dg').datagrid({
// 指定数据表格发送Ajax请求的地址
url:'./data/datagrid_data1.json',
//定义标题行所有的列,注意这是一个二维数组
columns:[[
// 像field、title等就是列属性
{field:'productid',title:'商品编号',width:100},
{field:'productname',title:'商品名称',width:100},
{field:'unitcost',title:'商品单价',width:100,align:'left'},
{field:'status',title:'商品状态',width:100,align:'right'},
{field:'attr1',title:'商品属性',width:100,align:'right'},
]],
// 显示斑马线效果,即数据表格中一行显示白色,一行显示浅灰色
striped:true,
// 显示分页工具栏
pagination:true,
// 分页工具栏显示的位置,默认就是在datagrid控件底部显示分页工具栏
pagePosition:"bottom"
});
});
</script>
</body>
</html>
运行的结果如下图所示:

发现分页工具栏默认显示的是英文,但想显示中文,得引入locale目录下的easyui-lang-zh_CN.js文件,于是,05-datagrid.html页面的内容便要修改成下面这个样子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>datagrid</title>
<!-- 引入easyUI的css文件和js库 -->
<link rel="stylesheet" type="text/css" href="./js/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="./js/themes/icon.css">
<script type="text/javascript" src="./js/jquery.min.js"></script>
<script type="text/javascript" src="./js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="./js/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
<table id="dg"></table>
<script type="text/javascript">
$(function() {
// 页面加载完成后,创建数据表格datagrid
$('#dg').datagrid({
// 指定数据表格发送Ajax请求的地址
url:'./data/datagrid_data1.json',
//定义标题行所有的列,注意这是一个二维数组
columns:[[
// 像field、title等就是列属性
{field:'productid',title:'商品编号',width:100},
{field:'productname',title:'商品名称',width:100},
{field:'unitcost',title:'商品单价',width:100,align:'left'},
{field:'status',title:'商品状态',width:100,align:'right'},
{field:'attr1',title:'商品属性',width:100,align:'right'},
]],
// 显示斑马线效果,即数据表格中一行显示白色,一行显示浅灰色
striped:true,
// 显示分页工具栏
pagination:true,
// 分页工具栏显示的位置,默认就是在datagrid控件底部显示分页工具栏
pagePosition:"bottom"
});
});
</script>
</body>
</html>
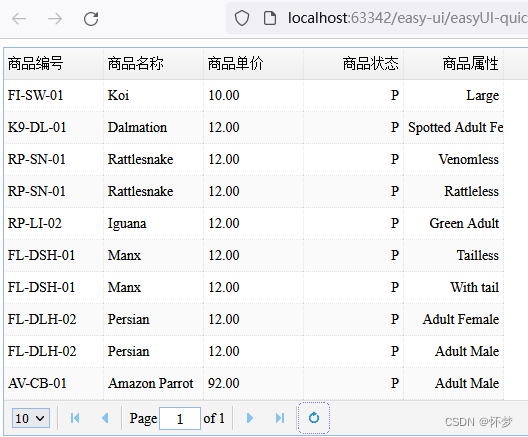
运行的结果如下图所示:

其中,datagrid组件还有一个pageList属性,如下列表所示:
| 属性名 |
属性值类型 |
描述 |
默认值 |
| pageList |
array |
在设置分页属性的时候 初始化页面大小选择列表 |
[10,20,30.40,50] |
在05-datagrid.html页面中应用了该属性,就如下面这样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>datagrid</title>
<!-- 引入easyUI的css文件和js库 -->
<link rel="stylesheet" type="text/css" href="./js/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="./js/themes/icon.css">
<script type="text/javascript" src="./js/jquery.min.js"></script>
<script type="text/javascript" src="./js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="./js/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
<table id="dg"></table>
<script type="text/javascript">
$(function() {
// 页面加载完成后,创建数据表格datagrid
$('#dg').datagrid({
// 指定数据表格发送Ajax请求的地址
url:'./data/datagrid_data1.json',
//定义标题行所有的列,注意这是一个二维数组
columns:[[
// 像field、title等就是列属性
{field:'productid',title:'商品编号',width:100},
{field:'productname',title:'商品名称',width:100},
{field:'unitcost',title:'商品单价',width:100,align:'left'},
{field:'status',title:'商品状态',width:100,align:'right'},
{field:'attr1',title:'商品属性',width:100,align:'right'},
]],
// 显示斑马线效果,即数据表格中一行显示白色,一行显示浅灰色
striped:true,
// 显示分页工具栏
pagination:true,
// 分页工具栏显示的位置,默认就是在datagrid控件底部显示分页工具栏
pagePosition:"bottom",
//下拉列表里面写什么(在分页显示时,可以选择每页显示的记录数)
pageList:[3,5,10]
});
});
</script>
</body>
</html>
运行的结果如下图所示:

