一,Bootstrap介绍:
一年前的我还沉浸在移动端各种适配和优化中不能自拔,为了适配市场的各种分辨率,我拿着谷歌百分比布局,也有生成各中分辨率下的尺寸文件,或通过测量屏幕宽高来定义同比例缩放的包裹控件等达到适配效果。当我路过Web前端搞了css+html+javascript+jquery之后同样也会遇到适配问题,了解了一些前端框架,今天晚上看到了Bootstrap这个框架,Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。相信自己你可以半小时搞定它,让你前端达到中级水平。
二,Bootstrap的好处
如果你学完过Html+css我相信对于很多美丽漂亮的弹窗,按钮,导航栏,标签,轮播图,…..等等。最主要的是适配各种分辨率的屏幕,甚至是手机哦,而Bootstrap这个框架让你轻松达到响应式页面适配各种屏幕,以及轻松达到美丽漂亮的页面布局。
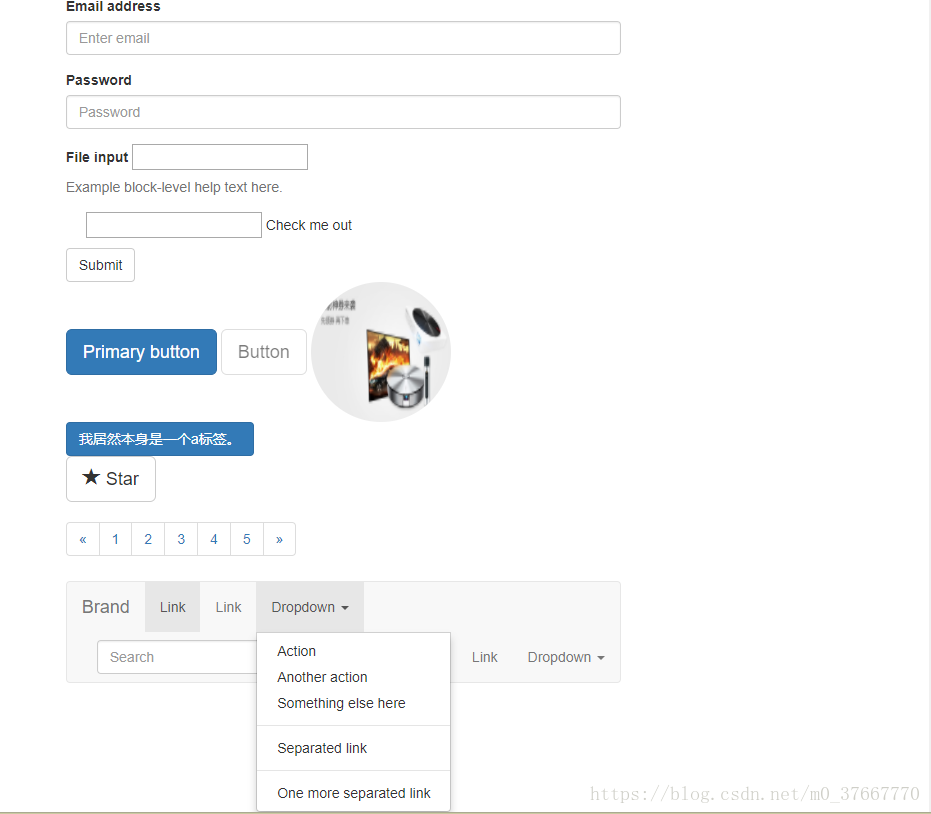
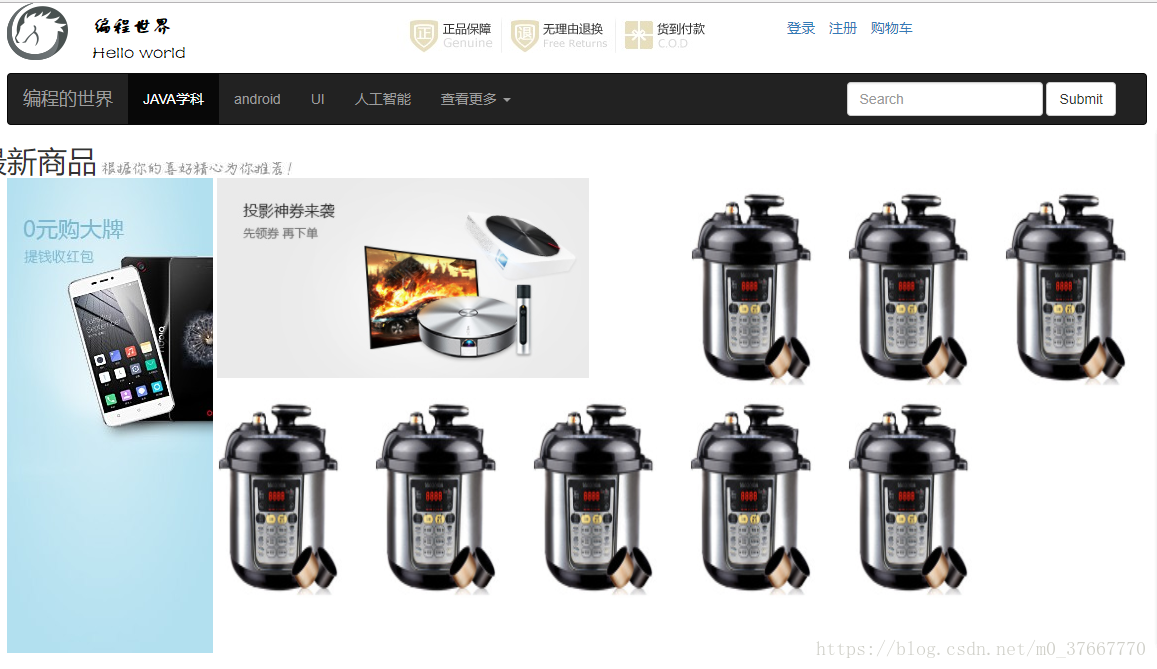
三,先来看看Bootstrap所构建的小例子组件和框架图片如下:

