目前有一个关于接入海康监控进行视频融合的项目需求,按理说在前端技术发展如此迅速的今天,使用web播放一个视频应该是不算什么难事,只是万事都有意外,因很多视频厂家的监控数据都不是普通的mp4啥的,所以使用普通的object 或者video 是播放不了的,必须需要一些额外的插件进行支持,今天我们就来加载一个rtsp格式的视频
一、安装合适的浏览器
首选安装一个合适的浏览器,我选择的是72.0.3626.119版本的(因插件不支持高版本chrome)

也可以安装60.0.3080版本的(只是我试过后来的cesium不支持过低版本浏览器)所以最后决定使用了72.0.3626.119版本的
72.0.3626.119版本浏览器资源云盘下载提取码: 8bha
60.0.3080版本浏览器资源云盘下载提取码: oy20
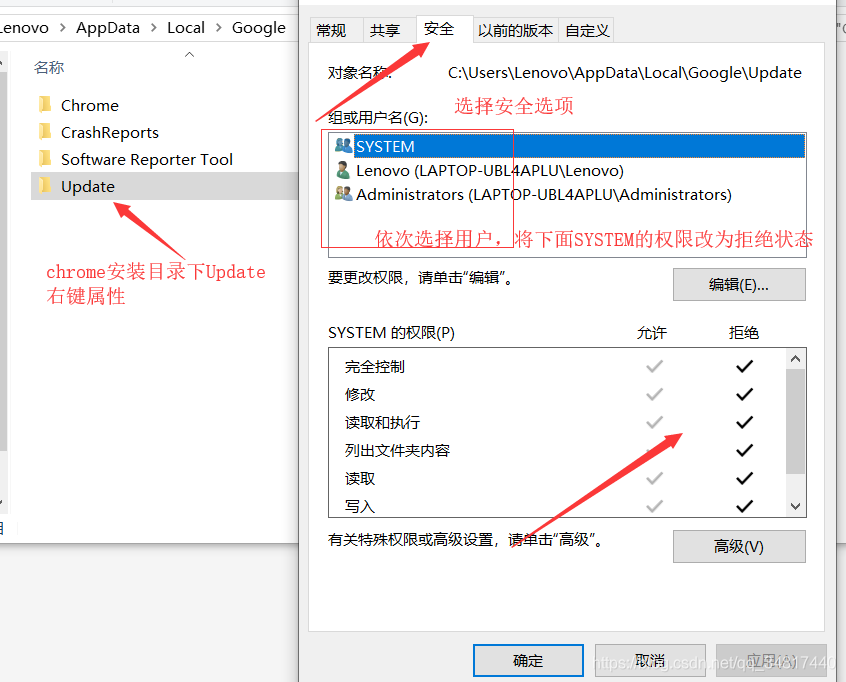
这里安装低版本浏览器需要注意的是要设置一下不允许自动更新,否则安装成功后浏览器自动会更新为最新版本

