https://www.cnblogs.com/mark5/p/11023851.html
注意:当元素中有checked属性时,其值无论是什么,都是被选中状态,那怎么才能让其不被选中呢,就是用jquery或js代码实现
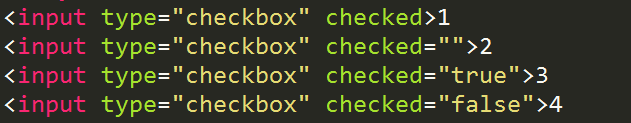
1、html中的checked属性。仔细研究下会发现一个很怪异的现象。

你知道上面这四个复选框到底那些被选中了?那些没被选中吗?
其实乍一看我也不知道结果,运行完后也想不通为什么,查看资料才发现确实是那样的。
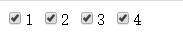
结果是:

其实原理是这样的,复选框里只要有checked属性,不管是否为其赋值,结果为空或true或false或任意值,均为选中状态。
2、利用javascript操作checked来控制复选框是否选中。

结果:

要使其不选中,即设置checked属性值为false。
3.利用jQuery操作checked来控制复选框选中与否。

结果第一个复选框选中。
相反的,checked属性值设为false就是未选中了
这里需注意:
无论是用javascript还是jQuery来操作checked属性,其值均为true或false,切忌带引号,否则会出错。
补充:获取复选框是否选中问题:
例如,有这样一个例子,我要获取这三个复选框是否选中:
| 1 2 3 |
<input type="checkbox" name="checkbox1" id="checkbox1" checked>看书
<input type="checkbox" name="checkbox2" id="checkbox2">电影
<input type="checkbox" name="checkbox3" id="checkbox3" checked>爬山
|
在js中,我们可以这样来写:
| 1 2 3 4 5 6 |
var checkbox1 = document.getElementById("checkbox1");
var checkbox2 = document.getElementById("checkbox2");
var checkbox3 = document.getElementById("checkbox3");
console.log(checkbox1.checked); // true
console.log(checkbox2.checked) // false
console.log(checkbox3.checked) // true
|
在jQuery中,可以这样获取:
| 1 2 3 4 5 |
$(function(){
console.log($("#checkbox1").attr('checked')) // checked
console.log($("#checkbox2").attr('checked')) // undefined
console.log($("#checkbox3").attr('checked')) // checked
})
|
从上面例子可以看出同样是获取复选框是否选中,js的获取值是布尔值,即true 或者 false,而jQuery的获取值则是checked或者undefined
此博客只是为了记忆相关知识点,大部分为网络上的文章,在此向各个文章的作者表示感谢!
分类: html
好文要顶 关注我 收藏该文 


双间
关注 - 0
粉丝 - 24
+加关注
0
0
« 上一篇: jquery对象中 “冒号” 详解
» 下一篇: @component注解
posted @ 2019-06-14 16:09 双间 阅读(6766) 评论(0) 编辑 收藏