自己写的案例网页:

.
.
. 等等
四,如何搭建Bootstrap架构
第一步:
去bootstrap官网下载Bootstrap源码和库。http://www.bootcss.com/
第二步:
导入bootstarp.css
第三步:
导入jquery.js
第四步:
导入bootstrap.js
第五步:
添加一个meta标签 支持移动设备
<meta name="viewport" content="width=device-width, initial-scale=1">
第六步.
将所有的内容放入到布局容器中.
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处类
第七步:
主要是对于系统栅格化理解了。其他都是回调类。
就这么简单如下案例快速搭建一个Bootstrap的环境:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="../css/bootstrap.min.css" />
<script type="text/javascript" src="../js/jquery-1.11.0.js"> </script>
<script type="text/javascript" src="../js/bootstrap.min.js"></script>
</head>
<body>
<div style="border: 1px solid firebrick;">原始方式</div>
<div class="container">
<div style="border: 1px solid firebrick;">container:方式一</div>
</div>
<div class="container-fluid">
<div style="border: 1px solid firebrick;">container-fluid方式二</div>
</div>
</body>
</html>
五,简单的粘贴复制完成自己的页面:
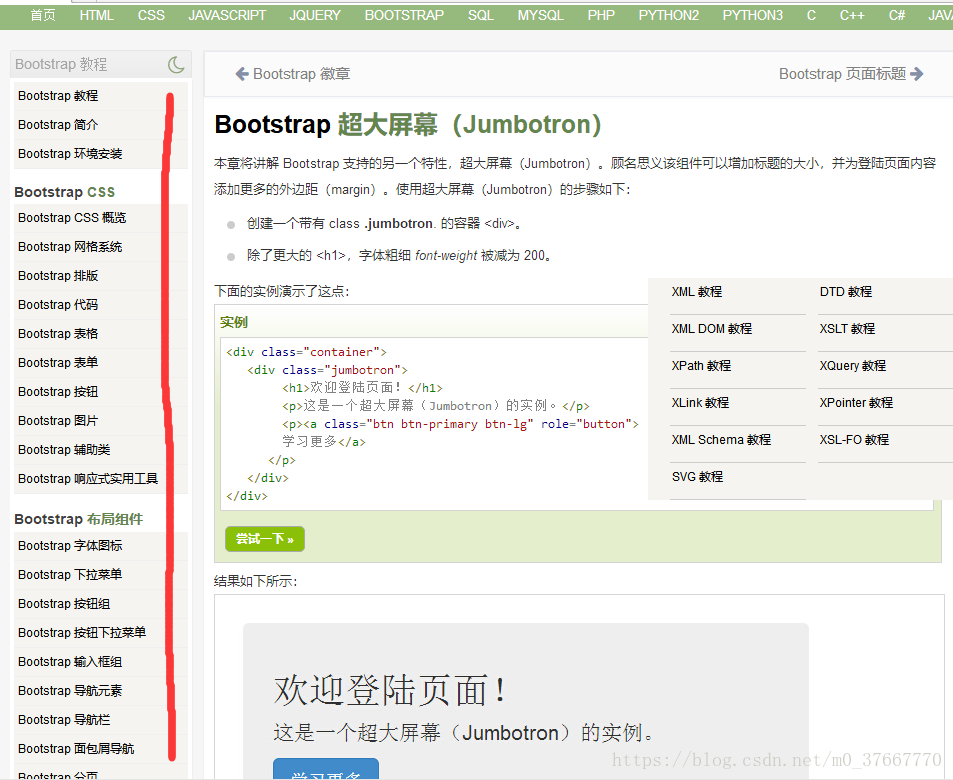
说实话,这是我见过最好用的框架了,因为文档提供的太给力了,并且使用也是类的形式,极其容易理解,让我们打开http://www.runoob.com/bootstrap/bootstrap-jumbotron.html。然后我们会发现这分类极其详细一目了然。使用起来都是案例源码直接粘贴复制。代码很好理解,只要你学过了Html+css+js+jquery,请粘贴复制稍微修改下样式,美丽漂亮高大上的东西就出来了哦。

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)