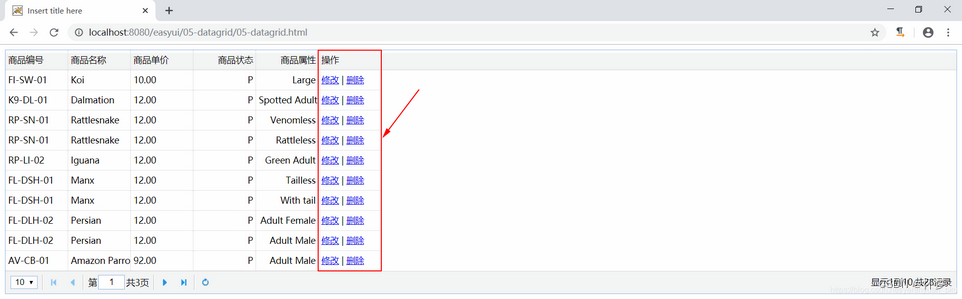
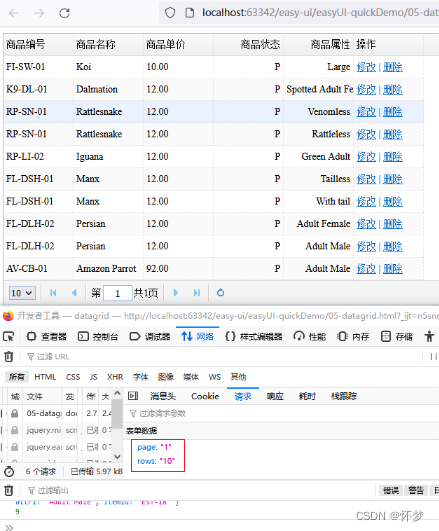
一般来说,每一行记录最后面的那列都代表的是一组操作,例如修改或者删除,以方便对记录执行修改或者删除操作,就像下图所示的那样。

要想实现这样的效果,必须用到一个列属性,即formatter属性

如此一来,05-datagrid.html页面便要修改成下面这个样子了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>datagrid</title>
<!-- 引入easyUI的css文件和js库 -->
<link rel="stylesheet" type="text/css" href="./js/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="./js/themes/icon.css">
<script type="text/javascript" src="./js/jquery.min.js"></script>
<script type="text/javascript" src="./js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="./js/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
<table id="dg"></table>
<script type="text/javascript">
$(function() {
// 页面加载完成后,创建数据表格datagrid
$('#dg').datagrid({
// 指定数据表格发送Ajax请求的地址
url:'./data/datagrid_data1.json',
//定义标题行所有的列,注意这是一个二维数组
columns:[[
// 像field、title等就是列属性
{field:'productid',title:'商品编号',width:100},
{field:'productname',title:'商品名称',width:100},
{field:'unitcost',title:'商品单价',width:100,align:'left'},
{field:'status',title:'商品状态',width:100,align:'right'},
{field:'attr1',title:'商品属性',width:100,align:'right'},
{field:'xxxx',title:'操作',width:100,align:'left', formatter:function(value,row,index) {
// row为行记录,index是每一行的行号从0开始
console.log(value, row, index);
return "<a href='#'>修改</a> | <a href='#'>删除</a>";
}
}
]],
// 显示斑马线效果,即数据表格中一行显示白色,一行显示浅灰色
striped:true,
// 显示分页工具栏
pagination:true,
// 分页工具栏显示的位置,默认就是在datagrid控件底部显示分页工具栏
pagePosition:"bottom",
//下拉列表里面写什么(在分页显示时,可以选择每页显示的记录数)
pageList:[3,5,10]
});
});
</script>
</body>
</html>
输出结果如下所示:

前台向后台发送的请求是一个Ajax请求,这时并没有刷新页面,也就是说当前所在页面只需要通过在原来的基础上+1或者-1即可,总页数又可以通过计算得知。所以,具体的响应数据的格式应该像下面这样
{
"total": 28,
"rows": [{
"productid": "FI-SW-01",
"productname": "Koi",
"unitcost": "10.00",
"status": "P",
"listprice": "36.50",
"attr1": "Large",
"itemid": "EST-1"
},
{
"productid": "K9-DL-01",
"productname": "Dalmation",
"unitcost": "12.00",
"status": "P",
"listprice": "18.50",
"attr1": "Spotted Adult Female",
"itemid": "EST-10"
},
{
"productid": "RP-SN-01",
"productname": "Rattlesnake",
"unitcost": "12.00",
"status": "P",
"listprice": "38.50",
"attr1": "Venomless",
"itemid": "EST-11"
},
{
"productid": "RP-SN-01",
"productname": "Rattlesnake",
"unitcost": "12.00",
"status": "P",
"listprice": "26.50",
"attr1": "Rattleless",
"itemid": "EST-12"
},
{
"productid": "RP-LI-02",
"productname": "Iguana",
"unitcost": "12.00",
"status": "P",
"listprice": "35.50",
"attr1": "Green Adult",
"itemid": "EST-13"
},
{
"productid": "FL-DSH-01",
"productname": "Manx",
"unitcost": "12.00",
"status": "P",
"listprice": "158.50",
"attr1": "Tailless",
"itemid": "EST-14"
},
{
"productid": "FL-DSH-01",
"productname": "Manx",
"unitcost": "12.00",
"status": "P",
"listprice": "83.50",
"attr1": "With tail",
"itemid": "EST-15"
},
{
"productid": "FL-DLH-02",
"productname": "Persian",
"unitcost": "12.00",
"status": "P",
"listprice": "23.50",
"attr1": "Adult Female",
"itemid": "EST-16"
},
{
"productid": "FL-DLH-02",
"productname": "Persian",
"unitcost": "12.00",
"status": "P",
"listprice": "89.50",
"attr1": "Adult Male",
"itemid": "EST-17"
},
{
"productid": "AV-CB-01",
"productname": "Amazon Parrot",
"unitcost": "92.00",
"status": "P",
"listprice": "63.50",
"attr1": "Adult Male",
"itemid": "EST-18"
}
]
}