二、安装VXG Media Player
下载VXG Media Player 云盘下载 提取码:dc4h
然后将其解压至任意目录

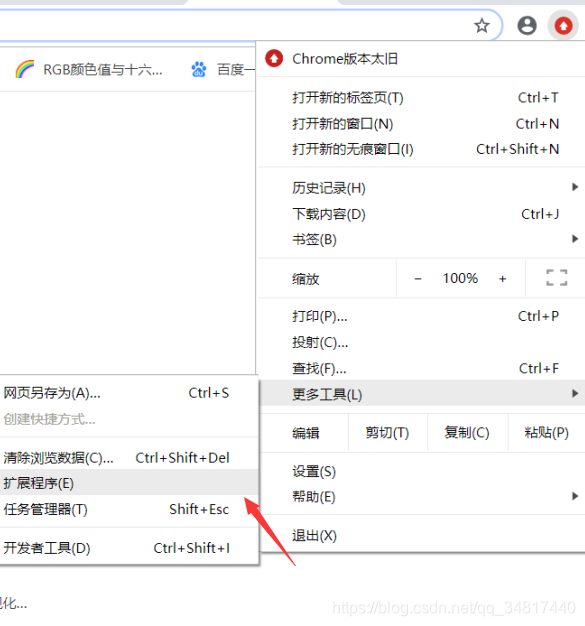
选择右上角按钮> 扩展程序

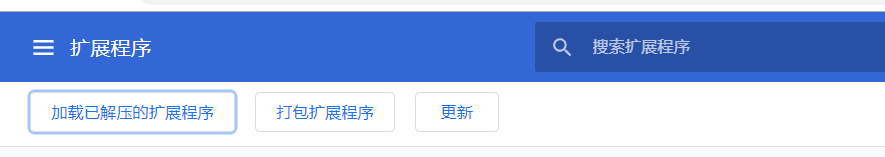
点击加载已解压的扩展程序(就是一步解压的文件目录)

三、下载vxgPlayer插件
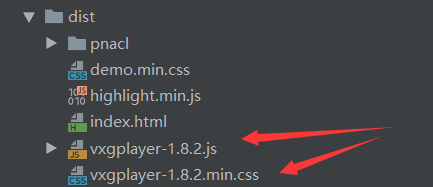
现在我们需要下载一个vxgPlayer.js插件,直接去大佬的github https://github.com/VideoExpertsGroup/VXG.Chrome-RTSP-Player下载后根据其readme执行一下打包操作即可生成一个dist目录

其中vxgplayer-1.8.2.min.js 和``vxgplayer-1.8.2.min.css`就是我们所需的插件
如果怕麻烦可以直接云盘下载 提取码:uiga
四、创建项目测试
创建一个测试项目,引入上面获取的js与css
<script type="text/javascript" src="../video_play_plugins/vxgplayer-1.8.40.min.js"></script>
<link rel="stylesheet" href="../video_play_plugins/vxgplayer-1.8.40.min.css">
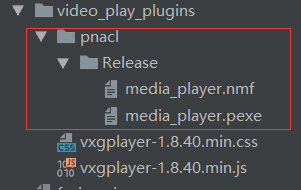
同时将pnacl目录拷入
pnacl云盘下载 提取码:hvk6
在页面中增加
<div class="vxgplayer" id="vxg_media_player1"
url="rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov" autostart controls
avsync nmf-src="/video_play_plugins/pnacl/Release/media_player.nmf" nmf-path="media_player.nmf"
width="300" height="300">
</div>
【注意】其中nmf-src就是pnacl下的文件,这个一定要对,不如会有如下错误

最后methods中增加
window.vxgplayer('vxg_media_player1').stop();
window.vxgplayer('vxg_media_player1').src("rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov");
window.vxgplayer('vxg_media_player1').play();
最后效果
好啦完整代码是这样子的
<template>
<div class="test-page">
<span> 测试video 视频资源获取与播放</span>
<div @click="playVideo" class="btn-vis">点击播放视频</div>
<div class="video-warp" v-show="videoWarpShow">
<div @click="closeV" class="close">x</div>
<div class="vxgplayer" id="vxg_media_player1"
url="rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov" autostart controls
avsync nmf-src="video_play_plugins/pnacl/Release/media_player.nmf" nmf-path="media_player.nmf"
width="300" height="300">
</div>
<span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span>
</template>
<script>
export default {
name: “testVlcPlay”,
data(){
return{
videoWarpShow:false
}
},
methods:{
playVideo(){
this.videoWarpShow = true;
// 设置url 播放 —添加到事件队列在下一个tick执行,避免 TypeError: t.module.postMessage is not a function
this.$nextTick(() => {
window.vxgplayer(‘vxg_media_player1’).stop();
window.vxgplayer(‘vxg_media_player1’).src(“rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov”);
window.vxgplayer(‘vxg_media_player1’).play();
})
},
},
destroy(){
window.vxgplayer(‘vxg_media_player1’).dispose();
}
}
</script>
ok 到这里问题算是解决了,当初也是用过什么Streamedian,html5_rtsp_player这个测试当时需要安装https://streamedian.com/最后没有成功
也花费了大量时间去寻求其他解决方案,都没有找到好的方法,所以在此记录希望为有同样需求的小伙伴提供一点思路,如大家有更好解决方案请分享谢谢。